
Photoshopを使って絵を描き始めたけど
インターフェイスが複雑・・
使い方が全然わからなくて絶望している。
まずは基本的な操作からでも覚えたい。
初心者は最初に何を覚えたらいいんだろう?
今回はこんな悩みを解決します。

Twitter(@kuroneko_no_pei) YouTube【たそがれ屋チャンネル】を運営中
・Photoshopのインターフェイスの基本
・Photoshop操作に必要な基本ショートカット
・絵を描くために必要なPhotoshopの機能
・絵を描くために必要なPhotoshopの基本操作方法
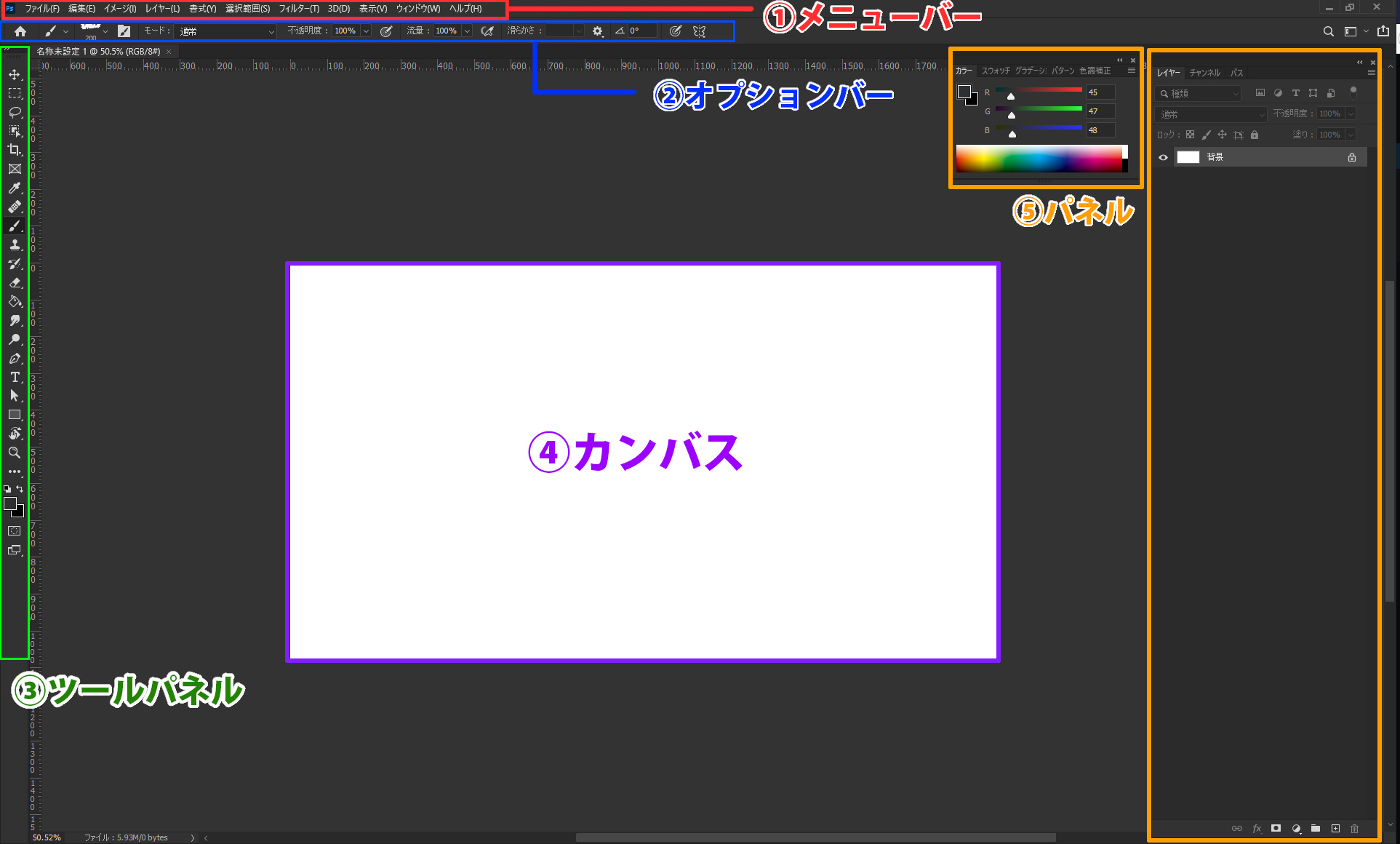
PhotoshopCCの作業インターフェイスの基本について
まずはPhotoshopというソフトの画面の各項目の名称や役割などについて基本を覚えましょう。
これが分からないとこの後の説明で出てくる単語の意味が分からなくなってしまいますのでしっかりと覚えてくださいね♪

