お疲れ様です!
プロ背景イラストレーターのぺいです。
この記事では・・
を紹介していきます。
立体的なかっこいい絵描くにはパースは絶対に必要な存在です。
絵を描くためのガイドラインになるパース線をフォトショップ上で簡単に作成できたら
あなたの作業効率はぐっとアップして、立体感のある絵も描けるようになります!
しっかりと最後までついてきてくださいね♪
そもそもパースってなに?
「そもそもパースについてよく知らない」
という方もいるかもなので、一応パースの基礎的な部分だけ解説しておきます。
パースについての基礎理解はあるよ!
という方は次の項目まで進んじゃってください。
パース(遠近法)とパース線の基礎概念
パースとはパースペクティブの略で、景色の見え方の遠近感や遠近法そのもののことを指します。
そして、「パース線」は画面上のモノの大きさを決めるためのガイドラインになるものです。
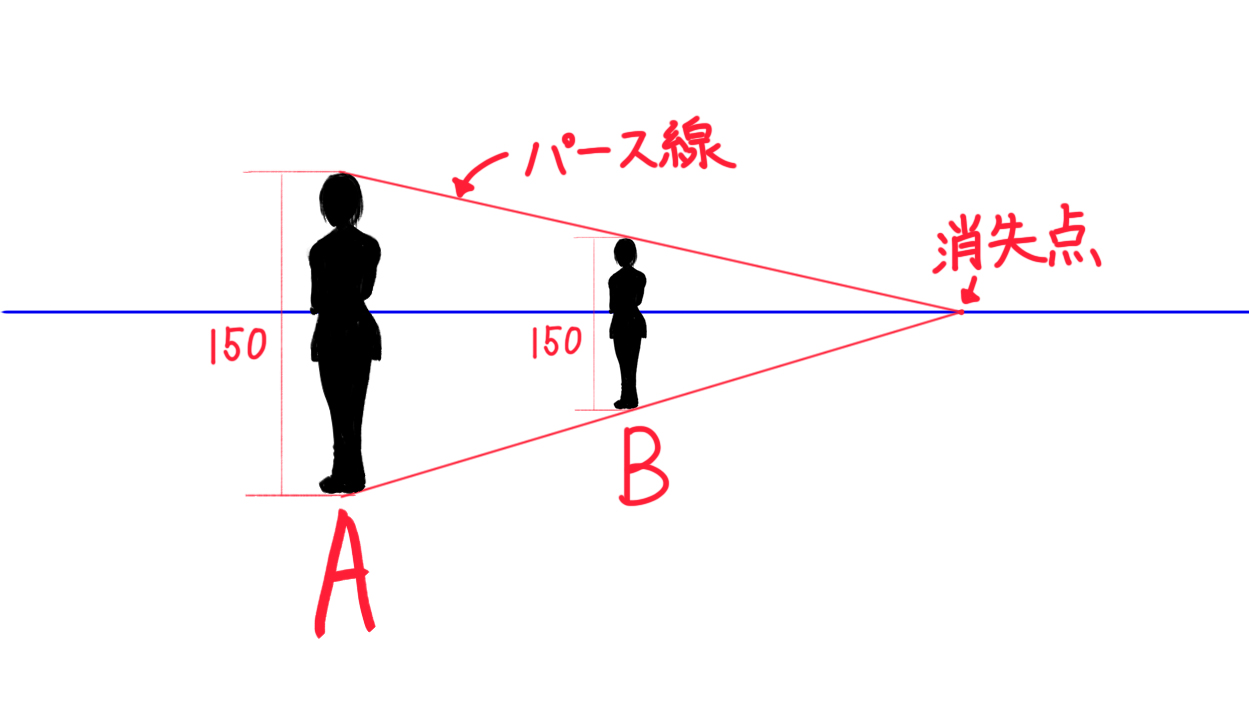
例えば下の図では、赤いパース線を用いることで
画面上のA地点にいる150㎝の人が、遠くのB地点にいるときの大きさを決めることができます。

パース線は「消失点」と呼ばれる一か所の点に集約する線の集まりとなります。
画面上の1つの消失点を基準にパース線を引いたものを「一点透視図法」
2つの消失点を基準に引いたものを「二点透視図法」
3点なら「三点透視図法」といいます。
このほかに、魚眼パースというパース線が直線ではなくゆがんだパースも存在します。
パースについてもっと詳しく知りたい方は↓の記事をどうぞ。
動画でも学びたい方はこちらの動画も一緒にチェックしてみてください。
一点透視図法のパース線を引く方法
「多角形ツール」を利用する方法

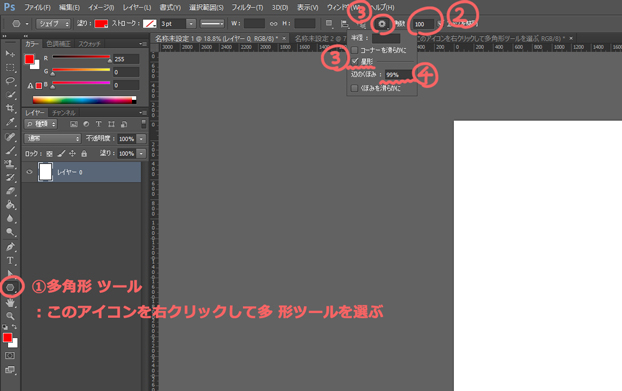
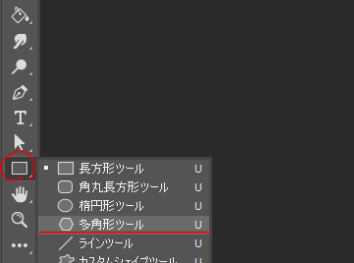
①ツールバーから多角形ツールを選択します。

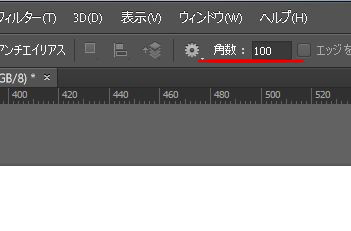
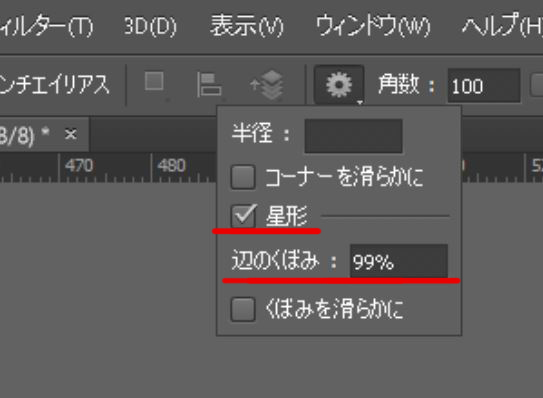
②右上の「角数」の数値を100にします。
③④角数の左の歯車アイコン左クリックして出てきたウィンドウの星形のチェックボックスをチェックし、辺のくぼみを99%に設定します。

