あなたはスマートオブジェクトってご存知ですか?
ちょっと難しい言葉ですが、簡単に言うと「変形」などの編集をしても画質が劣化しないレイヤーのことです。
スマートオブジェクトの機能を使いこなせると、画像編集、特に「再編集」を効率化することができます。
いい作品作りに注力するためにも、できるだけ作業は効率化していきたいですよね!
今回はスマートオブジェクトについての解説と、プロの現場でも頻繁に使われているイラスト製作における効率的な使い方について紹介していきます。
ラスターデータとスマートオブジェクトについて
通常のJPEG、PNG、BMPデータなどのドット(ピクセル)で構成された画像データのことを「ラスターデータ」と呼びます。デジカメでとった写真や、フォトショップのブラシで描画したピクセルデータなどもこれです。通常photoshopはこのラスターデータの画像を編集・加工するソフトになります。
それに対し「スマートオブジェクト」とは、レイヤーの画像を、元の画質を保持したまま画像の拡大・縮小・回転・ワープなどの編集が行えるようにする機能です。
元画像とは別に作業用のデータがリンクとして配置・作成され、Photoshopの見た目上ではその作業用データを編集するだけなので、元画像のデータを維持できるといった仕組みをイメージすると分かりやすいかと思います。
スマートオブジェクトの作り方

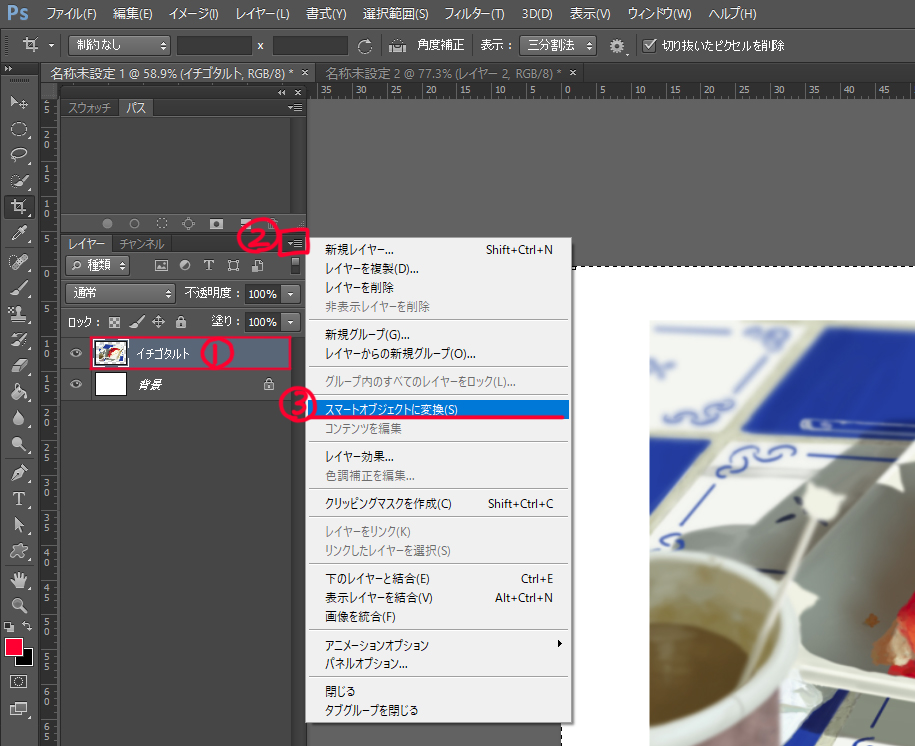
①スマートオブジェクトを作りたいレイヤーを選択して右クリック
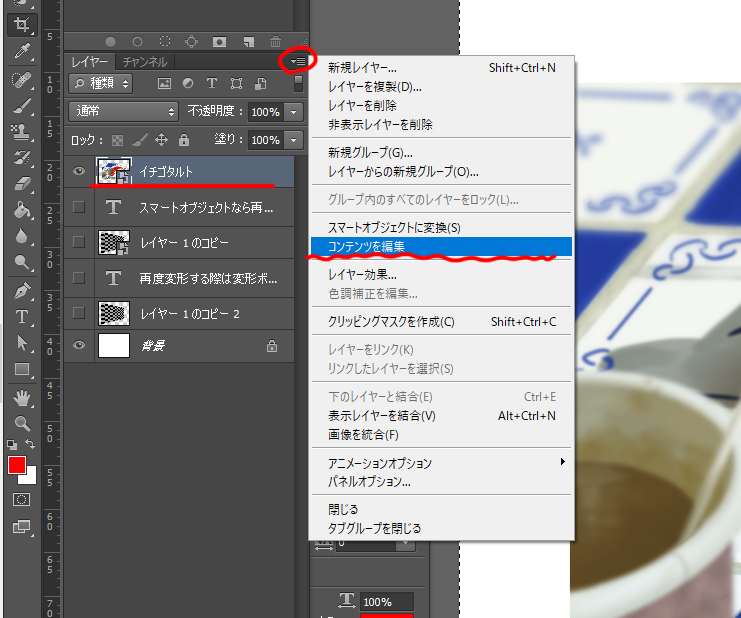
②もしくはレイヤーパネルの右上にある「パネルアイコンメニュー」のボタンをクリック
③表示されたウィンドウボックスの「スマートオブジェクトに変換」をクリック
スマートオブジェクトに変換されると、レイヤーサムネイルの右下に↓画像のようなアイコンが表示されるようになります。

ちなみに、複数レイヤーやフォルダを選択し、それらのデータをすべてまとめてスマートオブジェクトとして作成することも可能です。
その場合、後ほど紹介する「スマートオブジェクトの元データを編集する」方法を行った際には、スマートオブジェクトを作成した時のレイヤー構成で元データを編集することが出来ます。
スマートオブジェクト化するメリットとは?
拡大・縮小しても元画像の画質が保たれる
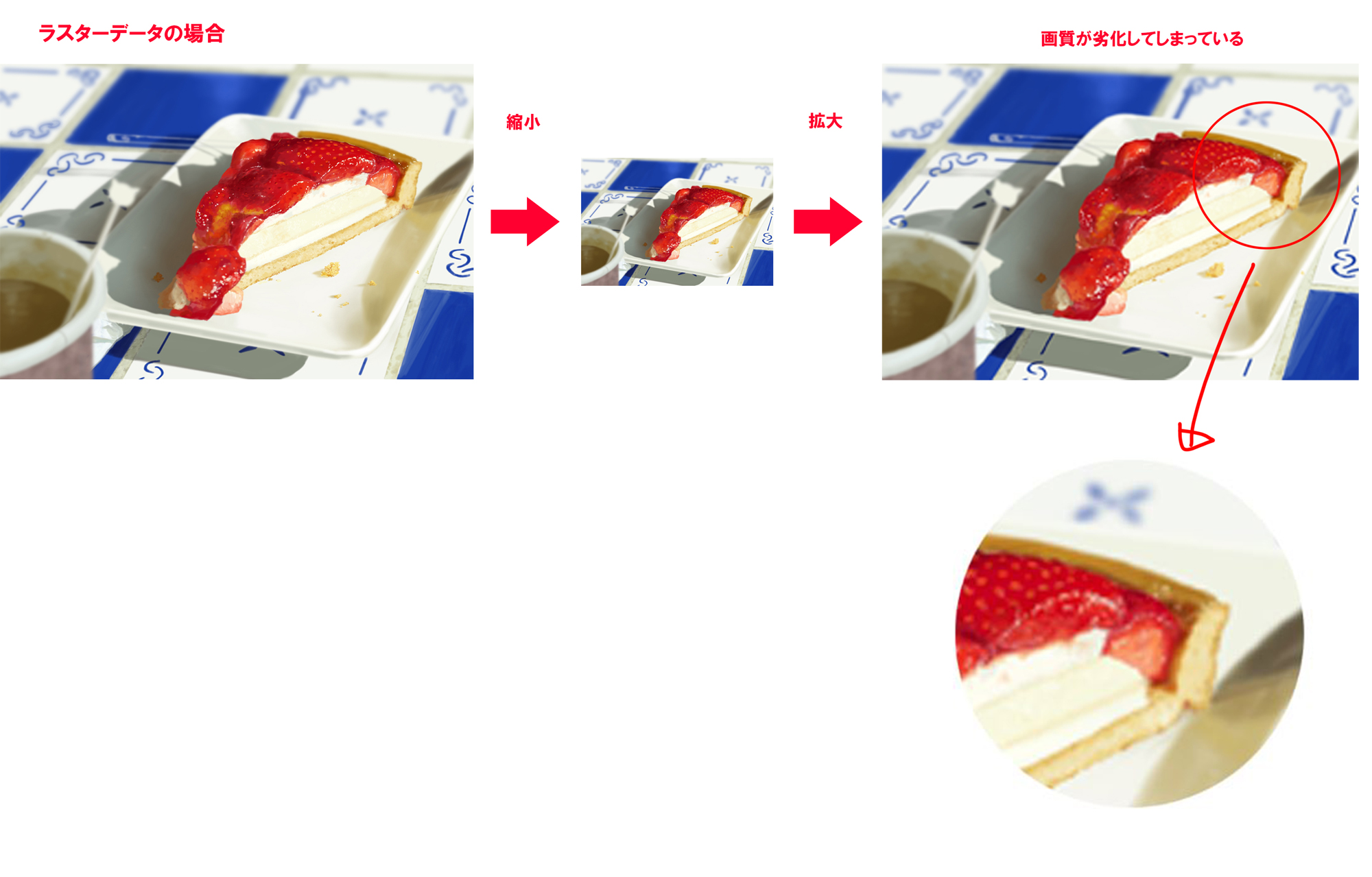