①メニューバー
新規カンバスの作成・保存、編集作業のメニュー選択、表示するパネルの選択をするための項目が並んでいる場所。
②オプションバー
現在選択しているツール(ブラシや消しゴムなど)で使用できるオプション(細かい設定)を設定することができる場所。
③ツールパネル
ブラシツールや消しゴムツール、選択ツールといった実際に絵を描いていくために使用する各ツールを選択するためのパネル。
④カンバス
実際に絵を描いていくための作業エリア。
カンバスを表示しているエリアのことを「ドキュメントウィンドウ」と呼ぶ。
⑤(各種)パネル
ツールパネルのようにPhotoshopで様々な作業をするために表示する各種パネル。
画像で表示されているのはレイヤーパネルとカラーパネル。
メニューバーの「ウィンドウ」から、表示させたいパネルを選択して表示させる。
パネル配置については、後々自分の使いやすいように配置を決めていけばOKです。
まずどうしたらいいかわからん!という人は最低限
・レイヤー
・カラー
・ナビゲーター
この3つをデフォルト表示にしておくといいですよ♪
絵を描くために必要なPhotoshopの機能とは
結論から言うと、Photoshopで絵を描くために最低限必要な機能は・・
・ブラシ
・消しゴム
この3つになります。
+αで押さえておくと便利な機能として
・変形機能
・色調補正
・スポイトツール
・カンバス操作に関するショートカット
このあたりになります。
Adobe Photoshopはメインターゲットとして「写真編集」を目的に開発されたソフトなので、映像編集でできないことはないくらいその機能はとても多機能に渡ります。
ほとんどのプロがフォトショを愛用していることからも機能の充実性がうかがえます。
でもできることが多い分、インターフェイスが複雑であり、選択できるメニューや操作項目も膨大なんですよね・・。
Photoshop初心者の方はその複雑さに面食らって挫折してしまったり、そもそも手が出せないでいる場合もあるかと思います。
ですが、Photoshopで「絵を描く」ということに絞って考えた場合
必要な機能ってある程度しぼることができるんです。
上記に挙げた基本的な機能とその操作方法についてマスターすれば、まずはPhotoshopで絵を描き始めることは十分に可能です。
あとは勉強を進めながら、都度必要に応じて少しずついろいろな追加機能を覚えていくといいでしょう。
絶対に覚えたい基本ショートカットとその機能
Photoshopの便利機能の一つとして、キーボードショートカットがあります。
ここではPhotoshopで絵を描くなら絶対に覚えておきたいショートカットをいくつか厳選して紹介していきます。
なお、表記はWindowsを基準にしているので、Macを使っている人は
Alt⇒Option、Ctrl⇒Commandに置き換えてくださいね!
spaceキーを押しながらカンバスをドラッグすることでカンバスを描きやすい位置に移動することができる。
キーを押したままペンorマウスを左右にドラッグすることで簡単にカンバス表示の拡大縮小ができる
Rを押したままドラッグすることでカンバスを好きな角度に回転させることができる。
altを押したままカンバスの任意の点をクリックするとその場所の色味を拾うことができる。
ブラシプリセットと呼ばれる、あらかじめ登録された様々な形状のブラシを選択するためのメニュー画面を呼び出すことができる。
行った作業を1工程戻ることができる。連続して使うことでどんどん作業をさかのぼることも可能。
Ctrl+Zで取り消した作業を再度やり直したことにして元に戻すことができる。
ブラシツールや消しゴムツールを使用している際、ブラシの直径を1段階大きいサイズにすることができる。
ブラシツールや消しゴムツールを使用している際、ブラシの直径を1段階小さいサイズにすることができる。
✅この後紹介する機能の多くにもショートカットが割り当てられています。そのままデフォルトのものを覚えてもいいですし、自分で使いやすいように編集することもできます。
Photoshopのショートカットについてもっと詳しく知りたい人は↓の記事を参考にしてみてください
新規カンバスの作成と保存・書き出し
絵を描き始めるための準備方法と最終的な保存・データの書き出し方法についておさえましょう!
新規カンバスの作成方法
Photoshopで新規カンバスを作成する方法は、メニューバーの「ファイル」⇒「新規」で行うことができます。
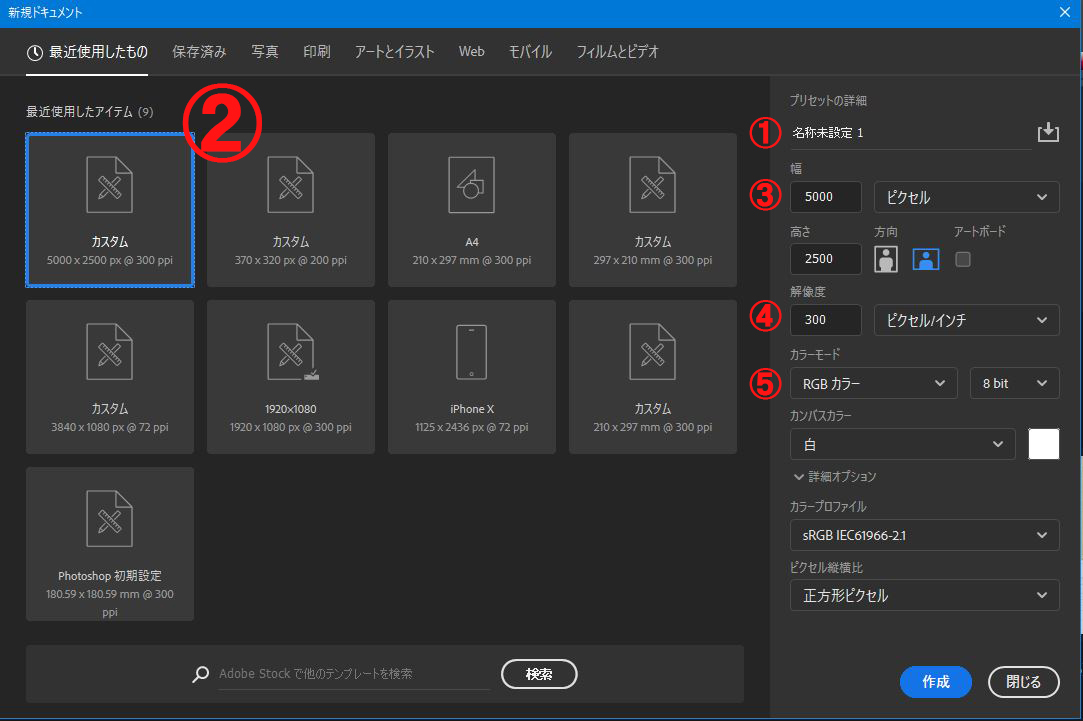
「新規」をクリックすると以下↓のようなウィンドウが開きます。

①ファイル名の入力欄
②最近使用したファイル設定や、様々なテンプレートを選択できるメニュー
③ファイルの大きさを具体的な「単位(mmやピクセル)」と「数字」で打ち込む項目
④解像度の入力欄 web用なら「72」印刷用なら「300」以上がオススメ
⑤カラーモードの選択欄 印刷用は「CMYK」web用なら「RGB」を選択
設定が完了したら「作成」をクリックで新規データが作成されます。
データの保存と書き出し方法
データの保存はメニューバーの「ファイル」⇒「保存」で現在のファイルを上書き保存することができます。
Photoshopでは新規作成したファイルはデフォルトで「.psd」というフォトショップ用のデータ形式で保存されます。
psd形式ではないデータを作業していて、レイヤー構成をそのまま保存したい場合には
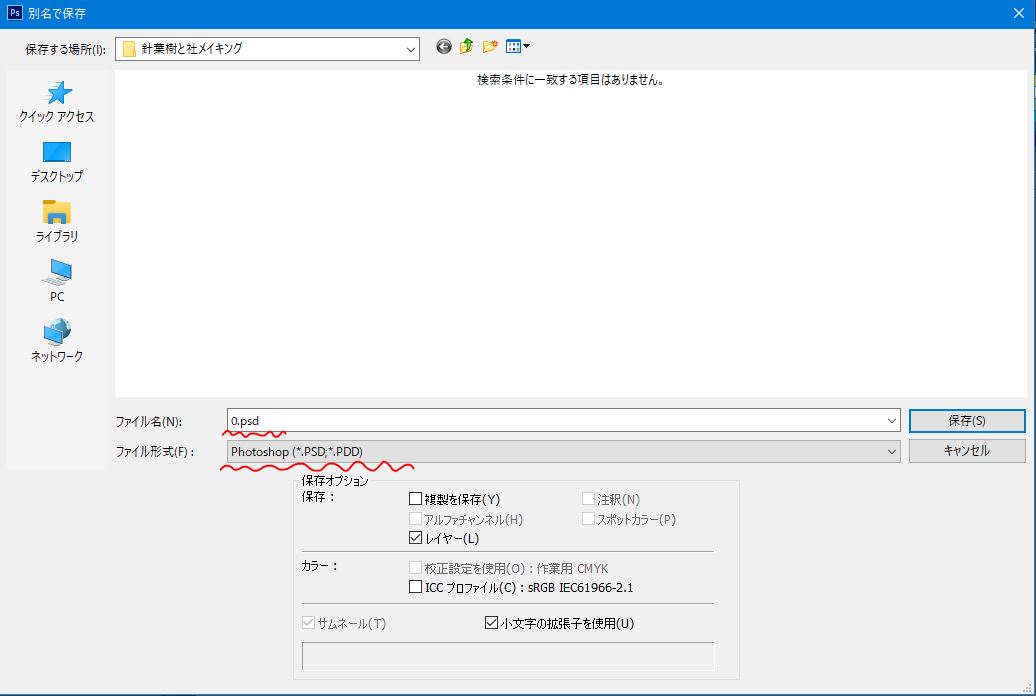
「ファイル」⇒「別名で保存」を選択してpsd形式で保存しなおすようにしましょう。
↓のようなウィンドウが出るので、ファイル名・ファイル形式を選択して「保存」をクリック!