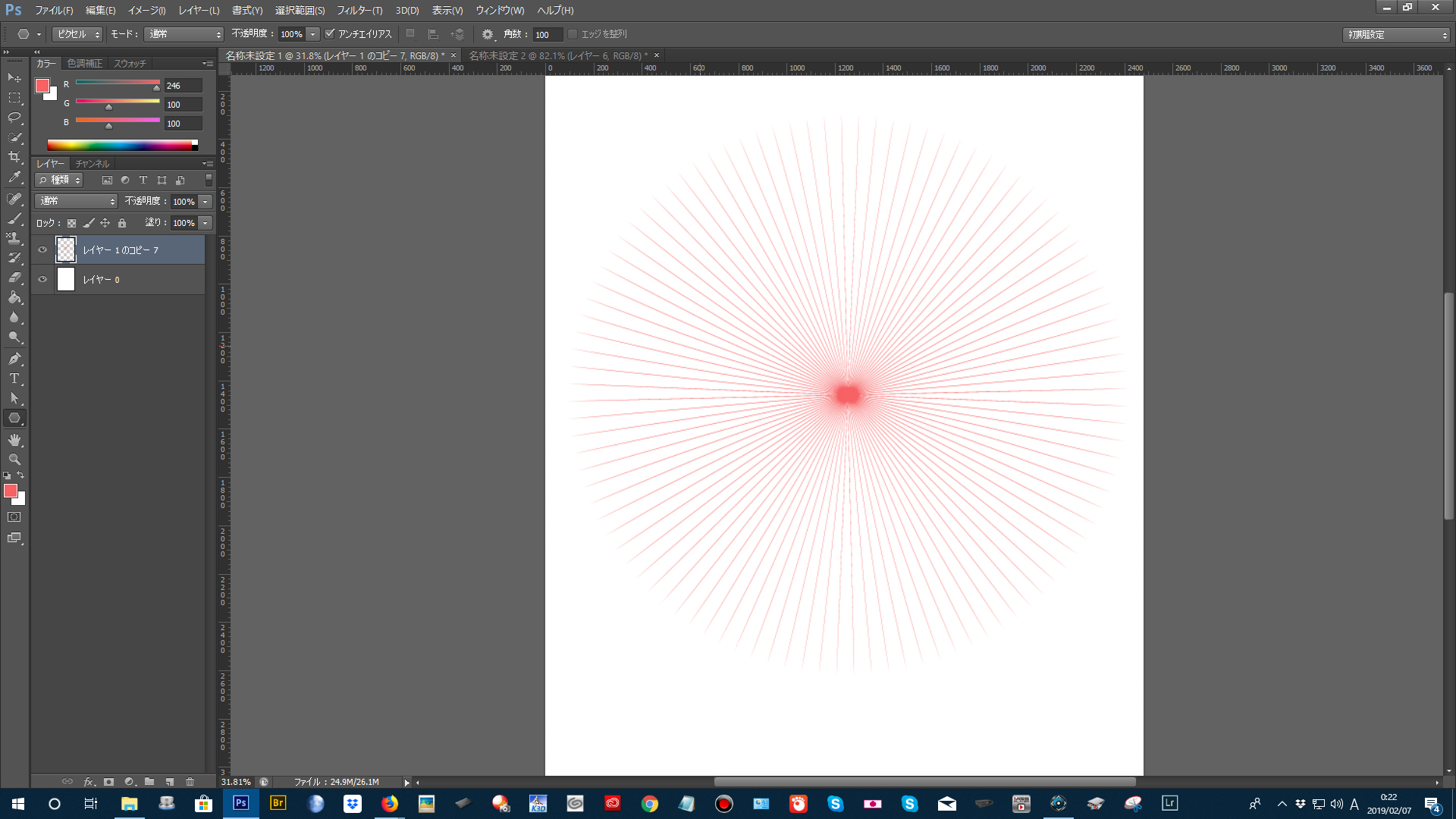
⑤左クリックでドラッグすると画像のような放射状の一点透視のパース線が引けます。

⑥必要に応じてレイヤーをコピーして線を濃くします。
「パスツール」を利用する方法

①パース線を引きたいブラシを選択し、ブラシの直径を設定します。
細い丸ブラシがオススメです。
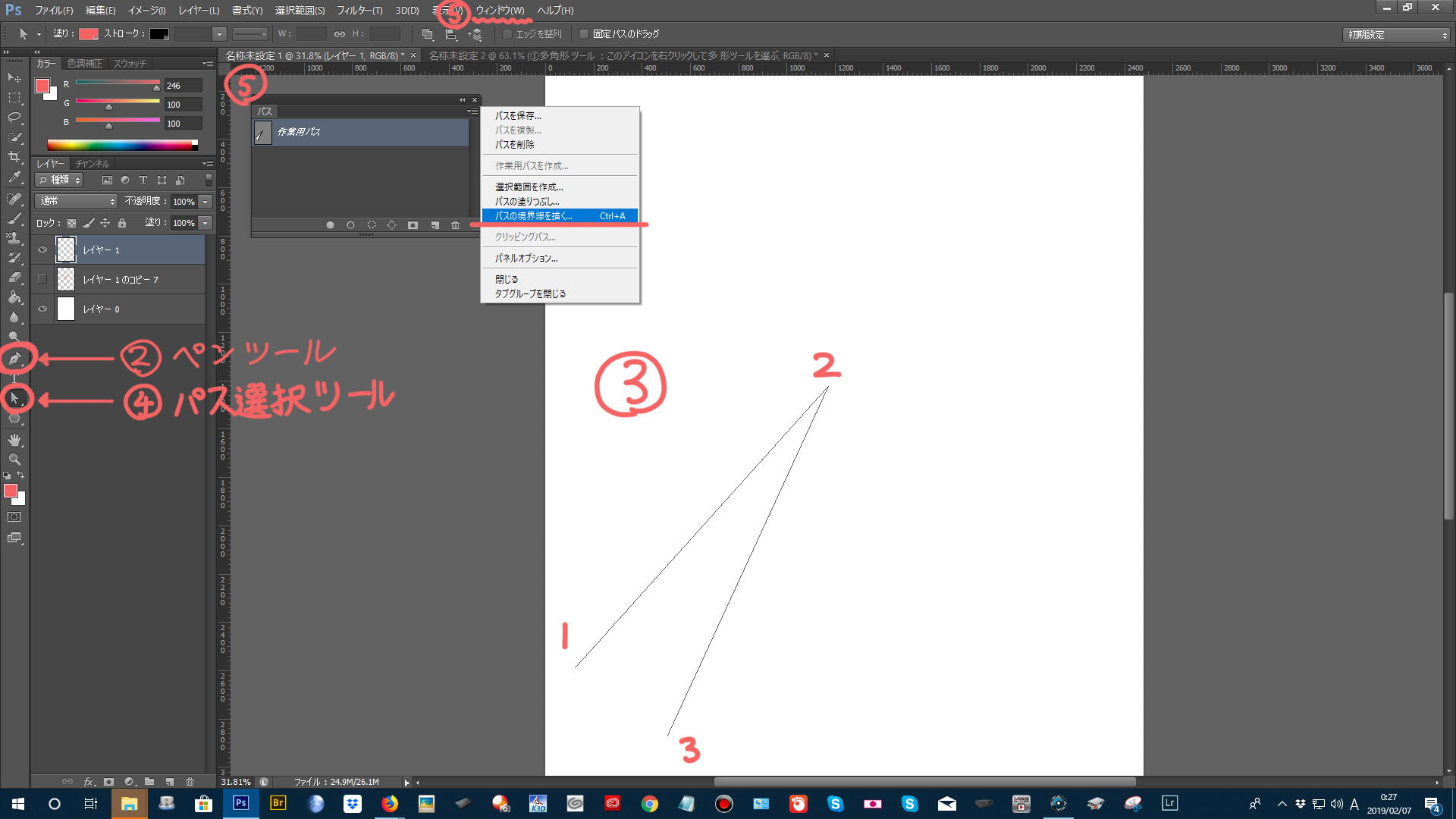
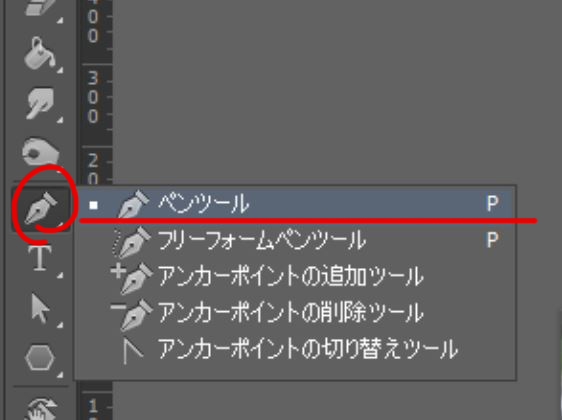
②ツールバーからペンツールを選択します。

③図の1~3の順番でクリックし、2点目が消失点の場所になるようにアンカーポイントを作ります。
1と3の位置はテキトーで大丈夫です。
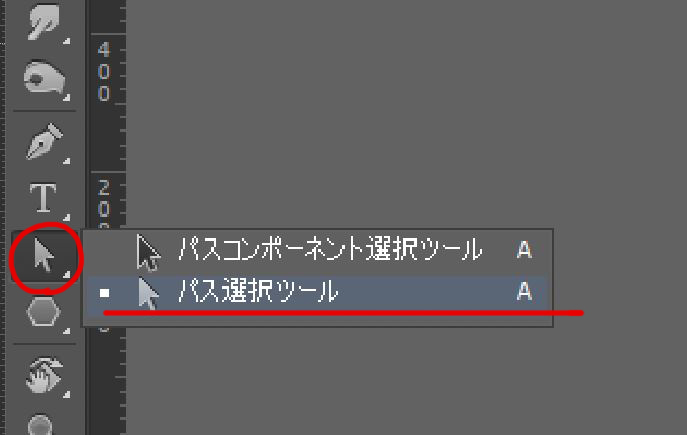
④ツールバーのパス選択ツールを選択して、1と3のアンカーポイントを
パース線を引きたい任意の場所に動かします。

