みなさんこんにちは!
プロ背景イラストレーターのぺいです!
この記事ではPhotoshopの作業効率を爆速化させる方法をご紹介していきます。
・「作業でPhotoshopを使っているけれどなかなか効率が上がらない・・」
・「これからPhotoshopを使っていきたいけれどうまく使えなくてかなりしんどい・・」
「Photoshopには慣れてきたけどもっと効率を上げる方法って何かあるのかな?」
こういった悩みを抱えている人には
かな~り役立つ記事になっています。
ちなみに自分普段はアニメ背景のプロとして
毎日10時間以上Photoshopを使い倒しているので
フォトショ効率化については相当気を使っています!
作業が効率化すればより創作にかけられる時間に余裕が持てるので
効率化=クオリティアップ と言い換えることもできますよね。
本気で作業効率上げたい、作品のクオリティを上げたいという人は
ぜひ最後までついてきてくれると嬉しいです!
【効率化術①】まずは環境設定を整えよう!
まずはめちゃくちゃ基本的なことから。
Photoshopの環境設定を見直して、作業効率化を図りましょう。
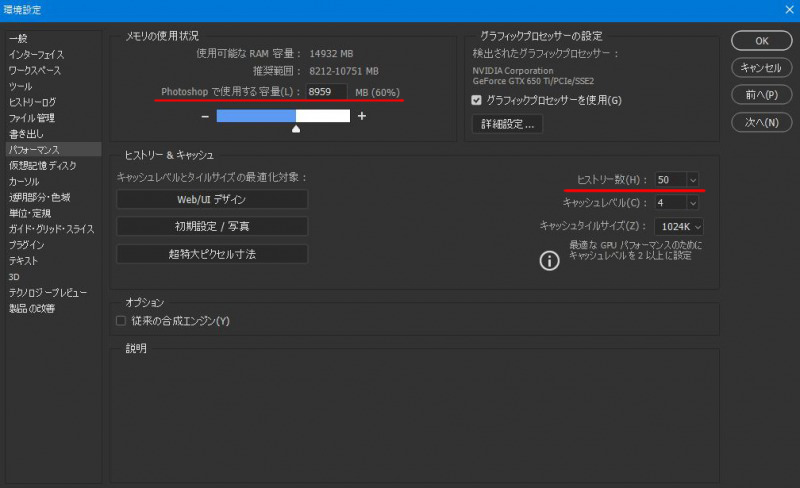
オプションバーの[編集]⇒[環境設定]から環境設定画面を開き「パフォーマンス」タブを開きます。
使っているPCに見合ったパフォーマンス設定をすることでPhotoshopを軽量化し作業効率化を図れることがあります。
もし今Photoshopを使っていて動作が重いと感じていたら次のことを試してみてください。
| ①Photoshopで使うメモリ量を調整する
②ヒストリー数を最低限必要な数まで減らす ③グラフィックプロセッサーの詳細設定から描画モードを「標準」や「基本」に変更する |

①については、Photoshopで使えるメモリの%を増やすことで
パフォーマンスの向上が期待できます。
その代わり、ほかの動作が犠牲になるのでバランスを見つつ調整しましょう。
②のヒストリー数とは、アンドゥで作業を戻すことができる工程の数のことで
ヒストリー数が多いほど動作が重くなりがちです。
必要以上にヒストリー数が多いときは減らすことで動作が軽くなる可能性があります。
③について、グラフィックプロセッサーの詳細設定から、デフォルトだと「詳細」になっている描画モードのグレードを下げ、グラフィック的な機能を制限することで動作を軽くすることができます。