最終的な完成データをJPEGやPNGなどの画像データとして書き出したい場合もこの方法を使いましょう。
ファイル形式の項目で書き出したい形式を選択すればOKです!
ブラシ・消しゴムツールの基本的な使い方
さてここからいよいよ具体的な絵を描く作業の操作について解説をしていきます!
なんといっても絵を描くのですから、「ブラシ」つまり鉛筆や絵筆の代わりになるものと、絵を修正するための「消しゴム」が最低限必要になってきます。
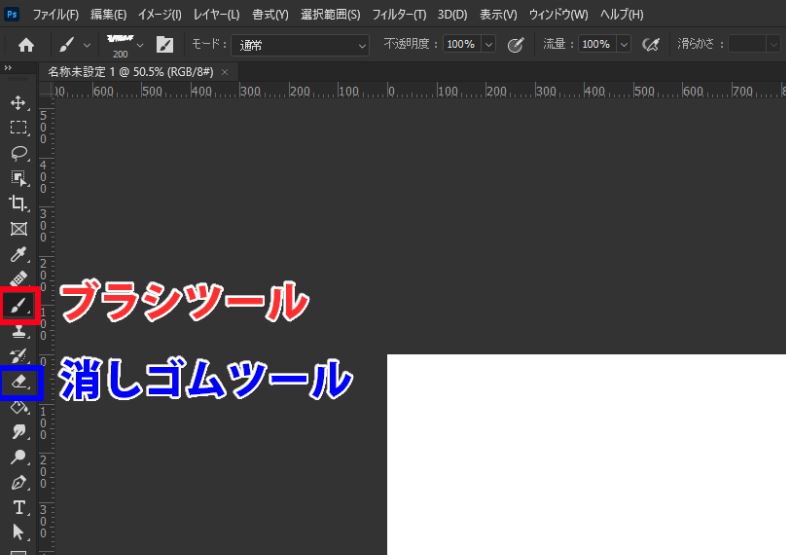
ブラシツール・消しゴムツールを選択する
ブラシツールと消しゴムツールはそれぞれ↓の「ツールパネル」のアイコンから選択することができます。 ちなみにブラシツールは「B」、消しゴムツールは「E」がデフォルトショートカットになっているので余力のある人は覚えておくといいですよ♪
ちなみにブラシツールは「B」、消しゴムツールは「E」がデフォルトショートカットになっているので余力のある人は覚えておくといいですよ♪
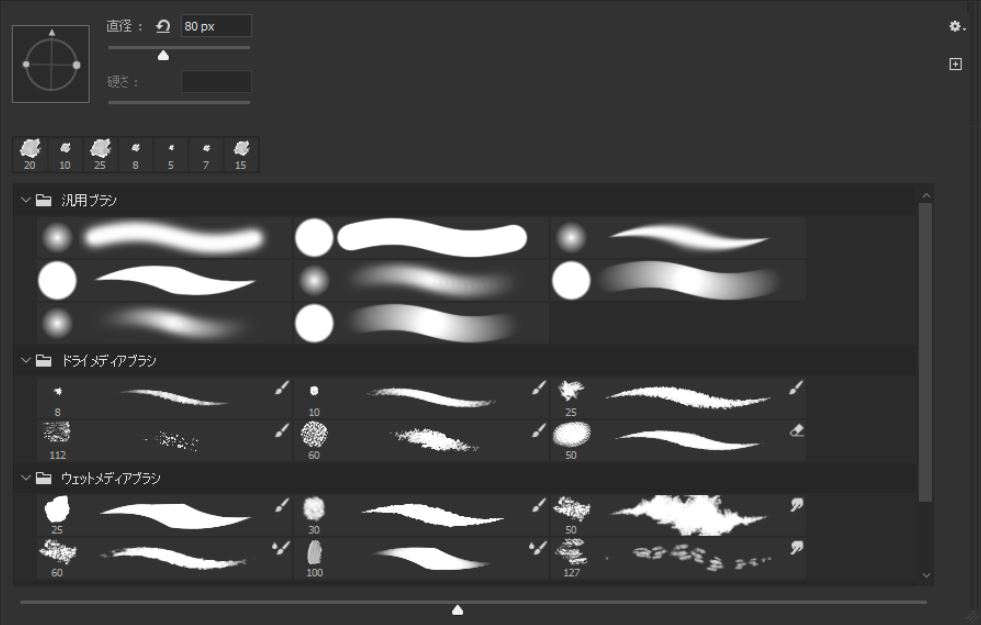
ブラシプリセットを使って様々なブラシ形状を使い分ける
ブラシ・消しゴムツールは登録されている様々なブラシデータを選択して使用していきます。
ブラシや消しゴムを選択している状態で、カンバス上で右クリックしてみましょう。
↓のようなブラシプリセットを簡単に開くことができます。

好きなブラシ形状をダブルクリックすることでそのブラシを選択することができます。
ブラシ形状は自分でオリジナルのものを作成し登録することもできるので、慣れてきたら自分の使いやすいブラシを作ってみるのもいいですよ♪
ブラシ作りに興味のある人は↓の記事も参考にしてみてください!
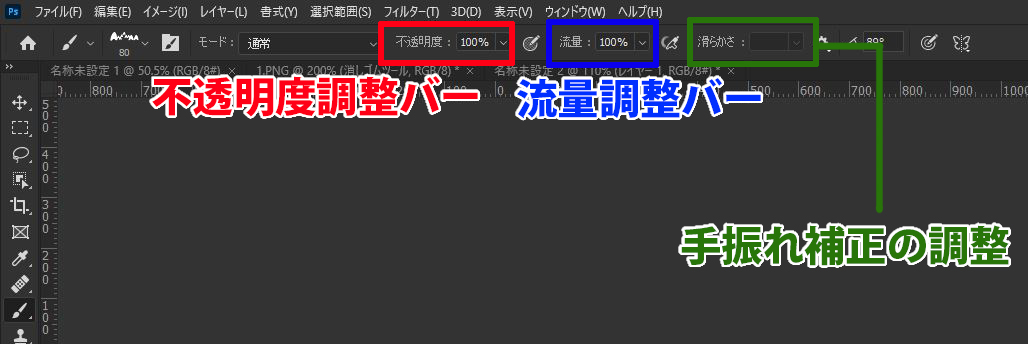
ブラシ・消しゴムツールのオプションバーの基本操作
オプションバーではいろいろな設定をすることができますが、ここではまず基本として押さえておいてもらいたい3つの項目をご紹介します。

