このページを見ているあなたは、フォトショップで絵を描くことに興味を持っているかすでに始めているけどなかなか苦戦している・・・という状況でしょうか?
フォトショップは高機能かつ多機能なため、いろいろなことができる反面初めて使う人には使いこなすのがなかなか大変だと思います。僕もそうでした(笑)。
そこで、この記事では基本的なイラスト制作ができるようになるために、イラスト作業によく使う機能・ツールについてピックアップして基本的な使い方を解説していきたいと思います。
まずはこれから!新規ファイルの作成
なにはともあれまずは絵を描くためのファイルを作成しなければなりません。
フォトショップを立ち上げたら、メニューバーの[ファイル]→[新規]をクリックします。

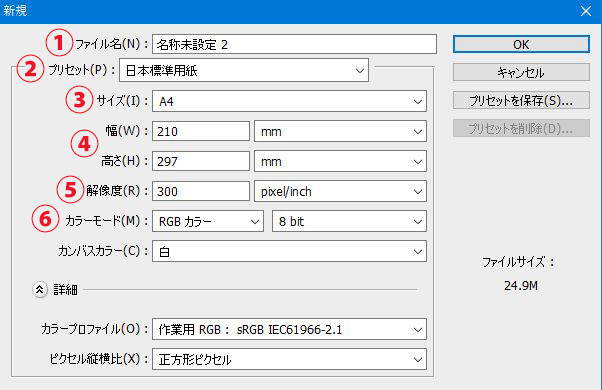
ウィンドウが表示されるので、この画面で新規作成するファイルの設定をしていきます。

①~⑥の設定を決めましょう。他はこの段階では気にしなくても大丈夫です。
①新しく作るファイルの名前を指定します
②フォトショップにもともと設定されているファイルサイズのプリセットグループを選択できます。
日本標準紙はA4、B5といったコピー用紙サイズの選択。
写真であればよく使うL版サイズなどが指定できます。
③プリセットで指定したグループの細かいサイズ設定ができます。
④プリセットのサイズ以外の細かいサイズ設定が行えます。右側のボックスで入力する数値の単位の設定が行えます。
⑤画像の解像度の設定ができます。印刷を前提に作業する場合は解像度300~が推奨。
⑥カラーモードを選択します。
基本的にカラーイラストを描く場合は「RGBカラー」
印刷が目的のデータの場合は「CMYKカラー」
モノクロの絵が描きたい場合は「グレースケール」
細かい設定ができるこのウィンドウですが、どの設定も後から変更可能ですので、あまり深く考えすぎずに大体の大きさを決めましょう。
ブラシツールの使い方
絵を描く時の絵具を塗る行為に相当するのがこのブラシツールです。
ブラシツールは選択するブラシによって様々なタッチを表現することができます。
メニューバーのブラシツールアイコンをクリックしてブラシツールを選択します。

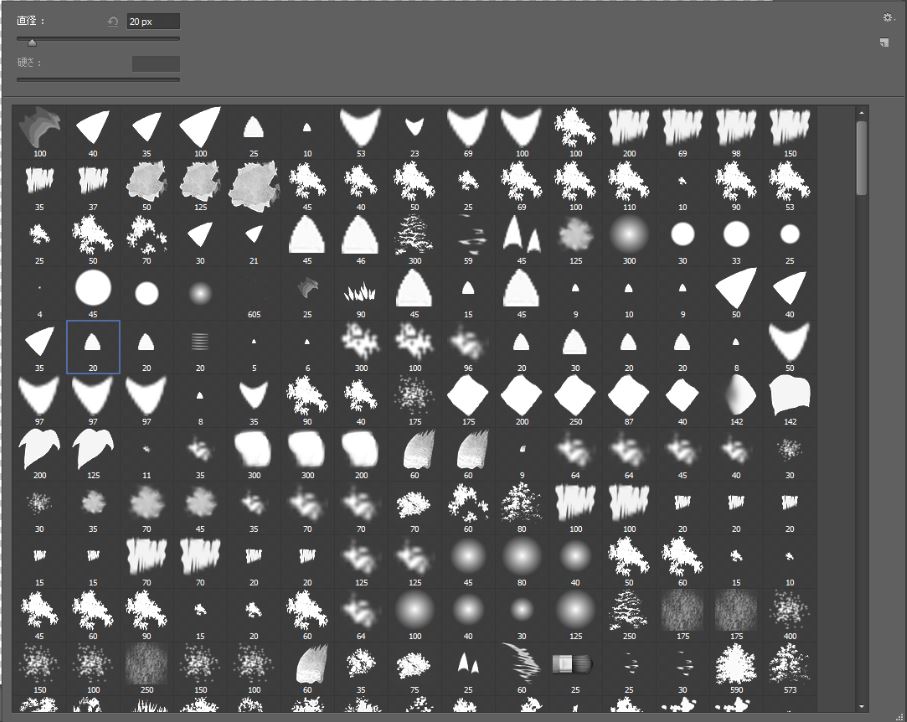
この状態でキャンバス上を右クリックすると、ブラシの形状を選択するウィンドウが開きますので、任意のブラシを選択しましょう。