通常のスマートオブジェクト化されていないレイヤーの画像データ(ラスターデータ)をいったん縮小すると、画像のドット数が減り小さな画像データになります。その画像を再度拡大すると、いったん減ったドット分だけ画質が劣化したデータになってしまいます。

しかし、スマートオブジェクト化してあれば、元データを保持したまま非破壊的に画像編集が出来ますので、何度画像を縮小拡大、ワープ等を繰り返しても元画像以上に画質が低下することはありません。

もちろん元画像以上に拡大すれば足りないドット分だけ画質は悪化します。
実際のデザインやイラスト制作の現場においてよりよい作品作りのために画像の編集を繰り返すことは日常的なことかと思います。そんな時、スマートオブジェクトではないデータを何度もいじっているうちに画質が劣化してしまったなんてことにならないようにスマートオブジェクトを上手く活用していきましょう。
スマートオブジェクトだと変形した際の再編集・微調整が楽に行える
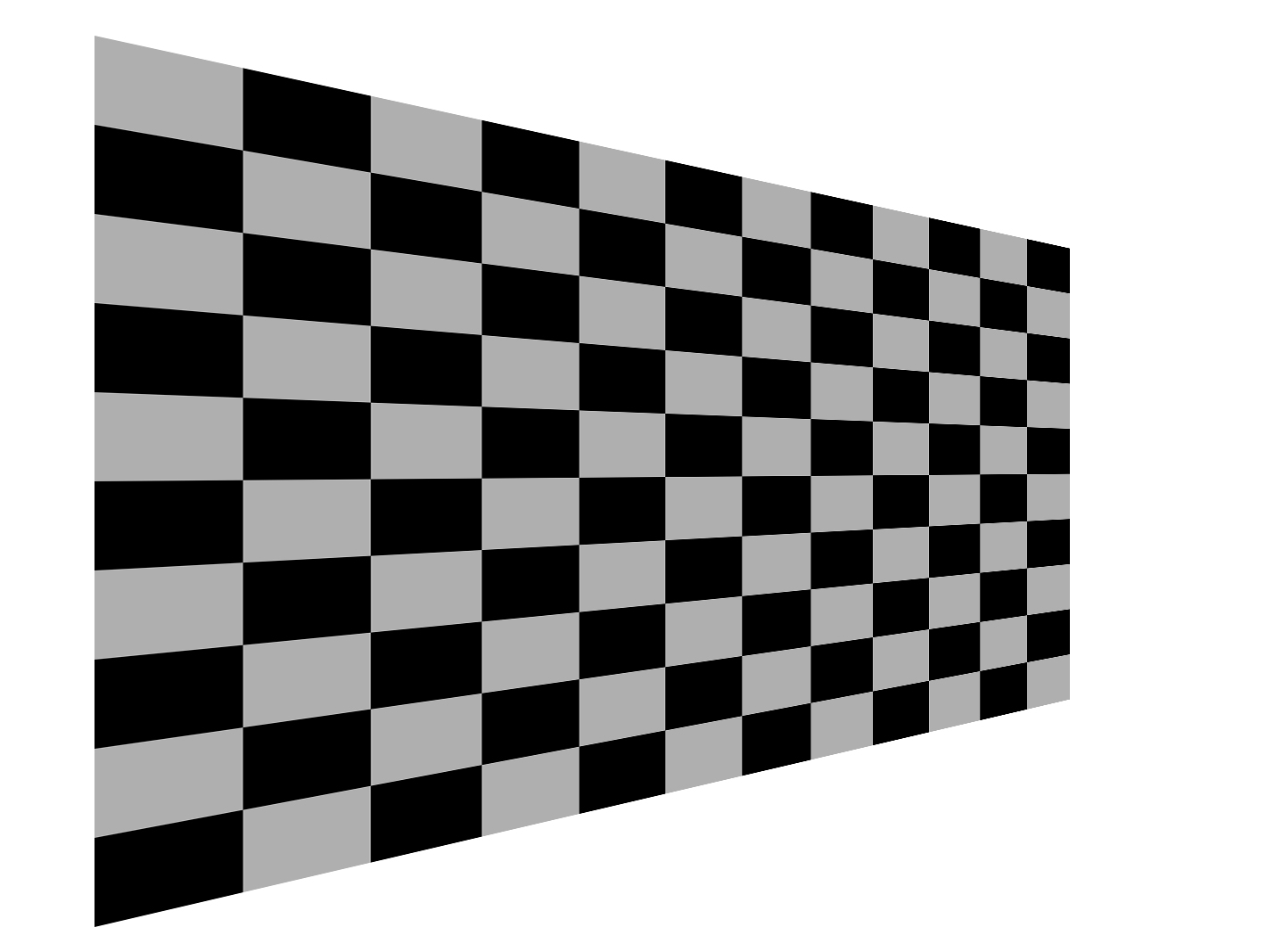
例えば、画像の升目模様をパースに合わせて変形したいとします。


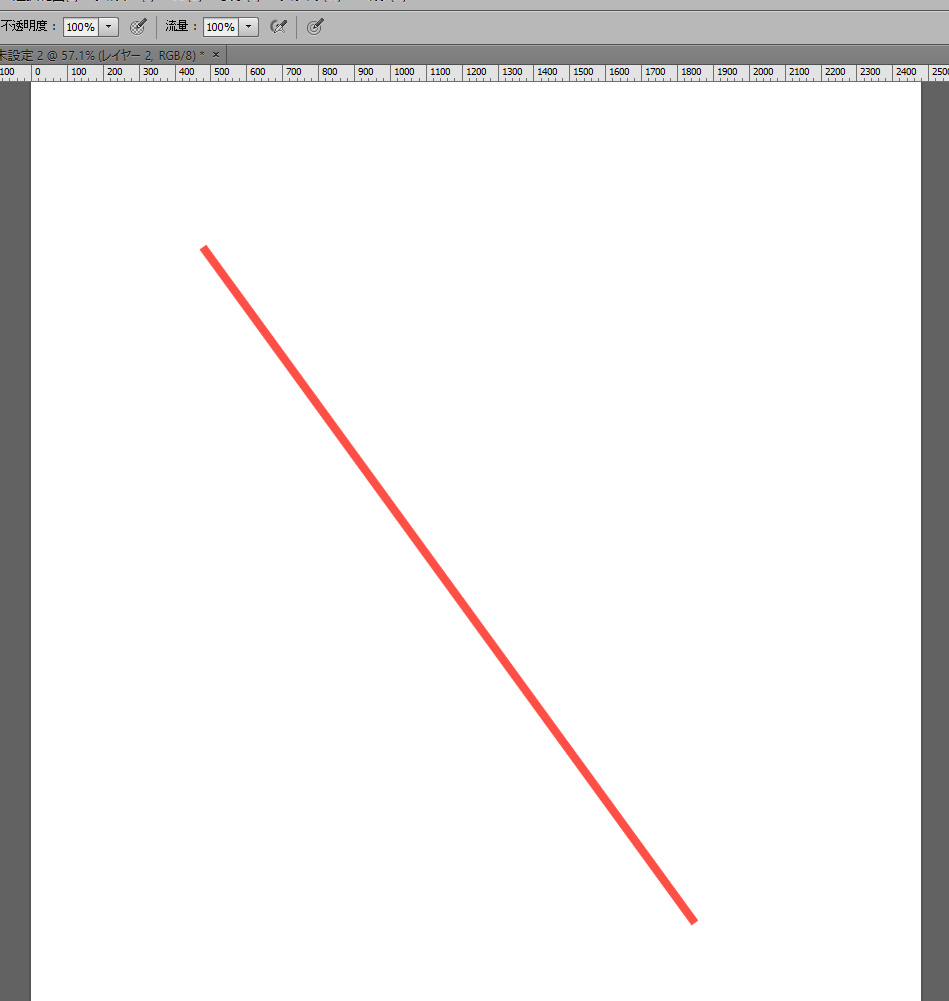
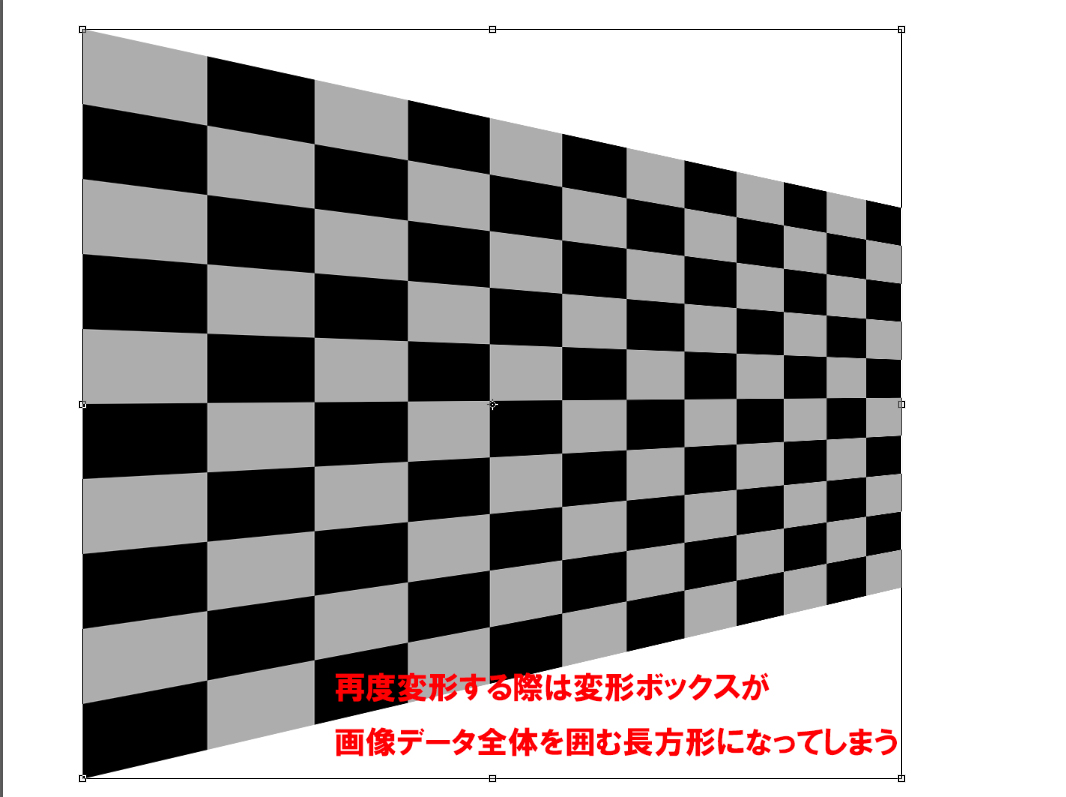