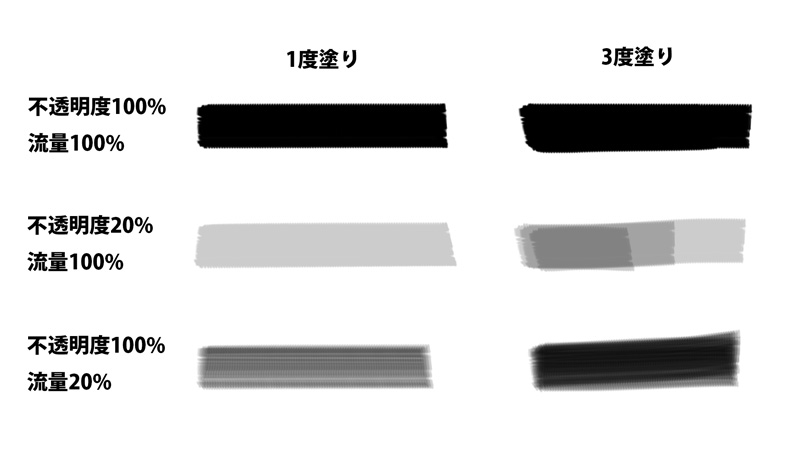
不透明度:ブラシの不透明度を調整するところ
流量:ブラシの流量を調整するところ
滑らかさ:手振れ補正の調整をするところ
不透明度はブラシの透明度そのものを変えるもので、流量はブラシの密度を変えるもの。
塗った時の違いは↓の感じです。

レイヤーの基礎概念とレイヤーパネルの使い方
レイヤーはデジタルイラスト特有の機能で、イラスト制作を容易にする非常に便利な機能です。
まずはレイヤーについての基本概念を抑えましょう。
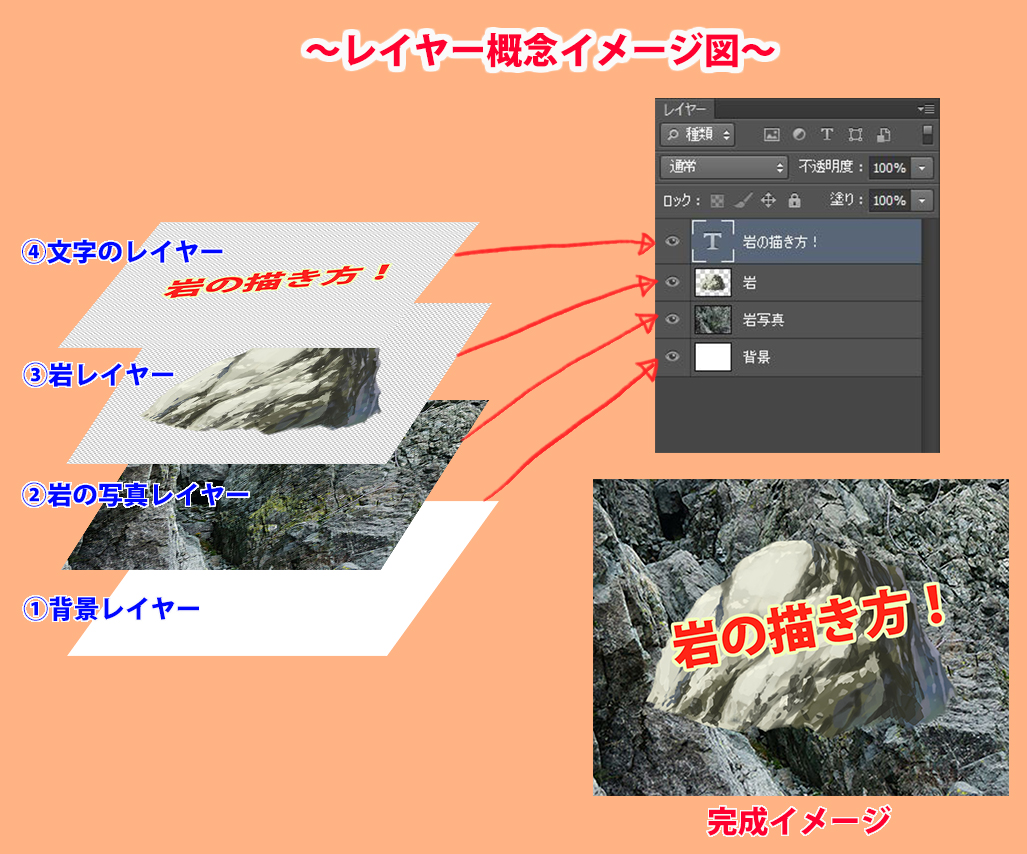
レイヤー機能の基礎概念

完成イメージは4枚のレイヤーが重なった見え方になります。
左側のイメージ図のように、各レイヤーにそれぞれのパーツが描写されていて、描画されていない部分は透明なので下のレイヤーが透けて見えることになります。
レイヤーパネルの基本的な使い方
 ①クリックで新規レイヤーを作成(デフォルトで通常レイヤーが作成されます)
①クリックで新規レイヤーを作成(デフォルトで通常レイヤーが作成されます)
②クリックで選択しているレイヤーを削除
③クリックで新規フォルダーを作成
④選択しているレイヤーの合成モード(乗算やスクリーンなど)を選択するメニュー
⑤選択しているレイヤーの不透明度を%で調整する
⑥クリックすると選択しているレイヤーの描画されていない部分が保護されて描けなくなる
⑦クリックして目玉マークを表示/非表示させてレイヤーの表示/非表示を切り替える
・選択しているレイヤーは、ドラッグ&ドロップで順番を入れ替えたり、フォルダに出し入れすることができます。
・レイヤーの名前部分をダブルクリックするとレイヤー名の編集も可能です。
・レイヤー上で右クリックすると、レイヤー複製など様々なメニューが選択できます。
~レイヤーの合成モードについて~
絵を描いていく場合、合成モードは基本的に「通常」で描いていけば、選択している色がそのまま描画されます。
半透明に暗く落としたいときにな「乗算」モードを使ったり、明るくしたいときは「オーバーレイ」や「スクリーン」といった合成モードを使用したりします。
実際に使って試してみて、それぞれの合成モードの特徴を理解すると絵の幅が広がります。
カラーパネルの基本操作
カラーパネルはカラーピッカーや色相スライダーを使用して実際に描画する色を選択するためのパネルです。
表示されていない人は、メニューバーの「ウィンドウ」⇒「カラー」を選択してパネルを表示させましょう。
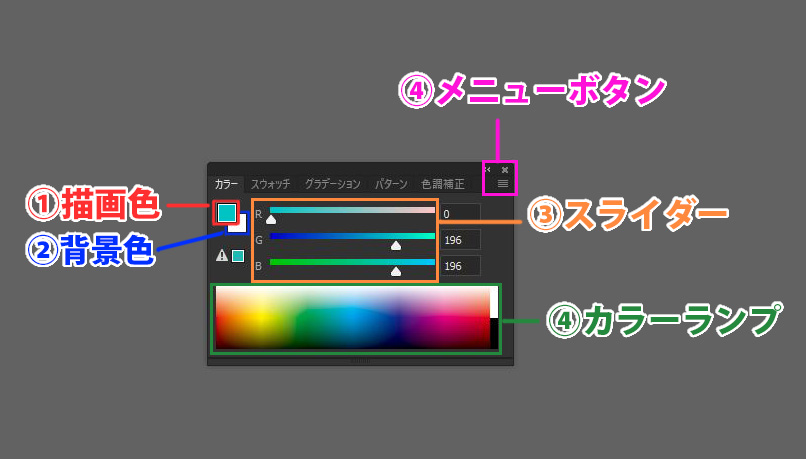
カラーパネルの使い方