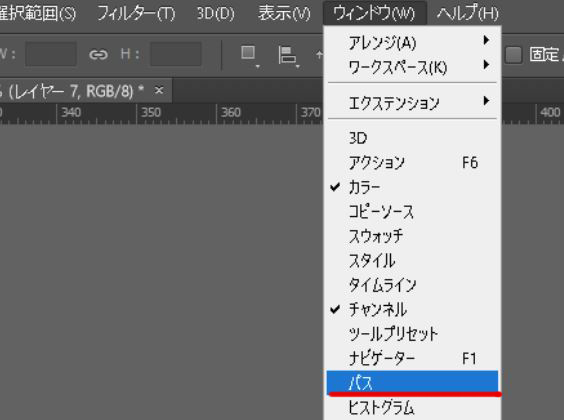
⑤メニューバーの「ウィンドウ」→「パス」でパスウィンドウを表示させます。

⑥パスウィンドウの右上のアイコンをクリックして、パスの境界線を引くをクリックします。

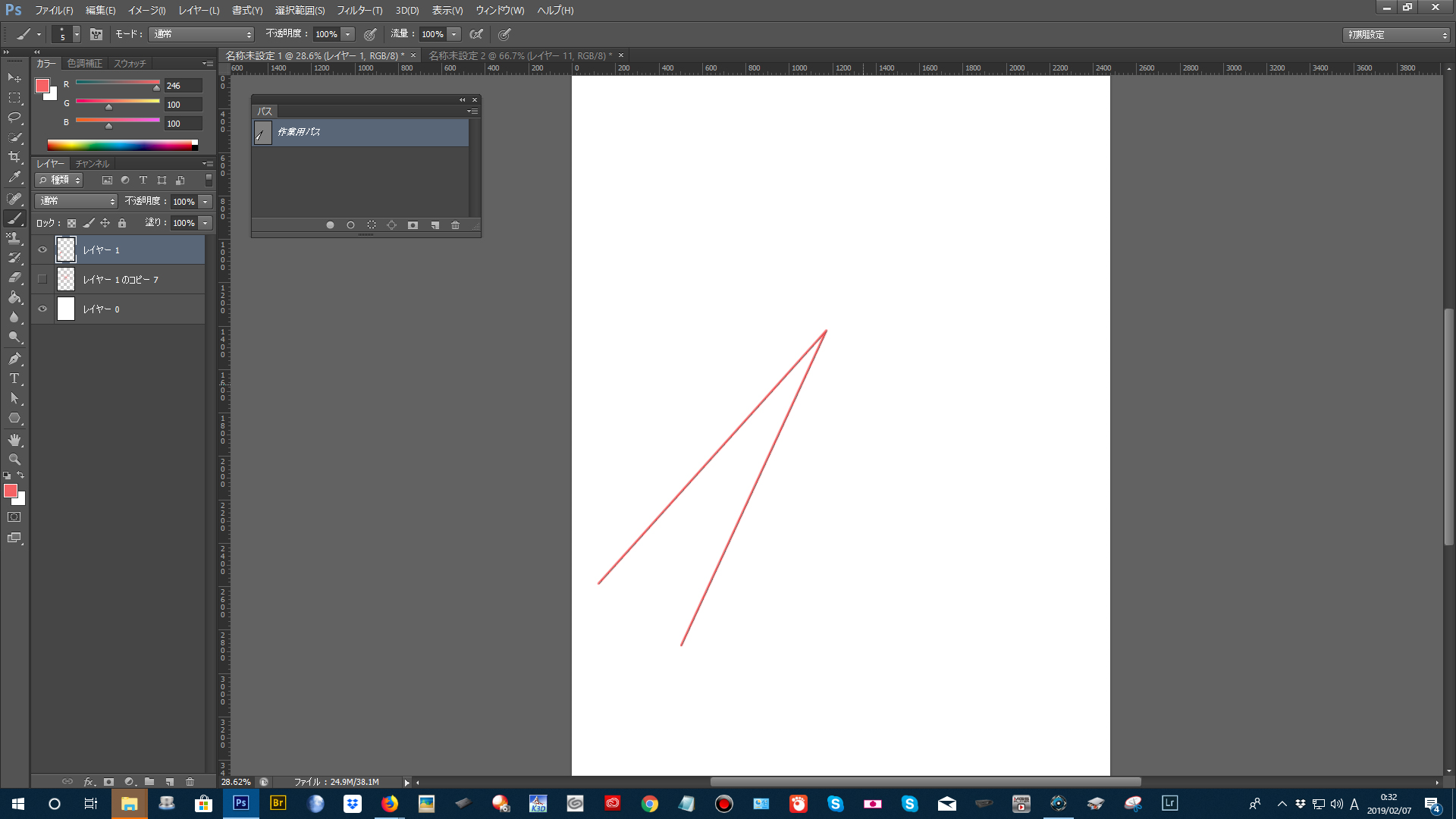
⑦パスに沿ってパース線が描画されます。

⑦④~⑥を繰り返して必要な分のパース線を作成します。
直線を引いて変形させる方法
①新規レイヤーに、垂直で等間隔な直線を作成します。

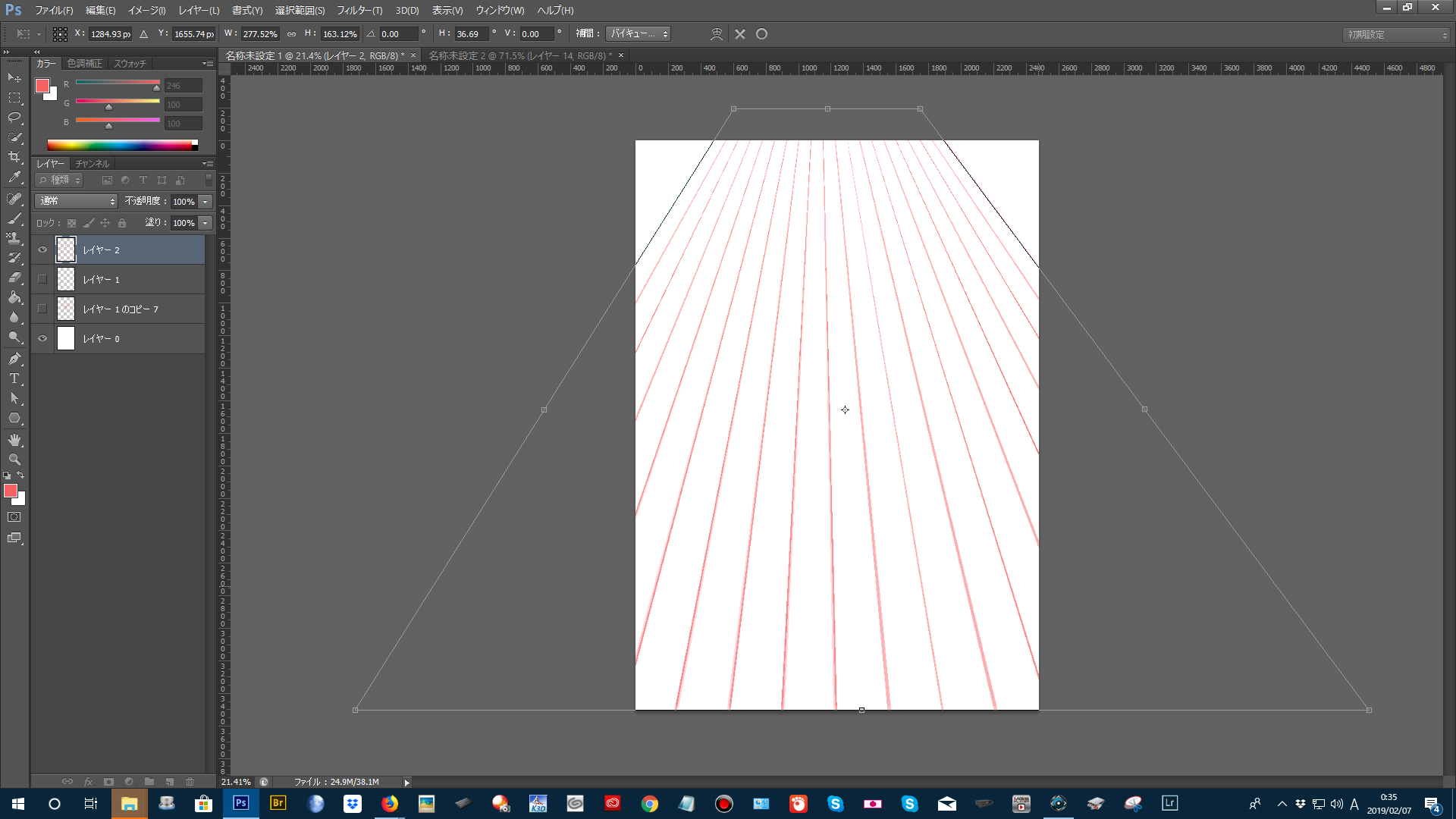
②「編集」→「自由変形」で変形させて任意のパースラインを作ります。
これで一点透視図法のパースラインが作成できました。