ブラシを実際に描画するには、マウスなら左クリックor左クリック&ドラッグ。ペンタブなら普通にペン先で描けばOKです。
ブラシツールを選択していると、ウィンドウの上のほうに「不透明度」と「流量」という数値を設定できるところがあります。
それぞれの文字の上にマウスカーソルを持っていくとカーソルの表示が変わるので、その場所で右クリックし左右にドラッグすることで数値を調整することができます。
狙った数値にしたいときは直接キーボードで数値を入力することもできます。
「不透明度」:ブラシの色の濃さを調整することができる。描画するピクセル密度は変わらない。
「流量」:ブラシの描画ピクセルの密度を調整できます。
基本的に、イラストで使用する際は流量を調整すると色が濁りにくいのでオススメです。
消しゴムツールの使い方
その名の通り、絵を描く際の消しゴムや練りケシなどに相当するのが消しゴムツール。
ツールバーの消しゴムツールのアイコンをクリックして使用します。

ブラシツールと同様に、ブラシの形状を選択することで様々なタッチで描いた絵を消し込むことができます。
消しゴムツールもブラシツールと同じ方法で不透明度・流量を調整することができます。
カラーパネル(カラーピッカー)の使い方
絵具とパレットに相当するのがカラーパネル及びカラーピッカーです。
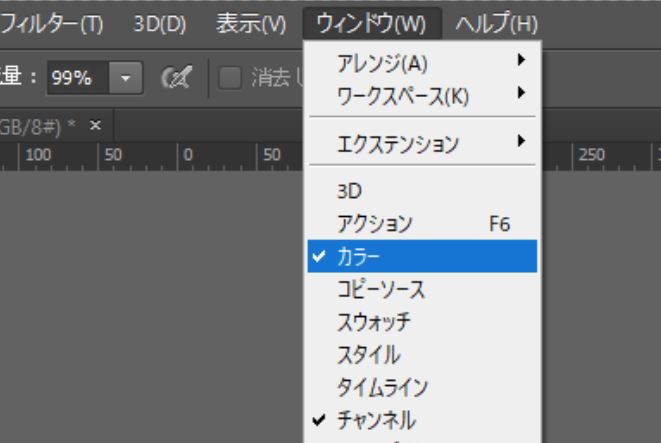
カラーパネルは、メニューバーの[ウィンドウ]→[カラー]をクリックして呼び出します。