①現在カンバスに描くことができる色。クリックするとカラーピッカーが表示される。
②レイヤーマスクや消去作業を「背景」モードで行った際に使われる色。基本的にはレイヤーに反映されることはない色です。
③描画色を調整するためのスライダー。現在表示されているのはRGBスライダーで、ほかにもメニューボタンからCMYKスライダーや、色相キューブを選択して表示することもできる。
④任意の場所をクリックして素早く色を決めることができる。
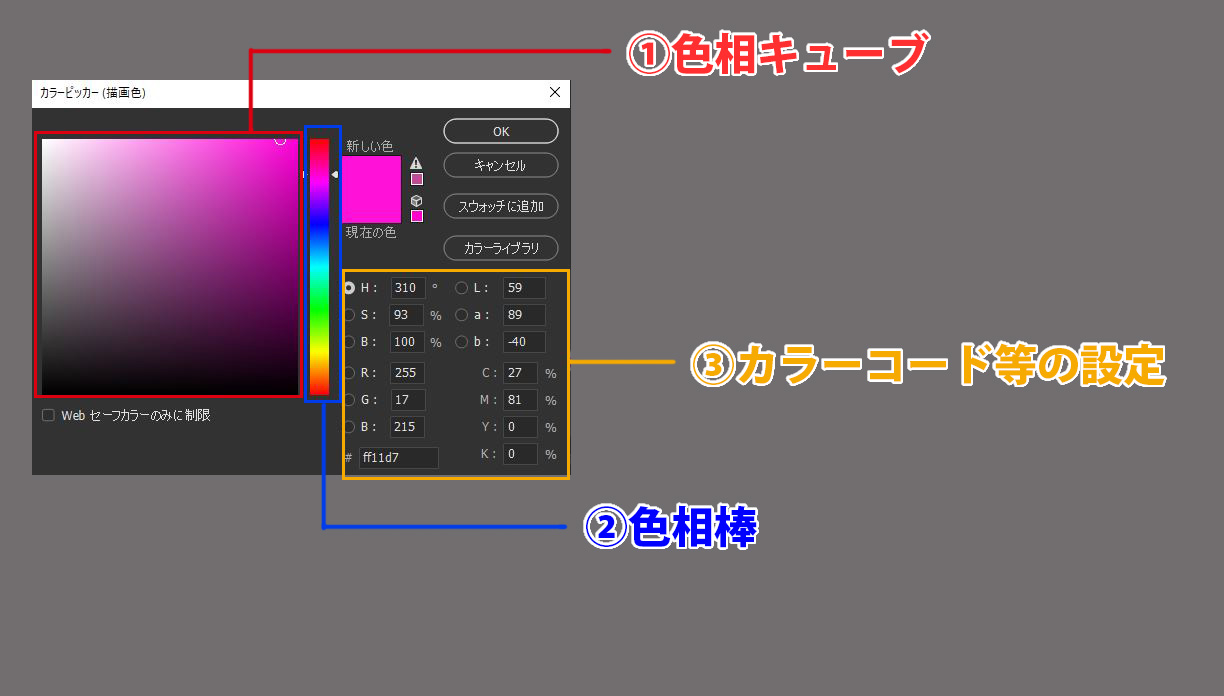
カラーピッカーの使い方
描画色をクリックするとカラーピッカーを開いて色を選択することができます。
色相キューブや色相棒をデフォルト表示していない人はかなり頻繁にこの画面を開いて色を調整することになります。

①カーソルを好きな場所に移動させて色味を選択します。
縦軸が「明度」の調整、横軸が「彩度」の調整です。
②カーソルを移動させて色相を選択します。
③色の細かい数値やカラーコードを入力して色味を決めることができます。通常絵を描く作業ではあまり使いません。
色味を調整する色調補正の方法
Photoshopにはいろいろなことができる優秀な色調補正機能がありますが、方法としては大きく2つあります。
一つ目は、選択中のレイヤー自体直接編集する方法
二つ目は、調整レイヤー使う方法です。
選択中のレイヤーを直接編集する方法
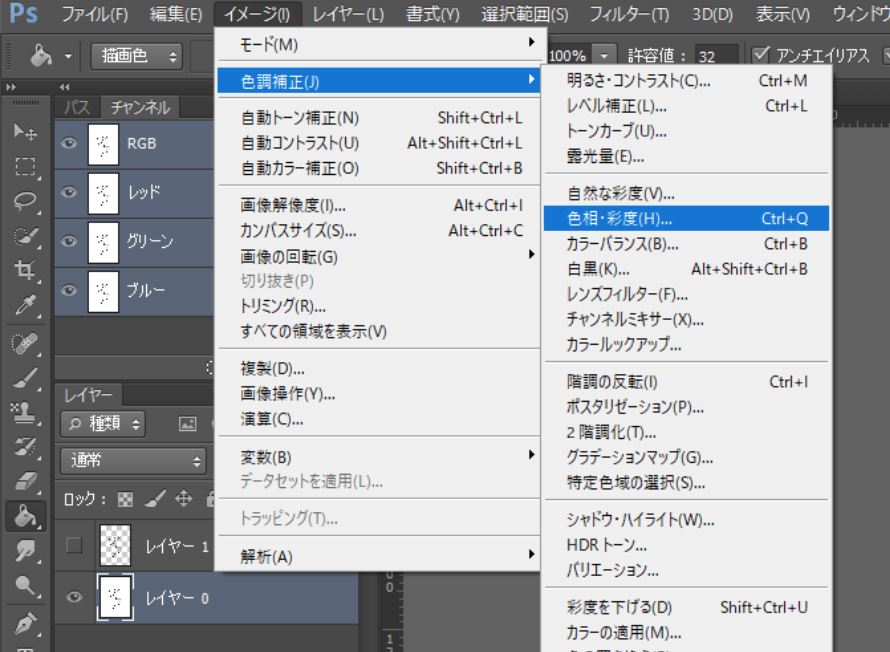
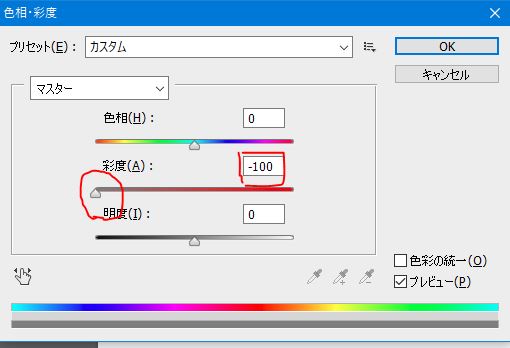
メニューバーの「イメージ」⇒「色調補正」から「明るさ・コントラスト」や「色相・彩度」といった各種調整方法を選択します。