等間隔直線の作り方は↓の記事を参考にしてください。
二点透視または三点透視図法のパース線を引く方法
「パスツール」を利用する方法
①まず最初に、パース線を引きたいブラシを選択し、ブラシの直径を設定します。
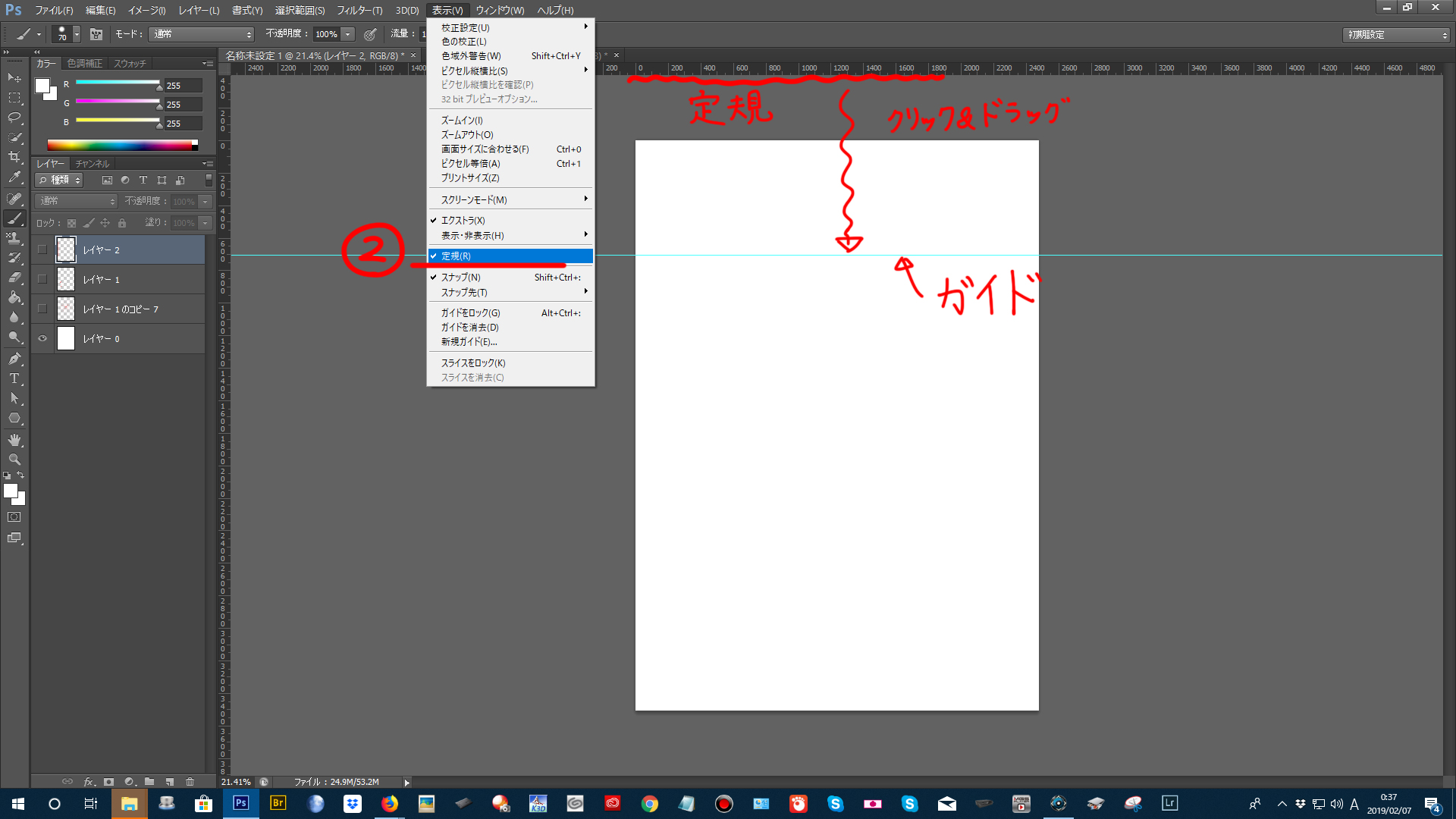
②ガイド線を使ってアイレベルを決めます。

ガイド線を作るには、まずメニューバーの「表示」タブから「定規」をクリックして定規を表示させます。次に、定規の位置にカーソルを持っていきクリック&ドラッグでガイドをアイレベルの位置に持っていきます。

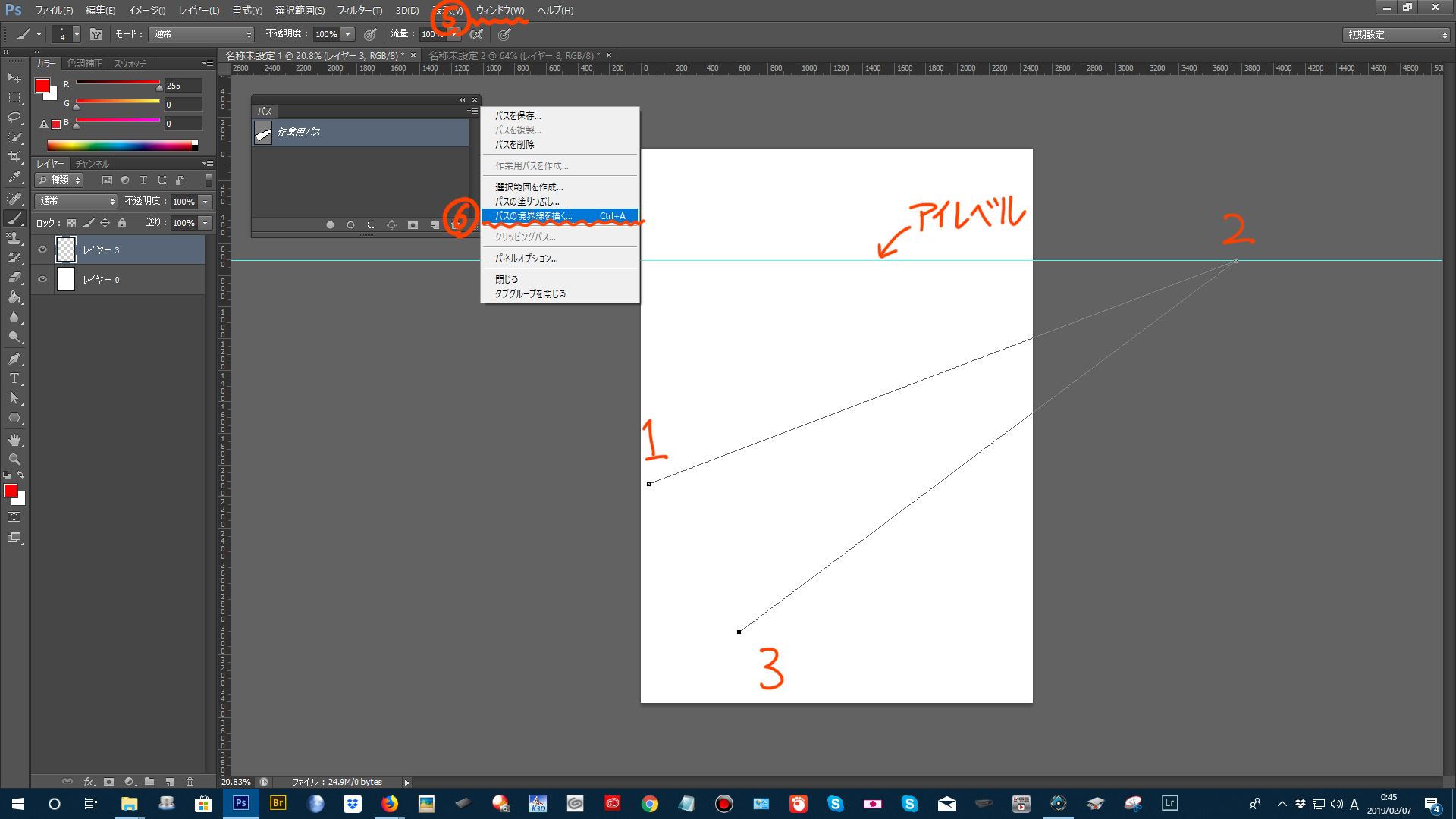
③ペンツールを選択し、図の1~3の順番でクリックし、2点目が消失点の場所になる用にアンカーポイントを作ります。消失点はアイレベル上に来るように作成します。
④ツールバーのパス選択ツールを選択して、1と3のアンカーポイントをパース線を引きたい任意の場所に動かします。
⑤ウィンドウからパスのウィンドウを表示させます。
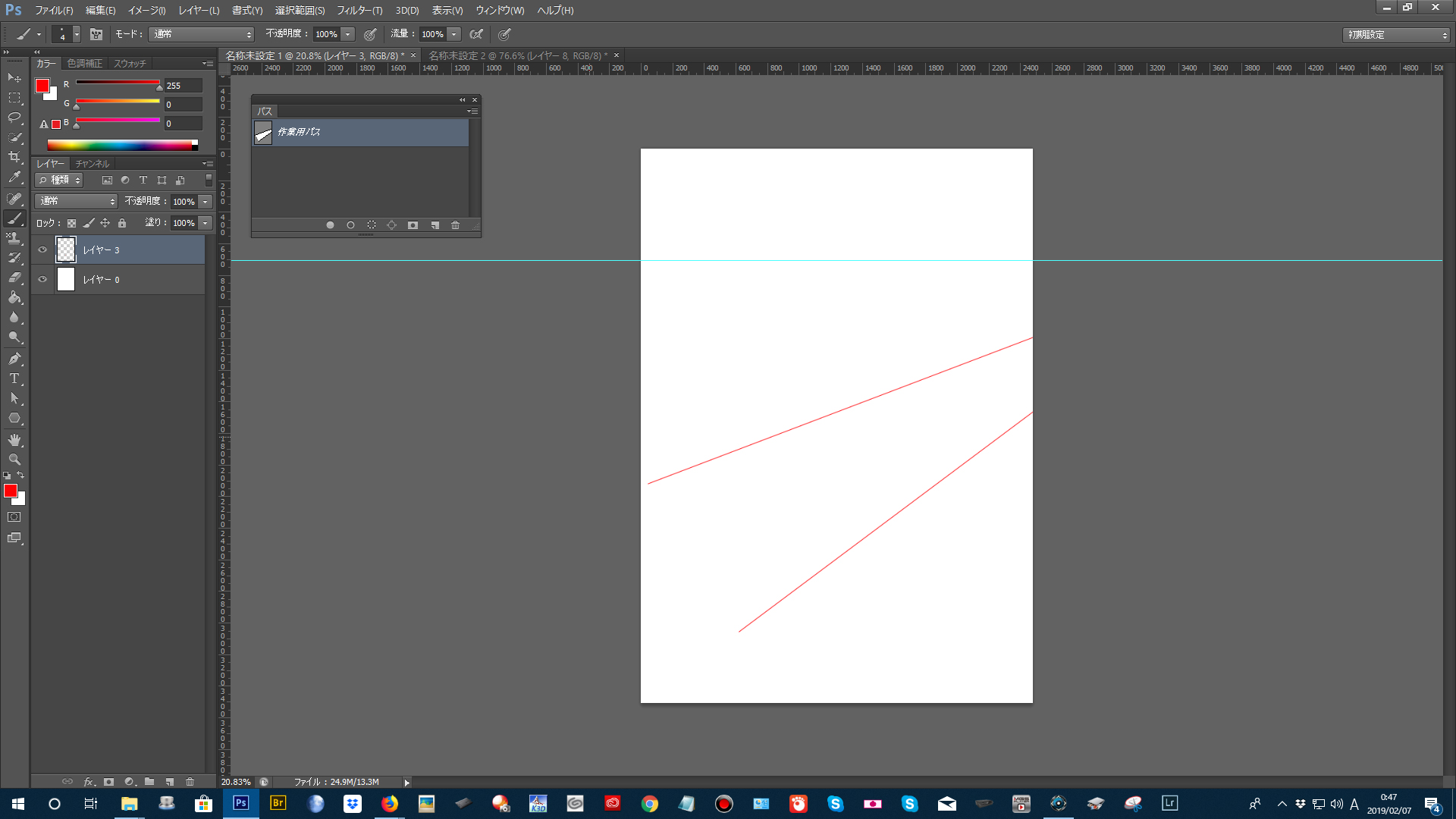
⑥パスウィンドウの右上のアイコンをクリックして、パスの境界線を引くをクリックします。するとパスに沿ってパース線が描画されます。