作業する内容によっては必ずしも「詳細」である必要はないことも多いので
実際に作業に差しさわりがなければ「標準」または「基本」に変更して試してみましょう。
【効率化術②】使いやすいようにパネルを設置しよう!
実際に作業するワークスペースのパネル構成を見直してみましょう。
Photoshopのデフォルト設定だと結構いろいろなパネルが表示されていたりしますが
このままだとよく使うパネルが表示されていなかったり、逆に普段全く使わないパネルが表示されていたりとあまりよろしくありません。
モニターの限られたスペースを最大限有効活用しつつ、
必要なパネルにアクセスしやすい環境を作ったほうが作業効率は確実にUPします。
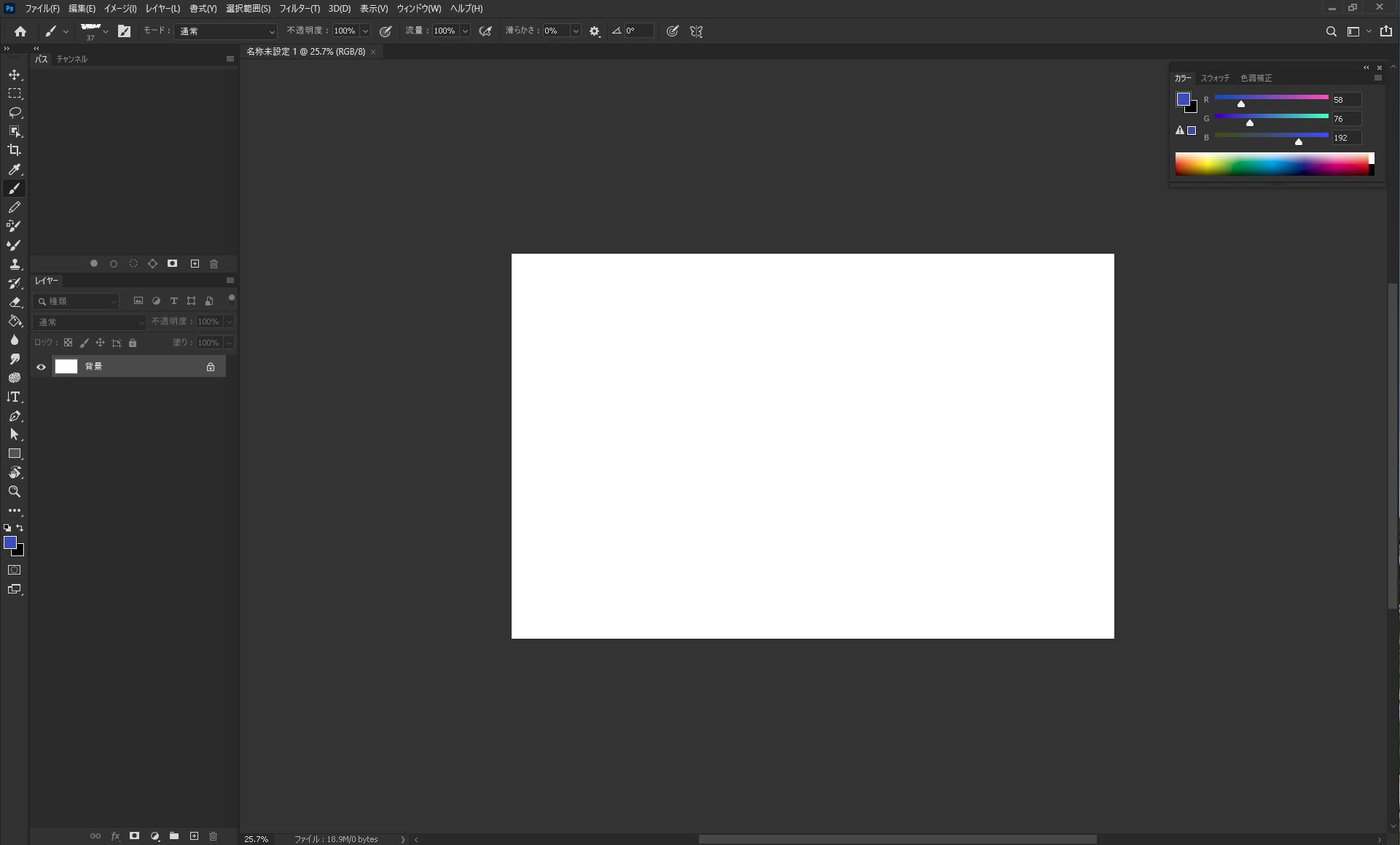
ちなみに自分の作業環境はこんな感じです。