調整方法によってことなるパネルが開くので、スライダーや数値を調整して色味を決定します。

✅この方法の特徴
【メリット】
・直接編集なのでレイヤー数が増えないので、レイヤーパネルが複雑にならない。
【デメリット】
・直接編集なので、後から元に戻すのが大変
・何回も繰り返すと画像が多少劣化する
・一つのレイヤーに対しての調整しかできない。
調整レイヤー使う方法
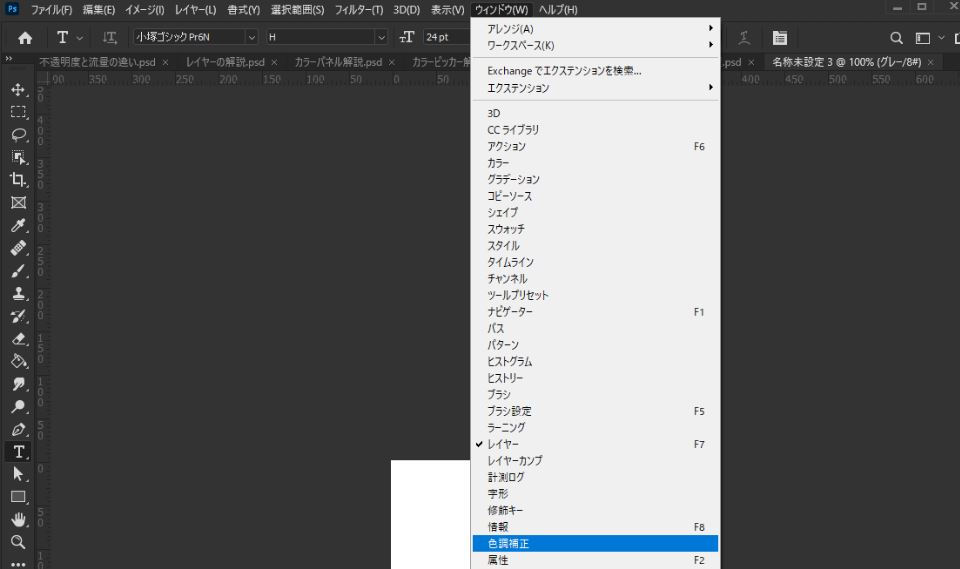
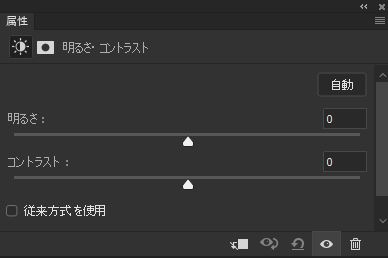
メニューバーの「ウィンドウ」⇒「色調補正」を選択して、色調補正パネルを開き、各色調補正アイコンをクリックして調整レイヤーを作成します。


調整方法によってことなるパネルが開くので、スライダーや数値を調整して色味を決定します。

✅この方法の特徴
【メリット】
・調整レイヤーを削除or非表示にすればすぐに元の状態に戻せる。
・直接編集じゃないので画像を劣化させずに後から何度でも微調整が可能。
・複数種類の調整レイヤーを重ねることも可能
・調整レイヤーより下のレイヤー全部に適用したり、フォルダにクリッピングして複数レイヤーに調整を一括で適用させることができる。
【デメリット】
・レイヤー数が増えるのでレイヤー構成が煩雑になる。
2つの方法それぞれの特徴を理解したうえで上手に使い分けていきましょう。
選択ツールと変形機能の使い方
フォトショップには選択したい部分だけを選択するための「選択ツール」とその選択した範囲を「変形」するための変形機能がたくさん備わっています。
これらは基本的にセットで使用することが多い機能なので、基本的な機能をここでしっかり覚えてしまいましょう。
選択ツールの使い方~よく使う種類と特徴~
選択ツールは「ツールパネル」から選択することができます。ひとつのアイコンの中にに隠れているツールもあるのでアイコン上で右クリックして探してみてください。
選択範囲を作成するとその範囲が点線で囲われて表示されます。
そして変形や色調補正、ブラシ描画などのあらゆる編集をその選択範囲内だけに適用させることができます。
・長方形選択ツール
ドラッグして四角い選択範囲を作ることができます。Shiftを押しながらドラッグすると正方形に選択できます。手っ取り早く広い範囲を選択したいときに便利です。
 ・楕円形選択ツール
・楕円形選択ツール
ドラッグして円形の選択範囲を作ることができます。Shiftを押しながらドラッグすると正円に選択できます。丸い円を描画したいときなどにバケツツールやブラシツールを組み合わせて使うことが多いです。
 ・なげなわツール
・なげなわツール
ドラッグして選択範囲を自由に囲って作成することができます。最も自由度が高い選択方法でグネグネした複雑な範囲の選択も簡単にできます。
 ・多角形選択ツール
・多角形選択ツール
カンバスをクリックするごとに頂点が作成され、多角形の選択範囲を作成できます。
直線的かつ複雑な選択範囲を作成したいときに重宝します。

✅選択範囲を解除したいときは・・
「選択範囲」⇒「選択の解除」 or ショートカット「D」
✅選択範囲を反転したいときは・・
「選択範囲」⇒「選択範囲を反転」 or ショートカット「Shift+Ctrl+I」
変形機能の使い方~よく使う種類と特徴~
変形機能は選択している範囲or選択しているレイヤー/フォルダを変形する機能です。
メニューバーの「編集」⇒「自由変形/変形」から選択して使います。

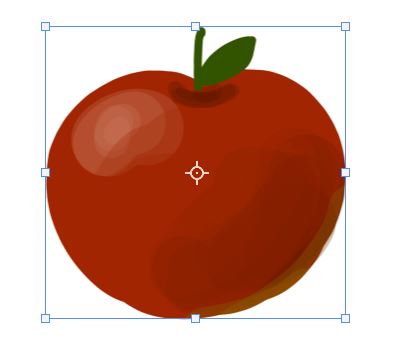
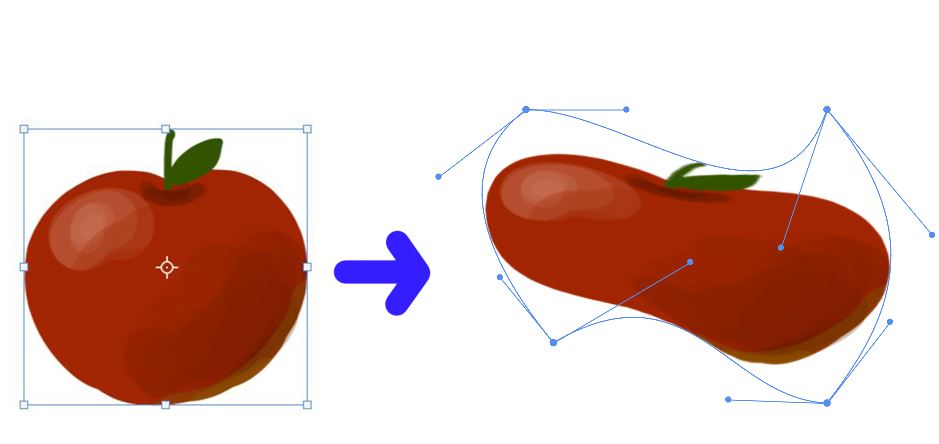
変形方法を選択すると、変形対象を四角く囲った変形ボックス(バウンディングボックス)が表示され、□で表示された変形ポイントをドラッグすることで変形方法に応じた変形ができます。