通常のラスターデータだと、一度変形を完了してから再度調整をしようとしても、変形ボックスは画像↓のように画像データ全体を囲む長方形になってしまいます。

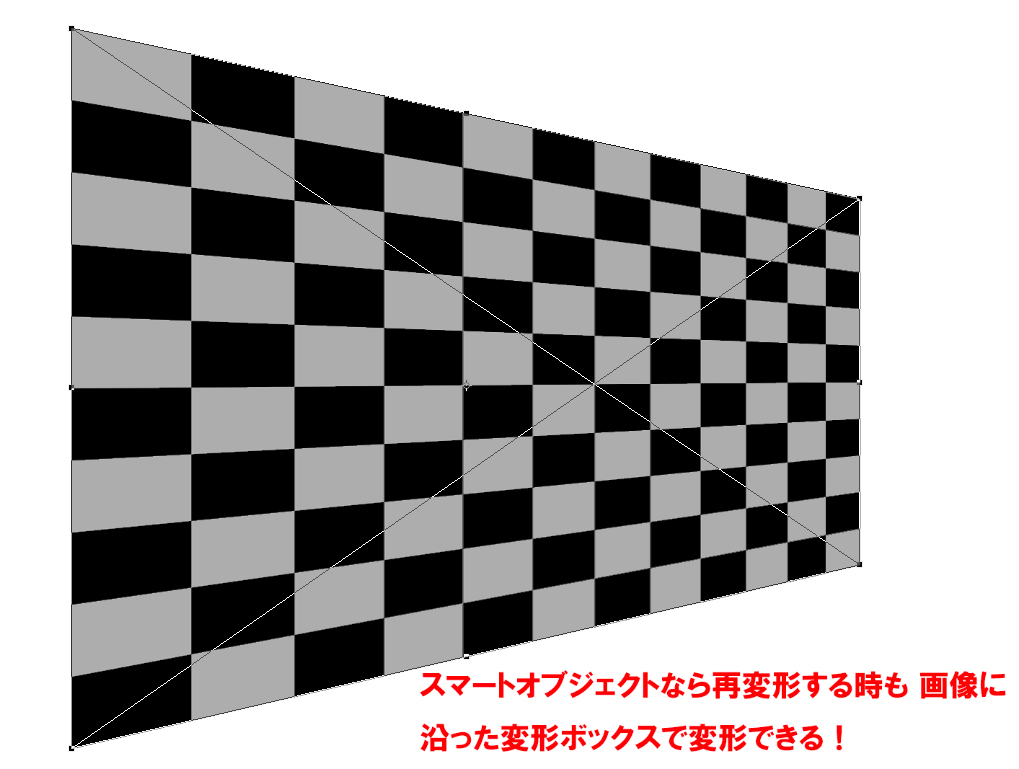
スマートオブジェクトならば、いったん変形した後、再度編集する時でも画像の形に沿った変形ボックスが表示され、微妙なズレの修正や、スケール感の変更などが楽に行えます。

これならいちいち大きさを変更するさいに最初からやり直さなくても良くなるので、かなりの作業効率化がはかれます。
スマートオブジェクトに編集を加えたい場合
ラスタライズしてラスターデータに戻す
現在開いているデータ上でスマートオブジェクトに直接色調補正や加筆を行いたい場合、またデータが重すぎる場合などはスマートオブジェクトをラスターデータに変更する「ラスタライズ」を行うことが出来ます。

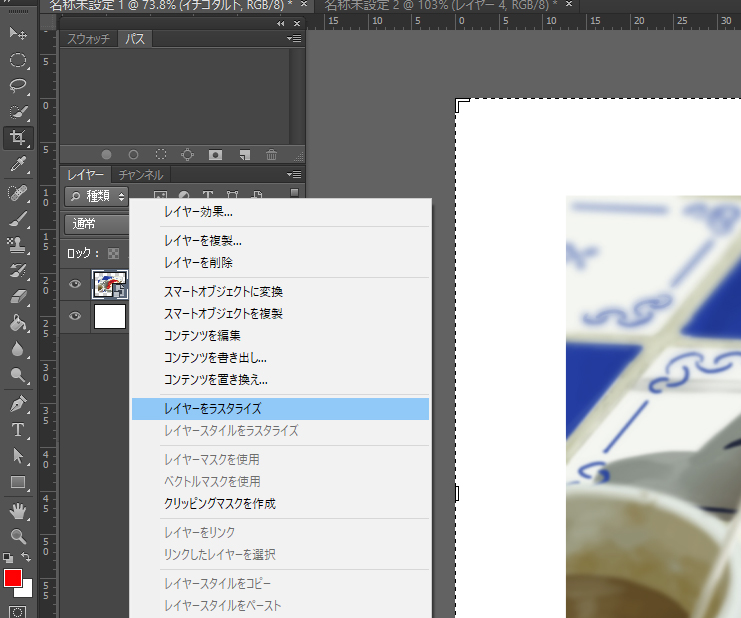
スマートオブジェクトのレイヤーを右クリックして表示されたウィンドウから「レイヤーをラスタライズ」をクリックします。
するとサムネールが通常サムネールに戻り、レイヤーの直接編集が可能になります。
ラスタライズした時点でスマートオブジェクト化した際の元データは破棄されますので必要に応じてスマートオブジェクトレイヤーを複製してデータを残しておきましょう。