最も使用頻度の高い
「レイヤーパネル」「カラーパネル」「ツールバー」をデフォルト表示にしつつ
その他「ブラシ設定」「ヒストリー」「色調補正」「パス」など
作業中に調整を加えたいとき必要なパネル類をデフォルト表示パネルにくっつけたり、ショートカットで呼び出して使っています。
色味に関するパネルはすべてカラーパネルにくっつけてまとめるなどできるだけ頭を使わずに画面を操作できるような工夫もしています。
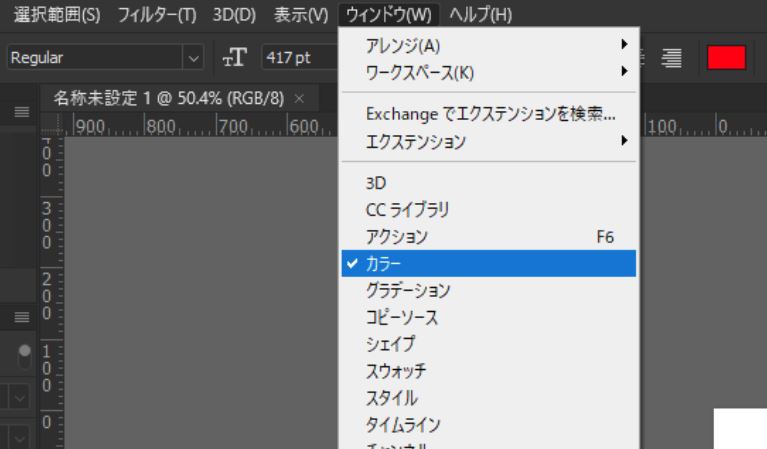
ちなみにパネルの表示/非表示は画面上部のオプションバーの[ウィンドウ]
をクリックしてプルダウンメニューからそれぞれ選択できます。

パネルの移動は、各パネルの上部に表示されているパネル名の部分をドラッグすることで好きな場所に移動したり、他のパネルとくっつけたりすることができます。
【効率化術③】レイヤーはフォルダを活用して整理しよう!

作業中に段々とレイヤーの数が増えてきて
「目当てのレイヤーを探すだけで一苦労・・・」
ということを経験したことある人多いんじゃないでしょうか?
レイヤーが増えてきたらレイヤーパネルの機能のひとつである「フォルダ」機能を上手に活用するようにしましょう!
いくつものレイヤーを一つのフォルダにまとめておくことができるので
レイヤーの見た目をすっきりさせてレイヤー選択でまごつかなくて済むようになます。
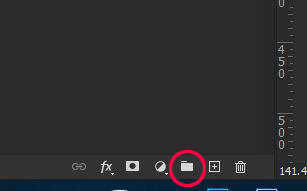
フォルダはレイヤーパネルの一番下にあるこの赤丸でかこったアイコンをクリックすると簡単に作ることができます。

フォルダ名をダブルクリックで名前も編集できるので、必要に応じてネーミングわけも使えます。
【効率化術④】レイヤーの自動選択機能を活用しよう!
「ピンポイントで狙ったレイヤーを選択したい!」という時って多いですよね。
そこでめちゃくちゃ便利になってくるのがレイヤーの自動選択機能です。
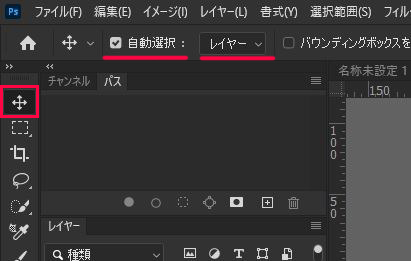
ツールバーのこのアイコンのツール(移動ツール)を選択した状態で
画面上の設定項目の自動選択のチェックボックスにチェックを入れて、選択項目を「レイヤー」にします。

こうしておくことで、カンバス上で
[ctrl]を押しながら選択したいレイヤーが描写されている部分をクリック
すると、一発でそのレイヤーを選択できるようになります。
実際にやってみると本当に便利な機能なので、まだ使ったことがなかったという人は今すぐに使ってみてください。
【効率化術⑤】レイヤーのカラーラベルを活用しよう
作業の中で作成したレイヤーで
「このレイヤーは分かりやすく目立たせたいな」というときに使えるのが
レイヤーのカラーラベル機能です。
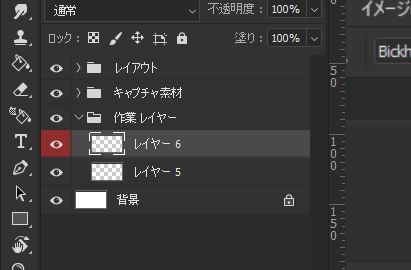
この画像のようにレイヤーの目玉の部分に色を付けて見やすくし
レイヤー管理の効率化を図ることができます。

カラーラベルを付けたいレイヤーを選択(複数選択可)して
目玉部分を[右クリック]⇒メニューから好きなカラーを選択することで色が付けられます。

自分は特定の色調補正レイヤーなど、あとからでもすぐに見つけたいレイヤーに色を付けたりして活用しています。
【効率化術⑥】よく使うショートカットを覚えよう!
作業効率化の定番といえばキーボードショートカットを使うことです。
Photoshopには最初からほぼ無数にショートカットが割り振られていますが
自分の作業でよく使うショートカットだけでも覚えてほぼ無意識に使えるようになると
劇的に効率を上げることができるようになります。
ショートカットは自分の使いやすいようにカスタマイズして覚えてもいいですよ!