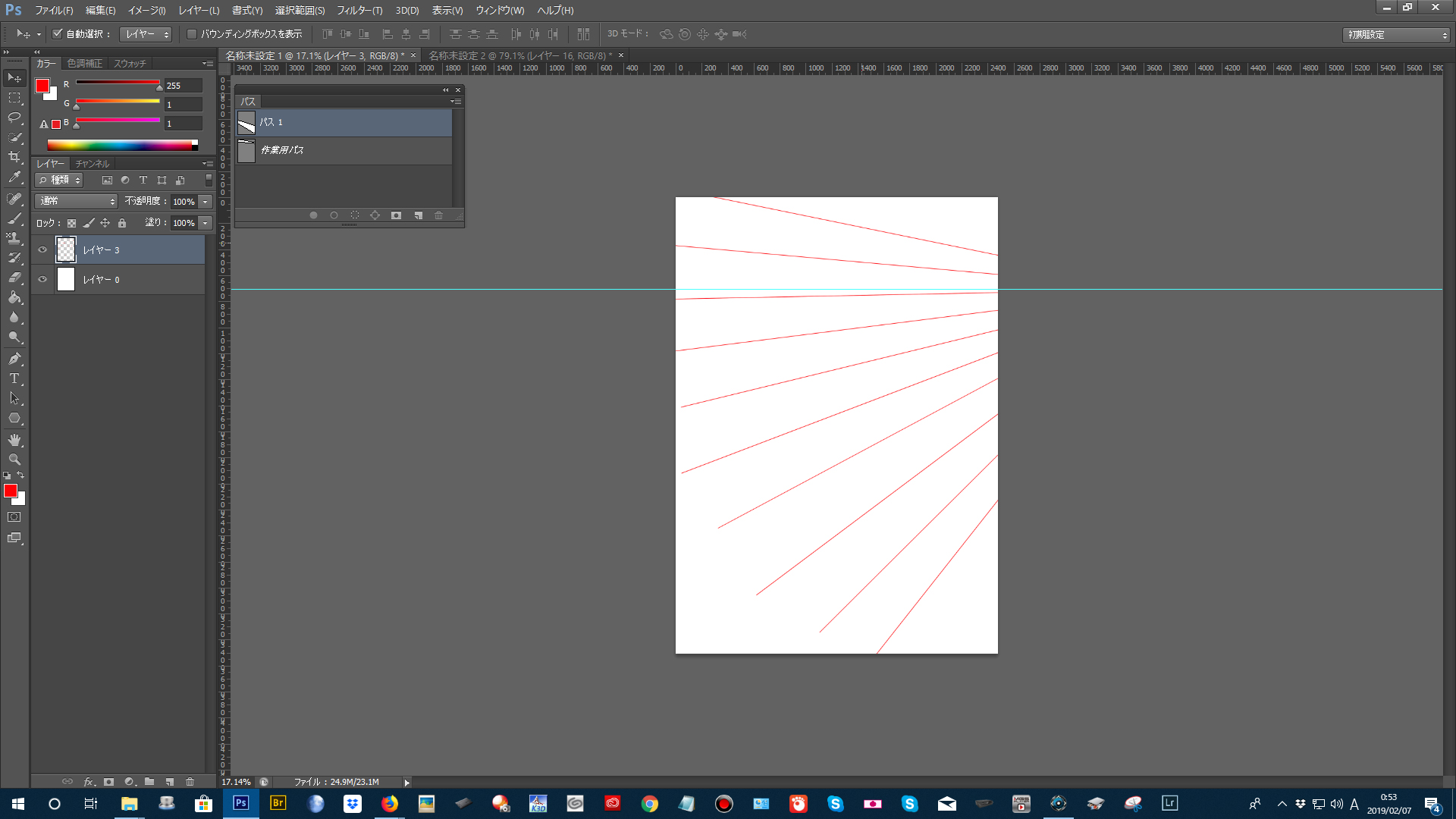
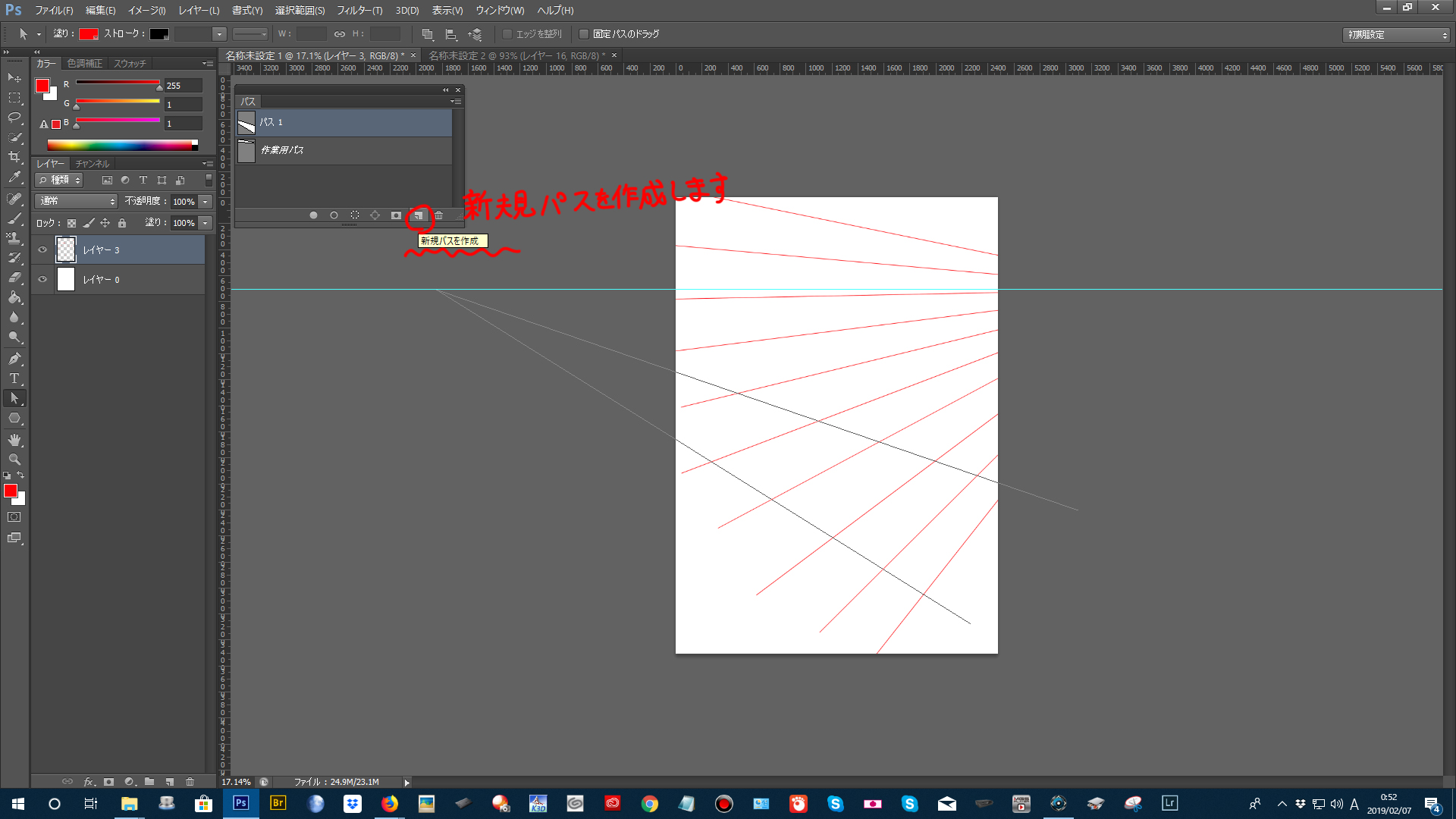
⑦新規パスを作成して④~⑥を繰り返しパース線を量産します。