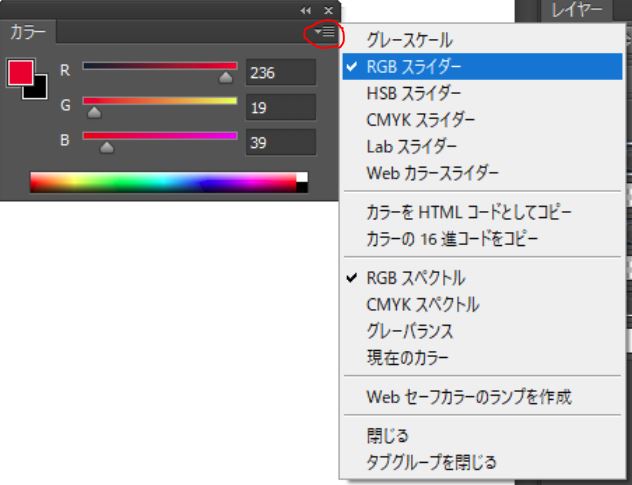
カラーウィンドウは右上のボタンをクリックして好きなタイプの色選択形式を選ぶことができます。

基本的にイラスト制作においては、「色相キューブ」か「RGBスライダー」を選択すると使いやすいかと思います。
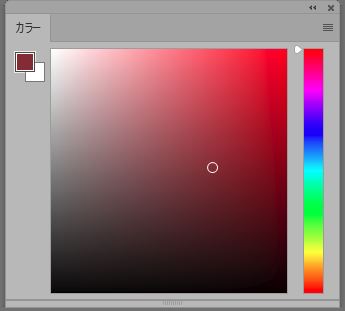
色相キューブを選択するとこのような表示になるので、色相キューブ上のカーソルを動かして好きな色を作りましょう。

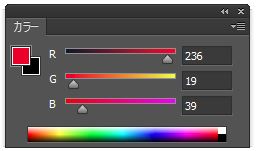
RGBスライダーでは、このような表示になります。

現在選択している色をスライダーを使って
R(レッド)・G(グリーン)・B(ブルー)でコントロールすることができます。
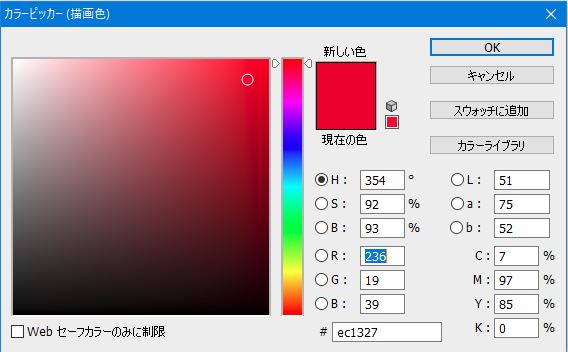
左上の現在の選択カラーのアイコンをクリックするとカラーピッカーが表示されます。