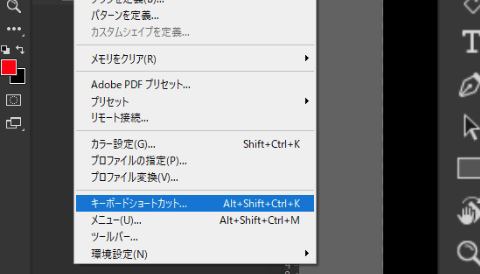
カスタマイズするにはオプションバーの[編集]⇒[キーボードショートカット]
からメニューを開いて編集します。
とはいえ、はじめは
「どんなショートカットを覚えればいいか分からない・・」
という感じになりますよね・・
基本的には作業の中で最も使用頻度の高いものから覚えていくことをオススメします。
よく使うショートカットについては↓こちらの記事を参考にしてください。
【効率化術⑦】アクション機能を使おう!
ある程度作業内容のパターンができてきたらぜひとも導入したい効率化機能が
「アクション」機能です。
初めて聞くという人も多いかもしれませんがフォトショ効率化には外せません。
簡単に言うと、実行したいフォトショップ上の動作をあらかじめ記録しておいて
いつでもクリック一つで複雑な作業を一瞬で再現することができる機能です。
例えば・・
「新規レイヤー作成」⇒「レイヤーモードを乗算に変更」⇒「レイヤー名を乗算に変更」
という作業をしたいとします。
この場合、通常なら最低でも3つの工程をこなさなくてはいけないわけですが
あらかじめこの動作をアクションとしてPhotoshopに登録しておけば
ワンクリックで全ての工程を自動で行ってくれるという優れものです!
アクションはアクションパネルを使って作成・編集することができます。
パネル下の+で新規アクションを作成
●で記録開始。■で記録停止です。

アクション機能の詳しい使い方は以下の記事を参考にしてみてください。
【効率化術⑧】レイヤー効果を上手に活用しよう!
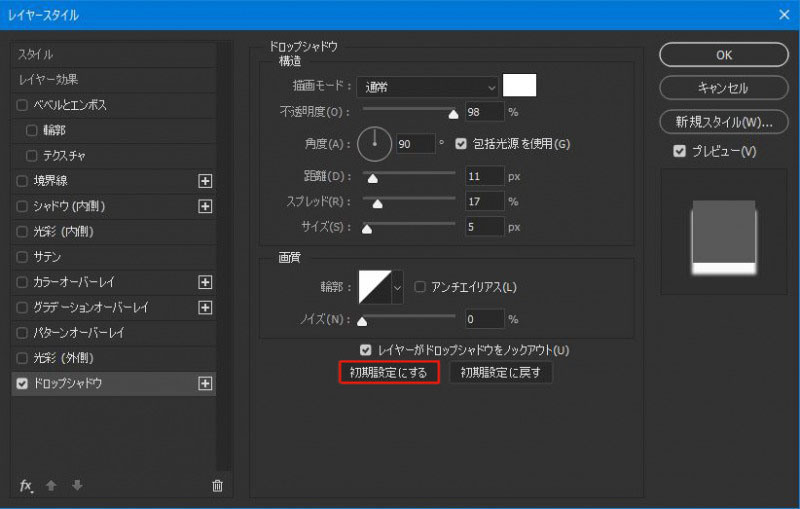
レイヤー効果またはレイヤースタイルと呼ばれる機能を使うと、描かれているデータにグラデーションを付けたり、影を落としたりすることが簡単にできます。
レイヤーをダブルクリックするか、右クリック⇒「レイヤー効果」
で設定画面を呼び出せます。

そして、このレイヤー効果の設定値は自分でカスタマイズした設定を記憶させて
おくことができます!
濃度や色味を調整して初期設定にするのボタンをクリックすると、次回レイヤー効果の設定画面を開いて設定するときもすぐに同じレイヤー効果を適用させることができます。