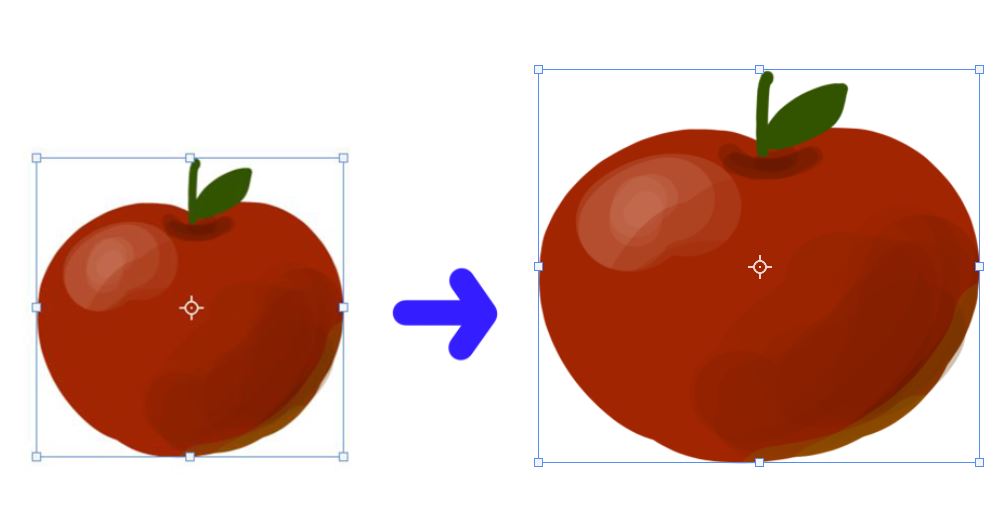
・自由変形
変形ボックスをドラッグして、単純な拡大縮小の変形ができます。
Shiftを押しながらドラッグすると縦横比を保ったまま拡大縮小が可能です。
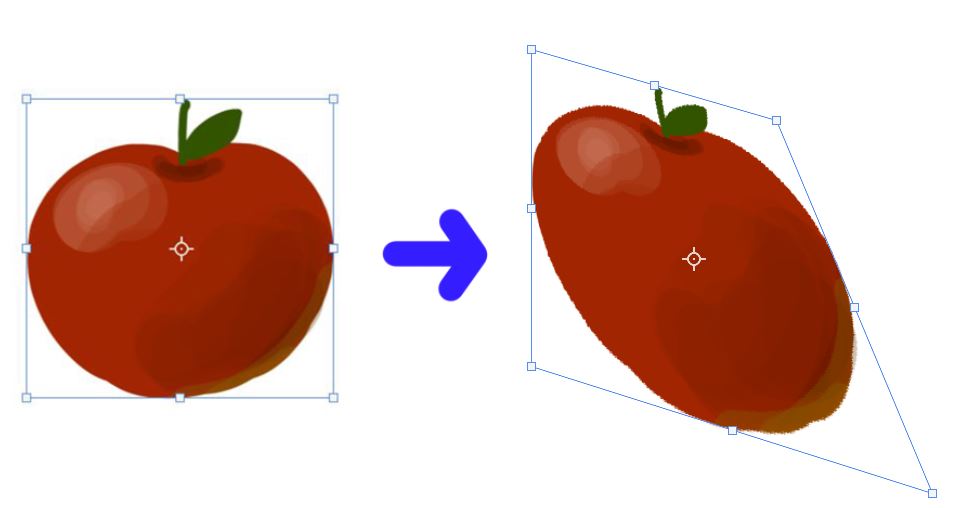
 ・自由な形に
・自由な形に
変形ボックスの□の1っか所のみを自由な方向に引っ張る変形が可能です。
パースに合わせた形に変形する際などとても便利です。

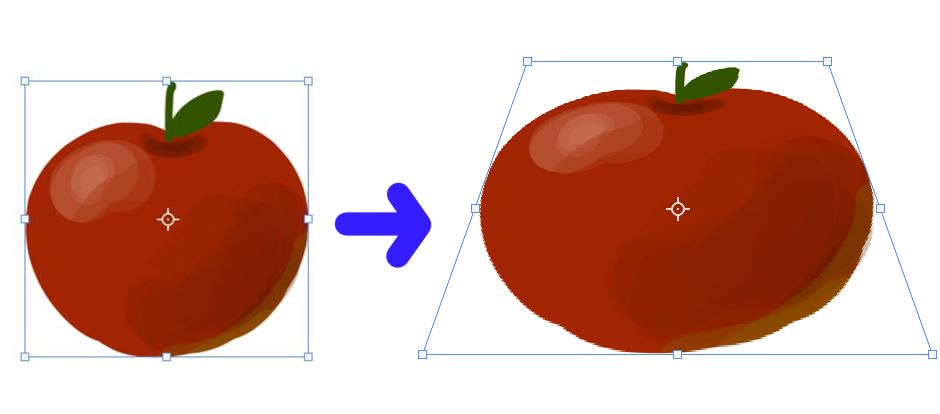
・遠近法
一か所の□をドラッグすると、他の□のポイントもパースに合わせて変形される編集方法です。

・ワープ
□の位置に関係なく、変形ボックス内のどこでもドラッグしてグニャグニャと画像をゆがませることができる変形方法です。
魚眼レンズのようなゆがんだパースや、曲線構造を作るのに便利ですが、画像の劣化が非常に激しい変形方法なので注意が必要。

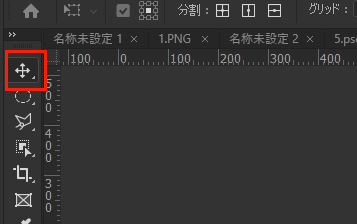
・移動ツール
変形ではないですがこちらで紹介します。
移動ツールはツールパネルから選択 or [Ctrl]を押したままドラッグで使用できます。
選択範囲や選択しているレイヤーを自由な位置に移動させることが可能。