⑧新規パスを作成して③~⑥の手順でもう一方の消失点についても同様にパース線を作成します。
これで二点透視図法のパース線が出来ました。

⑨さらに画面の上か下どちらかにパスを作り、同様にパース線を作成することで、三点透視になります。

直線を引いて変形させる方法
①新規レイヤーを作成しこちらの記事を参考にして、等間隔な直線を作成します。作ったらレイヤーを複製して一時非表示にしておきます。
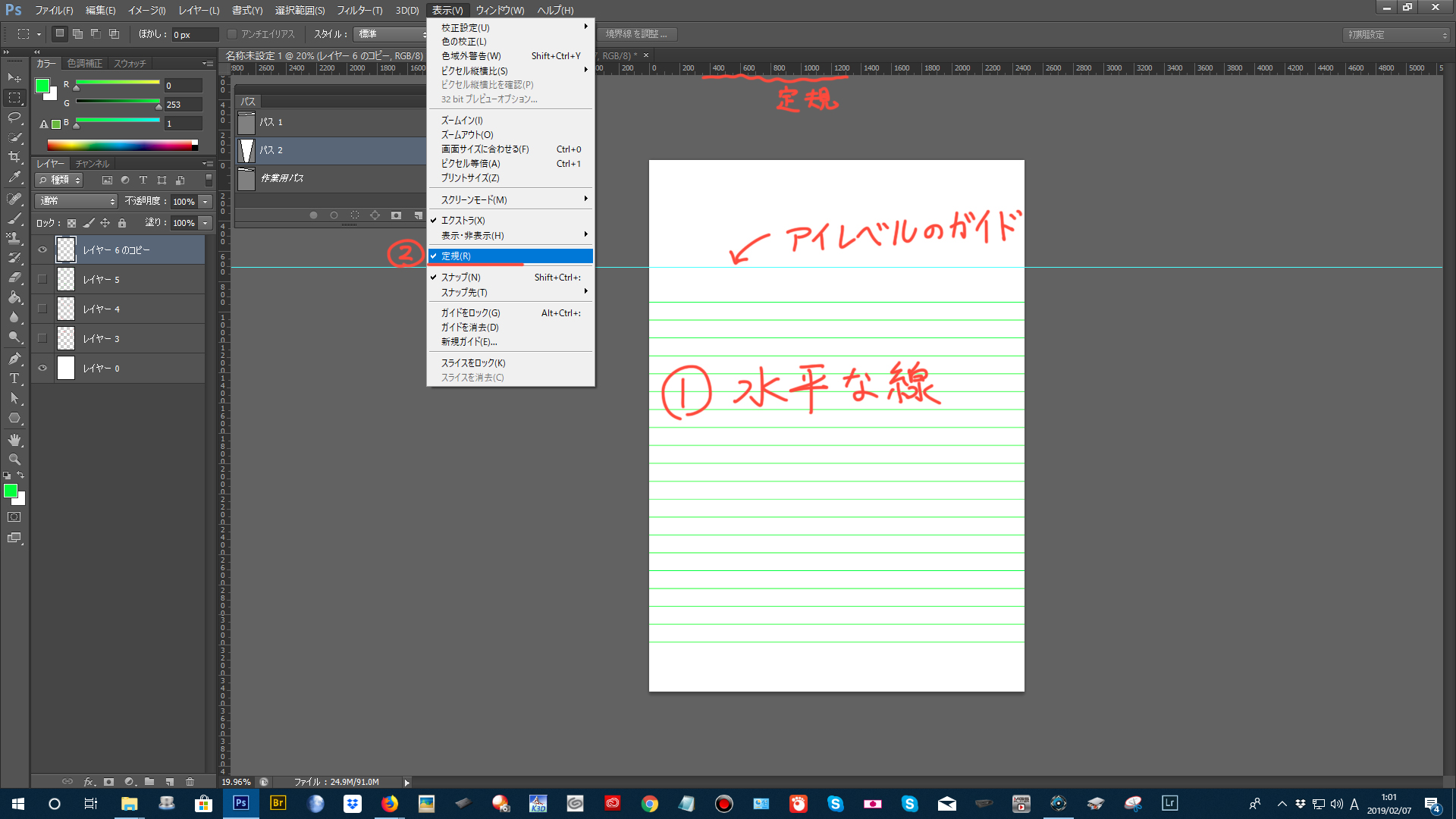
②ガイド線を使ってアイレベルを決めます。