スマートオブジェクトの元データを編集する
スマートオブジェクトの元データであるラスターデータを別のpsdファイルとして開いて直接編集することが出来ます。

スマートオブジェクトレイヤーのサムネールをダブルクリックするか、レイヤーパネルのパネルメニューアイコンをクリックして「コンテンツを編集」をクリックすると別ウィンドウで元データが開きます。
この元データを直接編集し、「保存」するとスマートオブジェクトにも編集内容が反映されます。ちなみに一つの元データから複数のスマートオブジェクトを配置している場合すべてのスマートオブジェクトに同様の編集内容が反映されることになります。
イラスト制作においては、コピーした素材すべてに変更内容を一括で反映させることが出来るため、非常に効率的な使い方が出来ます。
【裏技】クリッピングして見た目上編集する方法
スマートオブジェクトレイヤーに直接色調補正や加筆を行うことは出来ませんが、スマートオブジェクトレイヤーに他のレイヤーや調整レイヤーをクリッピングすることは可能です。

スマートオブジェクトの上に調整するためのレイヤーを作成し、右クリックで「クリッピングマスクの作成」をクリック。
こうすれば、クリッピングしたレイヤーでの作業がスマートオブジェクトレイヤーにのみ適用されるので、実質スマートオブジェクトの見た目を編集することが可能になります。
【裏技】マスク機能で消しこむ
通常のレイヤーや調整レイヤー同様に、スマートオブジェクトレイヤーも「マスク機能」適用させることができます。

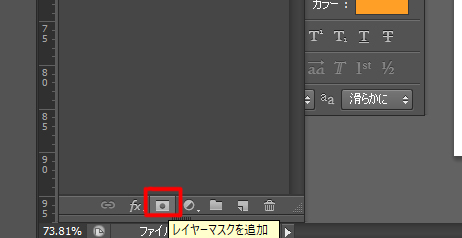
スマートオブジェクトレイヤーを選択した状態で、レイヤーパネルの最下部にある「レイヤーマスクを追加」するボタンをクリックするとレイヤーマスクを作成することができます。
この機能を利用することによって、スマートオブジェクトレイヤーを見た目上「消しこむ」ことが可能になります。
マスク側を手のひらツールで編集することも可能です。
スマートオブジェクトを使うデメリットはある?
スマートオブジェクトの利便性について解説してきましたが、最後に少しだけ注意しておきたいスマートオブジェクトのデメリットについてです。
ここまで紹介してきた用に、スマートオブジェクトは元データの状態を保ったまま画像の編集が行えるというメリットがありますが、それゆえにデータが大きくなりフォトショップでの作業が重くなってしまうことがあります。特に、元データの画像が大きかったり、元データのレイヤー数や調整レイヤーの数が多いと非常に重いデータの編集を行うことになります。
スマートオブジェクト単体の編集は問題がなくても、スマートオブジェクトの含まれているフォルダの一括変形等を行うと処理にかなりの時間がかかることがあります。
また、すでにスマートオブジェクトを使用している方はあるあるなのですが
ついついスマートオブジェクトを直接編集しようとしてしまい、そのたびに
という確認のためのダイアログボックスが表示されてしまい、地味に作業を妨げてしまうことがあります。
スマートオブジェクトはとても便利な機能ですが、その機能に振り回されないように必要な要所で使うようにして、あまり量産しすぎないようにしたほうがいいかもしれません。
まとめ
・スマートオブジェクトは画質を劣化させずに拡大・縮小が行える
・画像に沿った変形ボックスで再編集もラクチン!
・複数のレイヤーもまとめてスマートオブジェクトにできる
・編集する際は、ラスタライズするか元データを開いて編集→保存
・クリッピングやマスク機能で限定的な編集は可能
・多用しすぎるとデータが重くなりすぎるので注意
あなたもスマートオブジェクトを使いこなして、作業効率をアップさせていきましょう!























コメント