✅変形ボックスの中心を基準に変形したいときは・・
変形ボックスにはその中心を示すカーソルが表示されています。
Shift+Altを押しながらドラッグして変形すると、中心のカーソルを基準に動かさず変形をすることができます。
ちなみにこのカーソルはドラッグで移動することもできるので、好きな場所を中心に変形をすることが可能になるので覚えておくといいでしょう。
その他覚えておくと便利な機能
ここまでの機能を覚えれば、問題なくイラストを描いていくことは可能です。
余力のある人は以下の機能についても覚えるとさらに表現の幅が広がるのでオススメです!
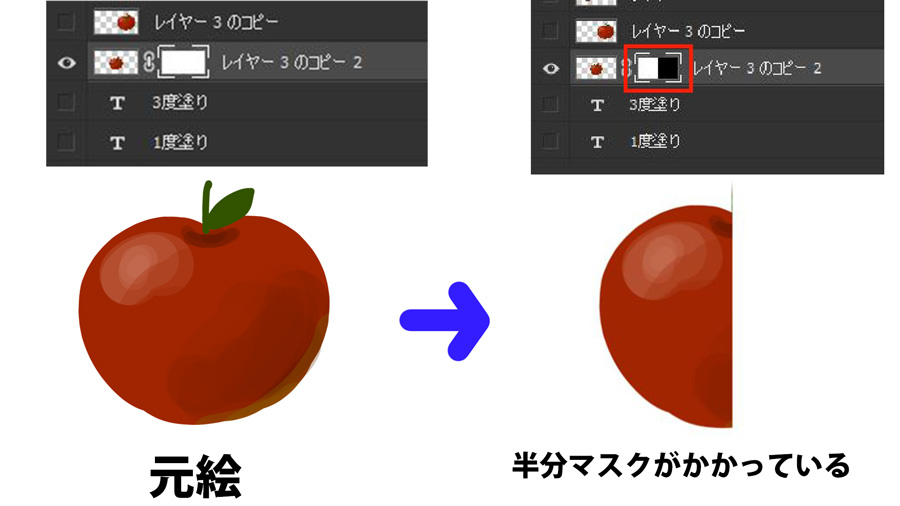
レイヤーマスク
レイヤーマスクとは、レイヤーに描画した絵の一部を「隠す」機能です。
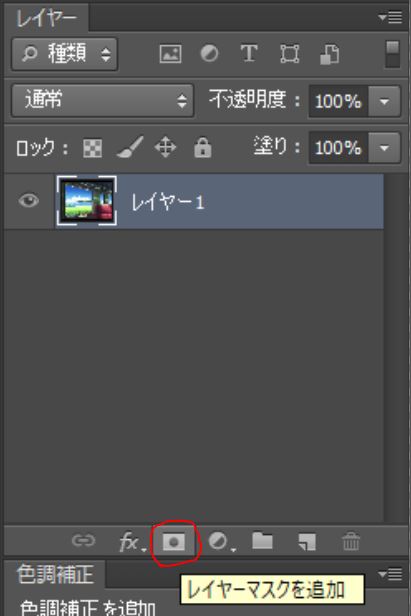
レイヤーマスクはレイヤーパネルの下部にあるアイコンをクリックして作成することができます。

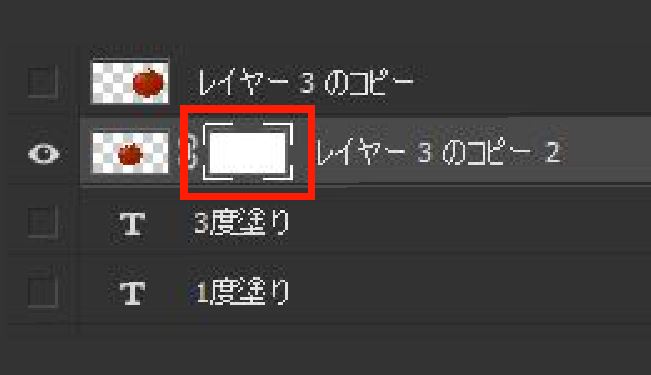
作成されるとレイヤの右側に↓のような部分が表示されます。

レイヤーマスクを作るときはこの部分を選択した状態で作業します。
レイヤーマスクは基本的に白黒のグレースケールで管理されるもので
黒で塗った部分は表示が隠され、反対に白く塗った部分は隠された表示が復活します。

レイヤーマスクについてさらに詳しことを知りたい人は↓↓の記事を参照してください♪

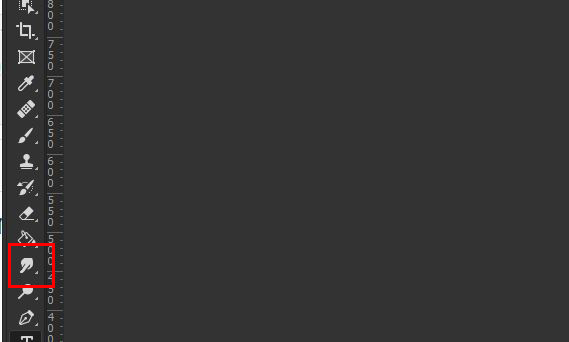
手のひらツール
手のひらツールは描画した絵をドラッグしてこすることによって「引き伸ばす」ことができるツールです。
ツールパネルの↓のアイコンをクリックして選択します。

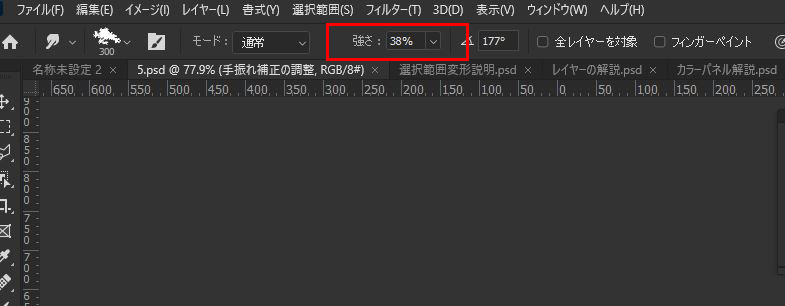
オプションバーの「強さ」の数値で、引き伸ばし具合を調整することができます。

手のひらツールは背景イラストを描くときに非常に便利で、特に雲などエッジがふわっとしている構造のものを描くときにとても活躍してくれます!
使用方法も、ただドラッグするだけなのでとても簡単なのでぜひ使ってみてください。
【まとめ】Photoshopで絵を描くための基本的な使い方
・基礎的なショートカットを覚えよう
・新規ファイルの作成と保存/書き出し方法を理解しよう
・ブラシツール/消しゴムツールの使い方を理解しよう
・レイヤーの概念とレイヤーパネルの使い方を理解しよう
・カラーパネルの基本操作を理解しよう
・色調補正の方法を理解しよう
・選択範囲と変形の基本操作を理解しよう
・レイヤーマスクや手のひらツールといった便利機能も余裕があったら覚えよう!
いかがでしたか?
かな~り長くなってはしまいましたが、お伝えしたことは割とシンプルです。
いきなりすべてを覚えようとしなくても大丈夫なので、ひとつずつ地道に覚えていきましょう!
このブログではほかにもPhotoshopの使い方に関する記事を書いていますので興味のある方は合わせてチェックしていってください!↓
また、現在公式LINEで背景イラスト上達ノウハウを無料配信中です!
「背景上手くなりたい!」という人はぜひ登録してみてくださいね!↓




























コメント