よく使うパターンなどがある場合は効率的に使用することができますね!
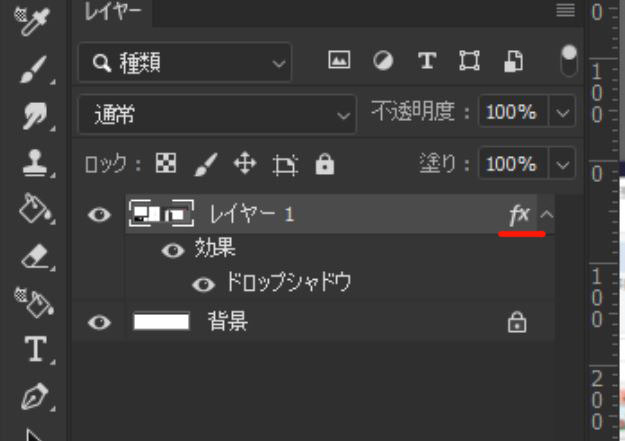
ちなみに、レイヤー効果が設定されたレイヤーは画像のように
「fx」というマークがつきます。

このマークを[ctrl]+[alt]を押しながらドラッグすることで
レイヤー効果を簡単に複製して他のレイヤーに適用することができるので覚えておくと便利です。
【効率化術⑨】一括編集にはドロップレットを活用しよう!
「たくさんのPSDデータにおなじ処理を一括で行いたい」
というときに便利な機能がドロップレットという自動処理機能です。
まず先ほど解説したアクション機能で行いたい処理のアクションを作ります。
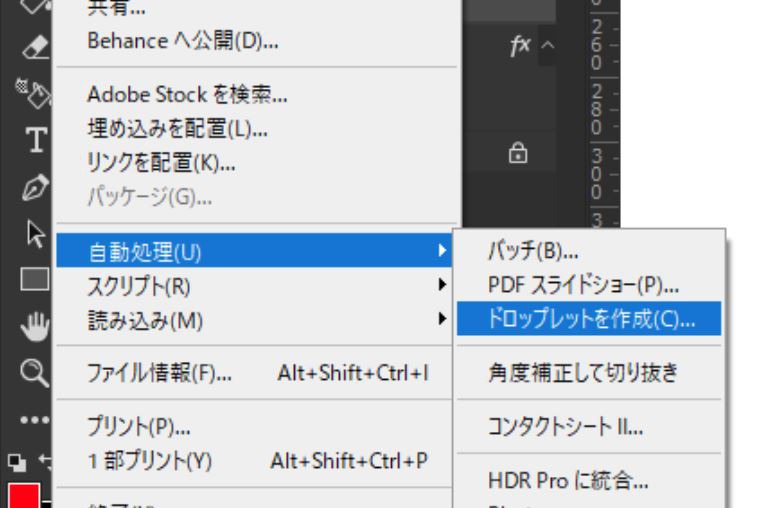
次に、オプションバーのファイル⇒自動処理⇒ドロップレットを作成
からドロップレットの作成画面を開き、実行するアクションを指定して作成します。

ドロップレットは「.exe」という拡張子ファイルで作成され、
一括処理を行いたいPSDファイルをドロップレットファイルにドラッグアンドドロップすることで実行できます。
【効率化術⑩】変形素材はスマートオブジェクトをうまく使おう!
スマートオブジェクトは、Photoshop上で編集するデータをベクター画像、つまり変形しても劣化しない画像形式に変換して編集できるようにする機能です。
何度も変形したりして調整をする可能性のあるレイヤーはスマートオブジェクト化してしまうことで簡単かつ気軽に再編集できるようになるのでとても便利です。
Photoshopは基本的にはラスターデータを編集するソフトです。
ラスターデータとは簡単に言うと、ドットが縦横に並べて構成されているデータのことで、写真データなど複雑な画の描写に適している画像形式のことです。
しかし、ラスターデータは拡大縮小をすると画像が劣化してしまうという欠点があります。
対してベクターデータはオリジナルの画質を保ったまま何度でも拡大縮小などの編集を加えることができるデータで、通常のラスターデータのレイヤーをスマートオブジェクト化することで以後ベクターデータとして扱うことができるようになります。
やり方は簡単です。
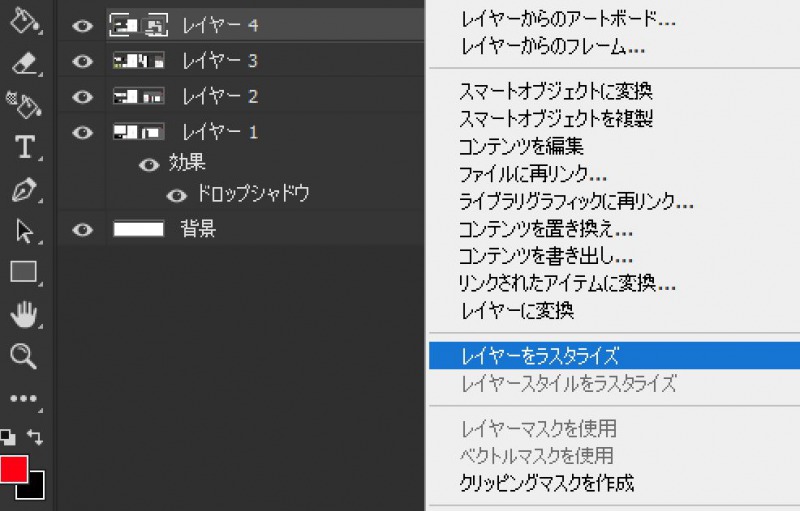
スマートオブジェクト化したいレイヤーを選択して、
右クリック⇒スマートオブジェクトに変換をクリックするだけです!