ガイド線を作るには、まずメニューバーの「表示」から「定規」をクリックして定規を表示させます。次に、定規の位置にカーソルを持っていきクリック&ドラッグでガイドをアイレベルの位置に持っていきます。
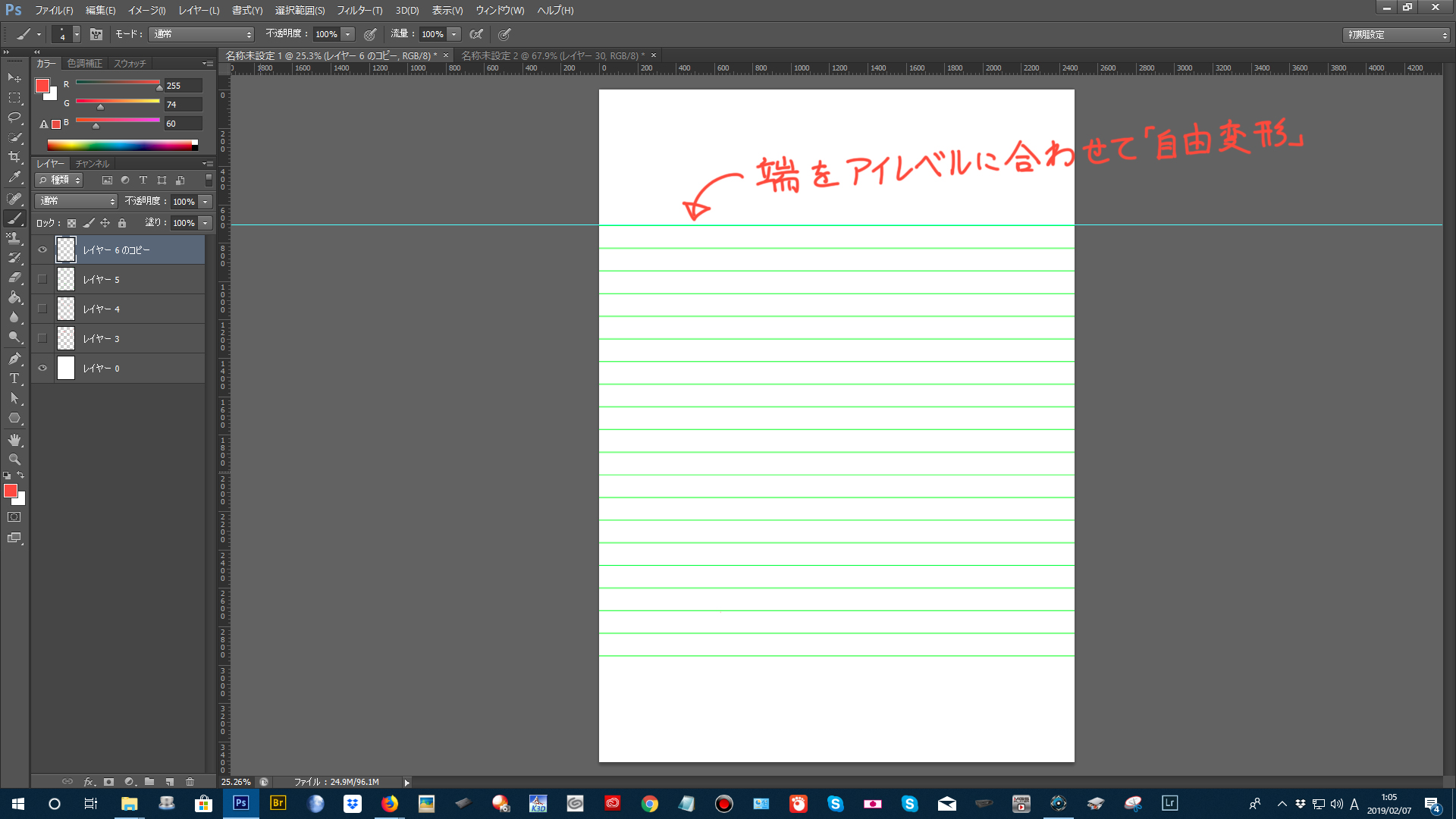
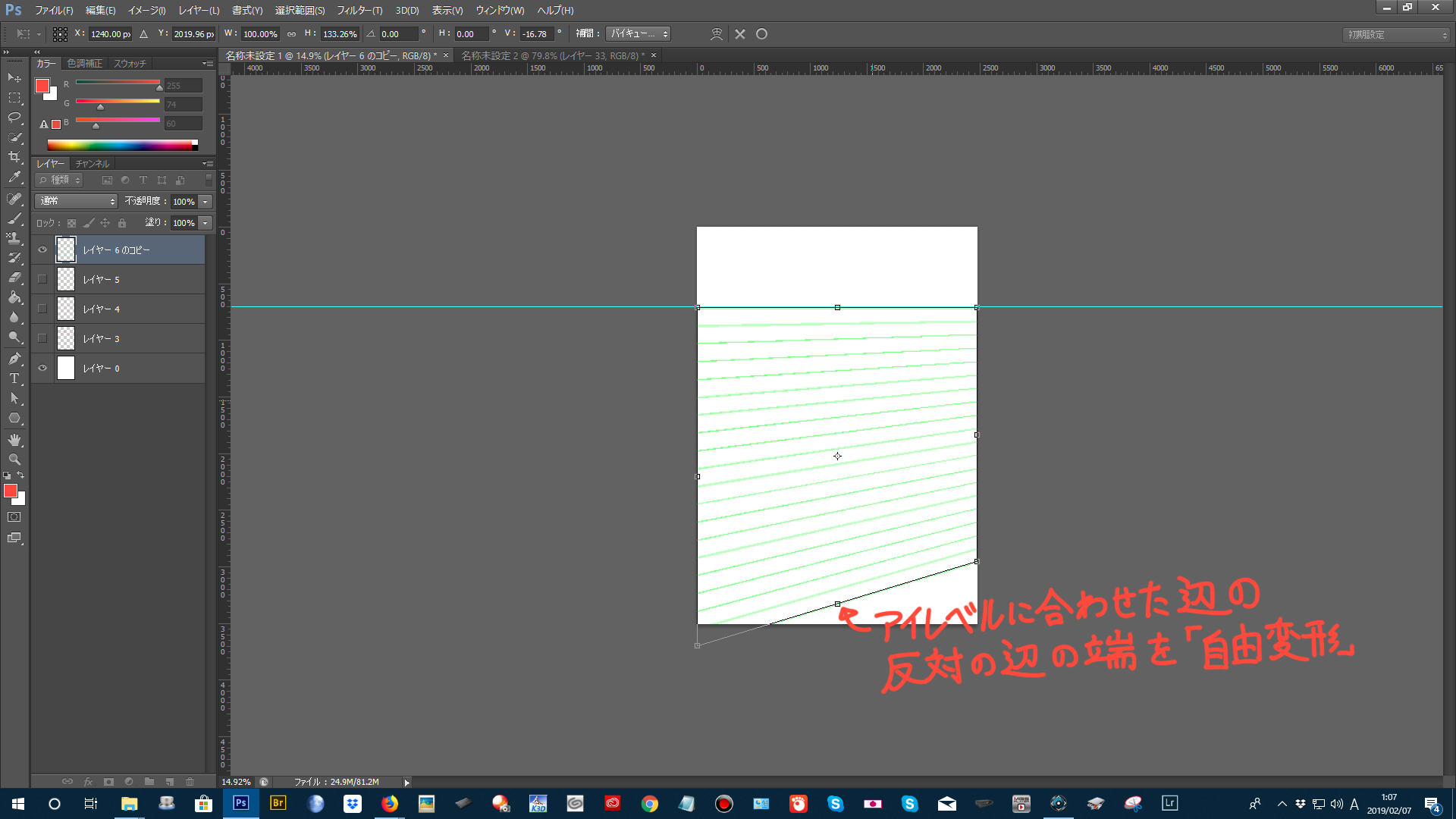
③等間隔線のどちらかの端(画像では上端)をいったんアイレベルに合わせ、「編集」→「自由変形」で変形させて任意のパースラインを作ります。


さらにアイレベル側辺を今度は「編集」→「変形」→「拡大・縮小」でカンバス一杯になるようにドラッグします。

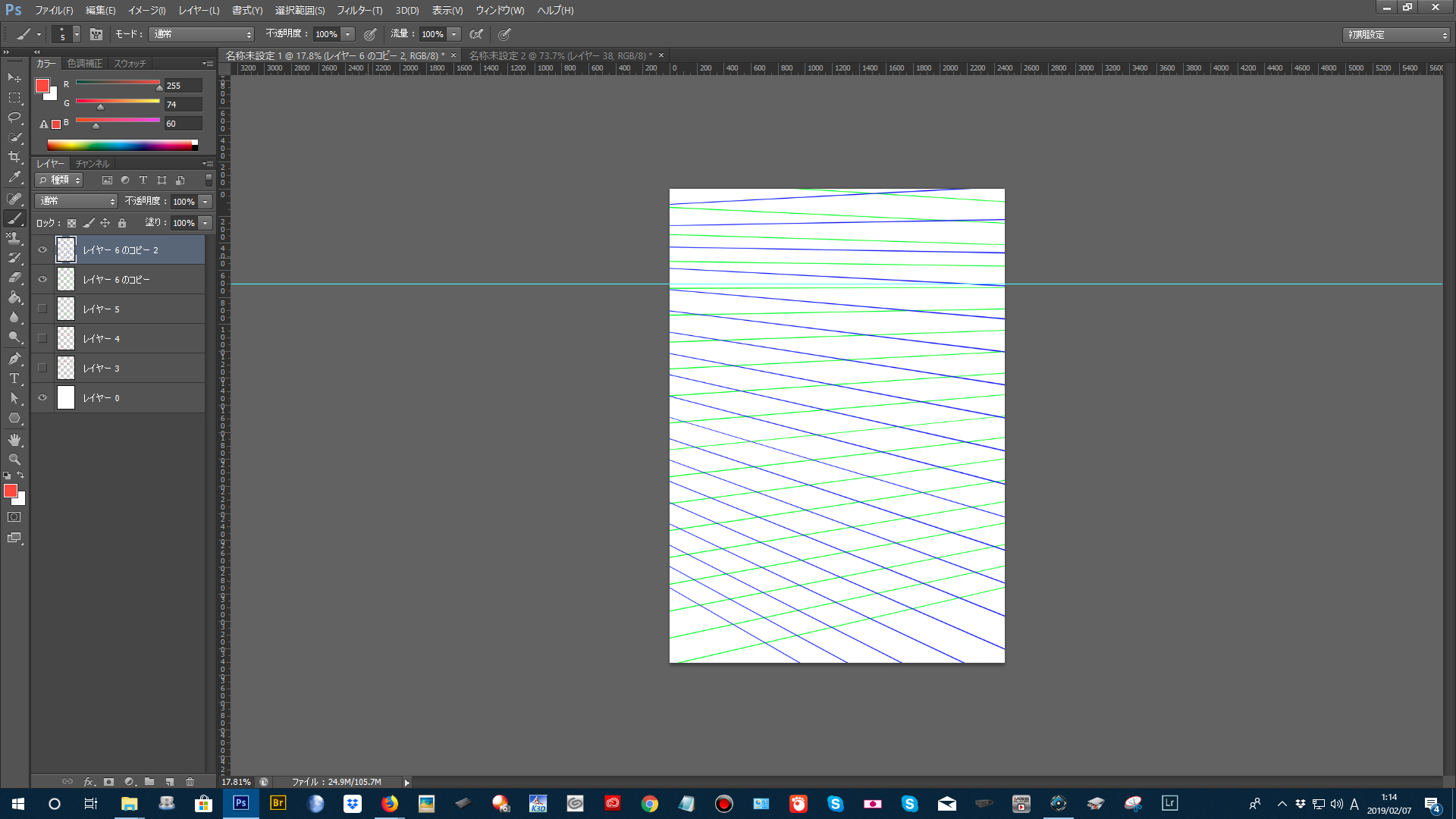
④先ほど非表示にしておいた等間隔線のレイヤーのコピーを使って、③の要領でレイヤーを変形していきます。この時、さきほどとは反対のほうに収束するようにします。
これで2点透視図法の線画引けます。