色相キューブと同様にカーソルを動かしてほしい色を作ることができます。
レイヤー機能について基本を解説
ここまでの3つのツールの使い方が分かれば、あなたはフォトショップで絵を描くことができます。
ですが、せっかくデジタルでイラストを描くんですから、ぜひもう一つ覚えてほしい機能があります。それは「レイヤー」という概念及び機能です。
レイヤーとは、直訳すると「階層」という意味で、フォトショップではレイヤーを重ね合わせることで一枚の絵を構成することができます。
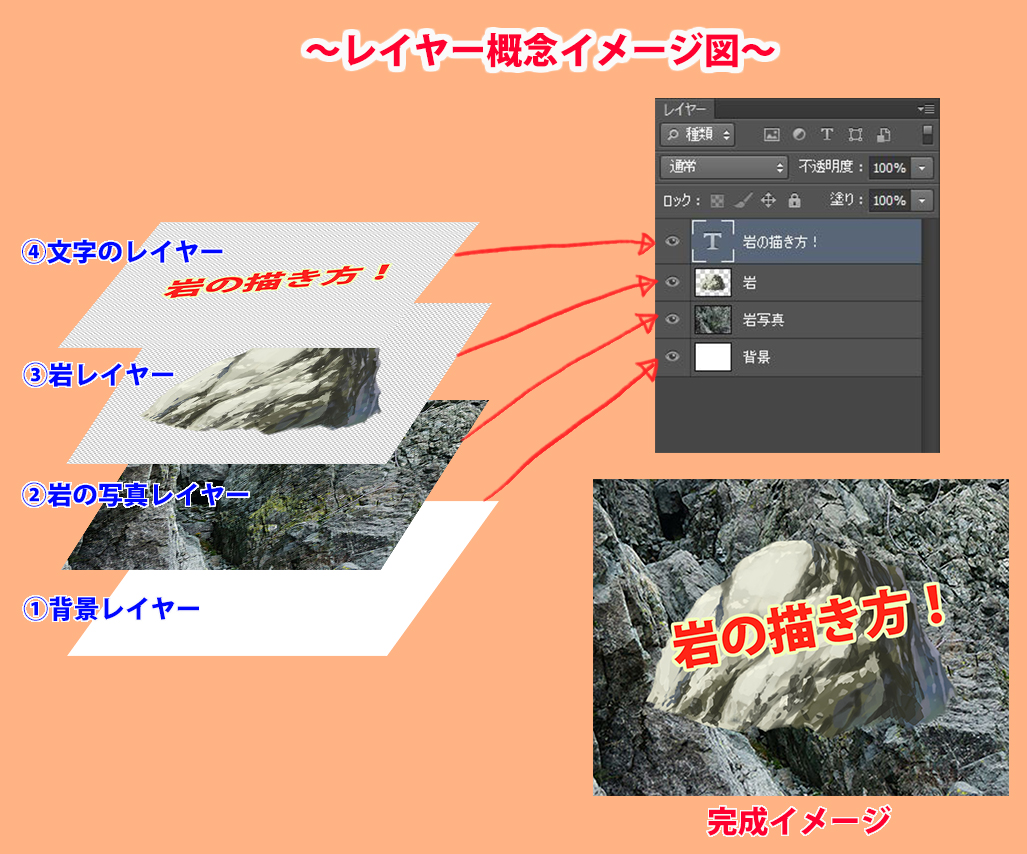
言葉で言ってもよくわからないと思うので、イメージ図にまとめてみました。

このように、
①背景レイヤー
②岩の写真レイヤー
③岩レイヤー
④文字のレイヤー
といった様に、それぞれのレイヤーに描画した要素を重ね合わせることによって一枚の絵を完成させることが出来る機能です。
100%の不透明度で描画されている場合、その部分は上の階層のレイヤーのみが表示され、下の階層のレイヤーは隠されて見えない状態になります。この仕組みを利用して、画像を構成していきます。
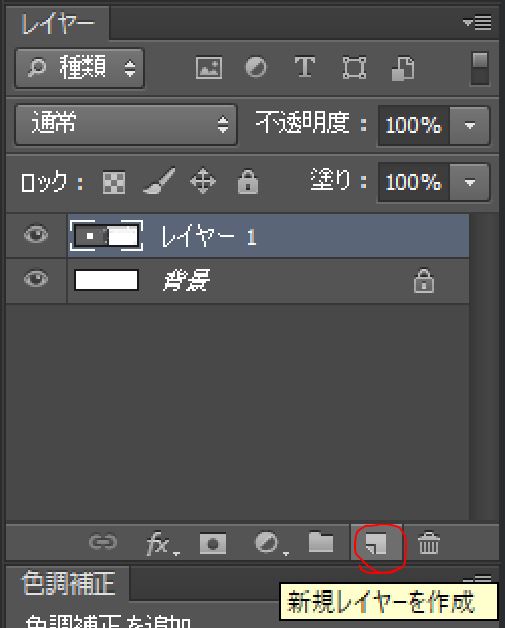
レイヤーの作成は、メニューバーの[ウィンドウ]→[レイヤー]でレイヤーパネルを表示させ、レイヤーパネルの下の「新規レイヤーを作成」のボタンをクリックします。

このレイヤー機能を上手に使うことで、イラストの塗分けが効率化できたり、修正作業が簡単になったりと使いこなせるととても便利な機能です。
使い始めのころは、絵のパーツや要素ごとにレイヤーを分けたりして、自分の作業にとって効率のいい使い方を少しずつ模索していってみてください。
こちらの動画でPhotoshopの基本的な使い方について完全解説しています!さらにPhotoshopを使いこなしていきたいという方はぜひ見てみてくださいね!























コメント