複数のレイヤーやフォルダを選択して、まとめて一つのスマートオブジェクトに変換することも可能です。
再びラスターデータに戻したいときはスマートオブジェクトレイヤーを選択して
右クリック⇒レイヤーをラスタライズで元に戻せます。

スマートオフジェクト化するメリットは拡大縮小でデータが劣化しないだけではありません。
画像の再変形が簡単になります。
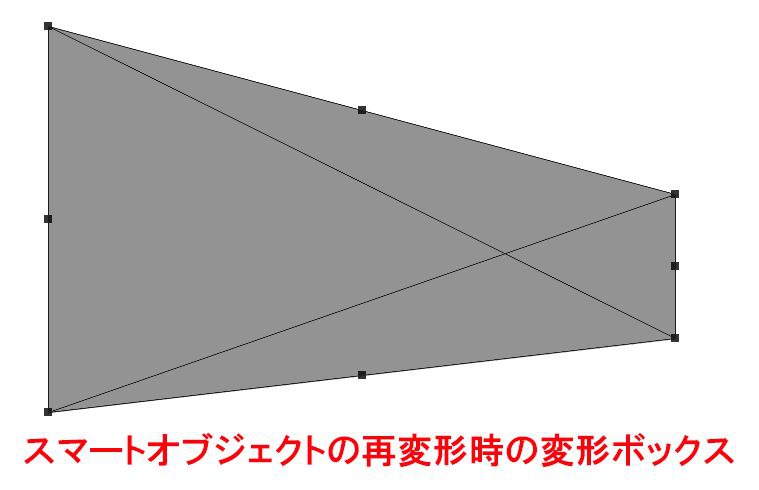
今回はこのグレーの四角いオブジェクトを変形した際の例で説明します。

通常変形ボックスというのはオブジェクト全体を囲う四角形のボックスで表示され、斜めに変形してから再編集するときは画像のような感じで表示がされます。

しかしスマートオブジェクト化されたデータであれば、下画像のような感じで変形に沿った変形ボックスで再編集することが可能で、微調整がとてもやりやすくなるのでめちゃくちゃおススメです!

ただし、スマートオブジェクト化を多用しすぎるとデータがどんどん重くなっていってしまうので、ポイントを絞って上手に使ってあげるのが良いですよ!
スマートオブジェクトについてさらに詳しく知りたい人は以下の記事をどうぞ。
Photoshopの作業効率化術まとめ
| ●環境設定を整えて、Photoshopの動作軽量化をしよう ●自分の使いやすいパネル配置に変更しよう ●フォルダを使って効率的にレイヤーを管理しよう ●レイヤーの自動選択機能を使ってレイヤー選択を爆速にしよう ●レイヤーのカラーラベルを使ってレイヤーを分かりやすく管理しよう ●よく使うショートカットを覚えて作業スピードを上げよう⤴ ●アクション機能を使ってよく使う動作や複雑な動作をショートカット化しよう ●レイヤー効果をうまく使って装飾を楽しよう ●大量ファイルの一括処理にはドロップレットを使おう ●変形素材はスマートオブジェクトを使って再変形をやりやすくしよう |




























コメント