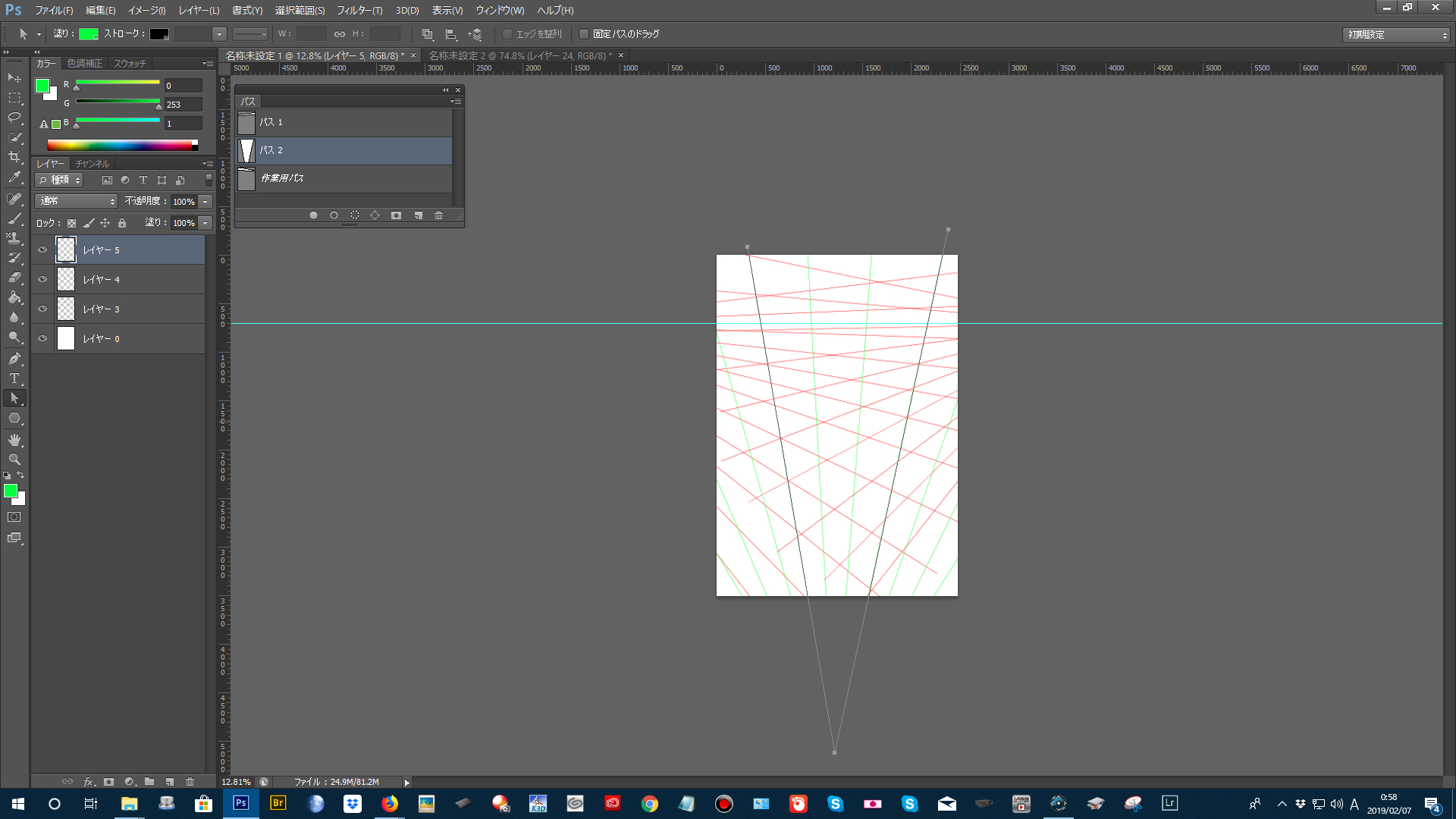
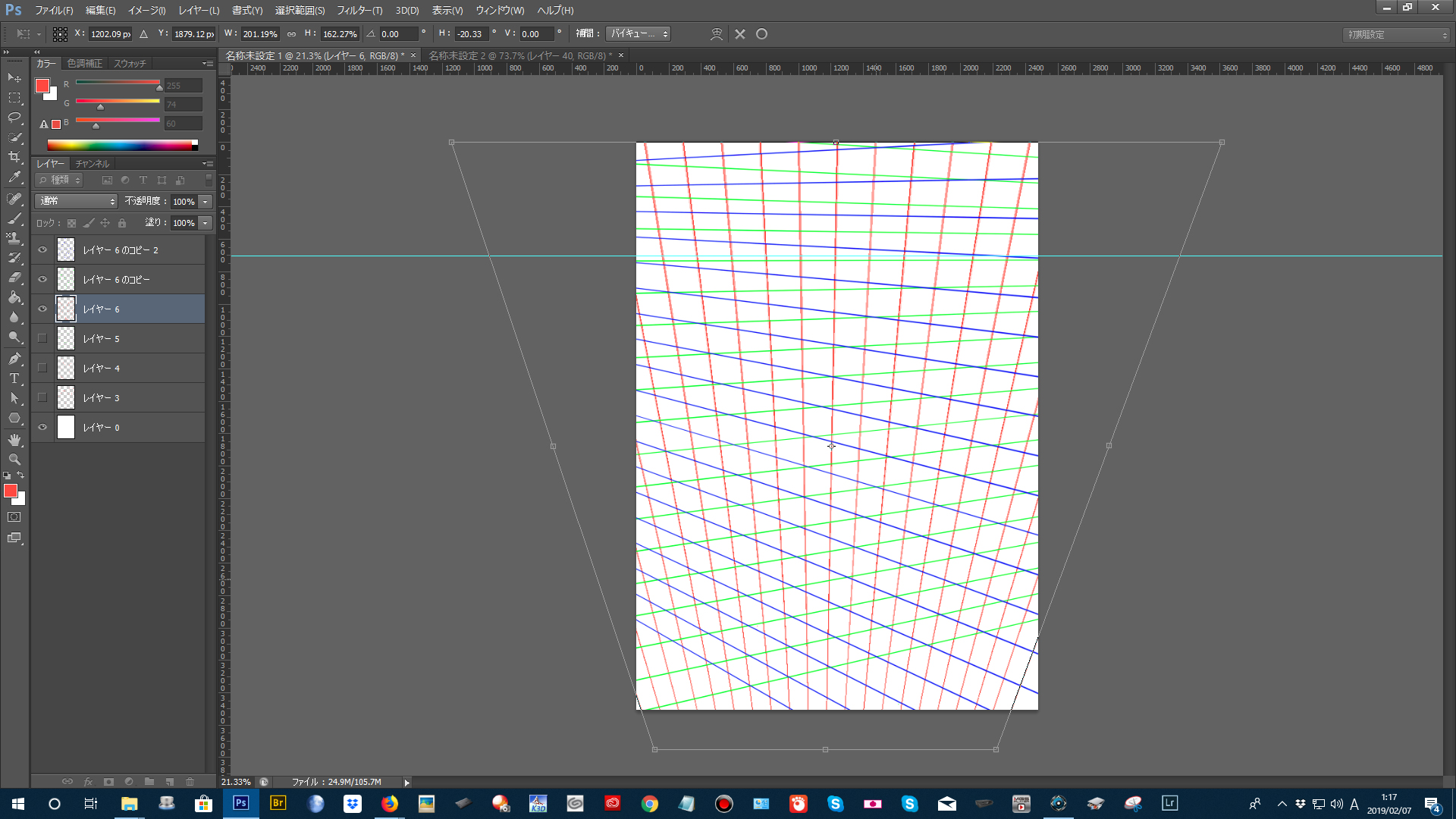
⑤ここからさらに三点透視図法の線を作ります。
こんどは垂直な等間隔線のレイヤーを用意して、自由変形をします。

これで三点透視図法のパースラインが作成できました。
まとめ
・多角形ツールを使用して簡易的な一点透視パース線がつくれる
・パスツールを利用することで、任意の場所に自由にパース線を引くことができる
・消失点が画面外遠いときは、等間隔直線を変形する方法が効率的で有効


~動画でもパースを勉強しよう!~























コメント