お疲れ様です!
プロ背景イラストレーターのぺいです。
上手な人の描く絵やイラストって立体感と遠近感があってとても魅力的ですよね!
上手に見える絵は「遠近法」すなわち「パース」を使いこなしているからこそ
魅力的にかっこよく見えるんです!
気合を入れて描いたのになんだかパッとしないな〜なんて悩みをお持ちのあなたも
パースについて理解すればダイナミックで魅力的なイラストが描けるようになります♪
今回の記事では・・
・間違いやすいパースの注意点
・パースを使った実践的な手法
について紹介していきます!
パース(透視図法)ってそもそもなに?
パースとはパースペクティブの略で、景色の見え方の遠近感や遠近法そのもののことを指します。
日本語だと「透視図法」「遠近法」とかって言い方をします。
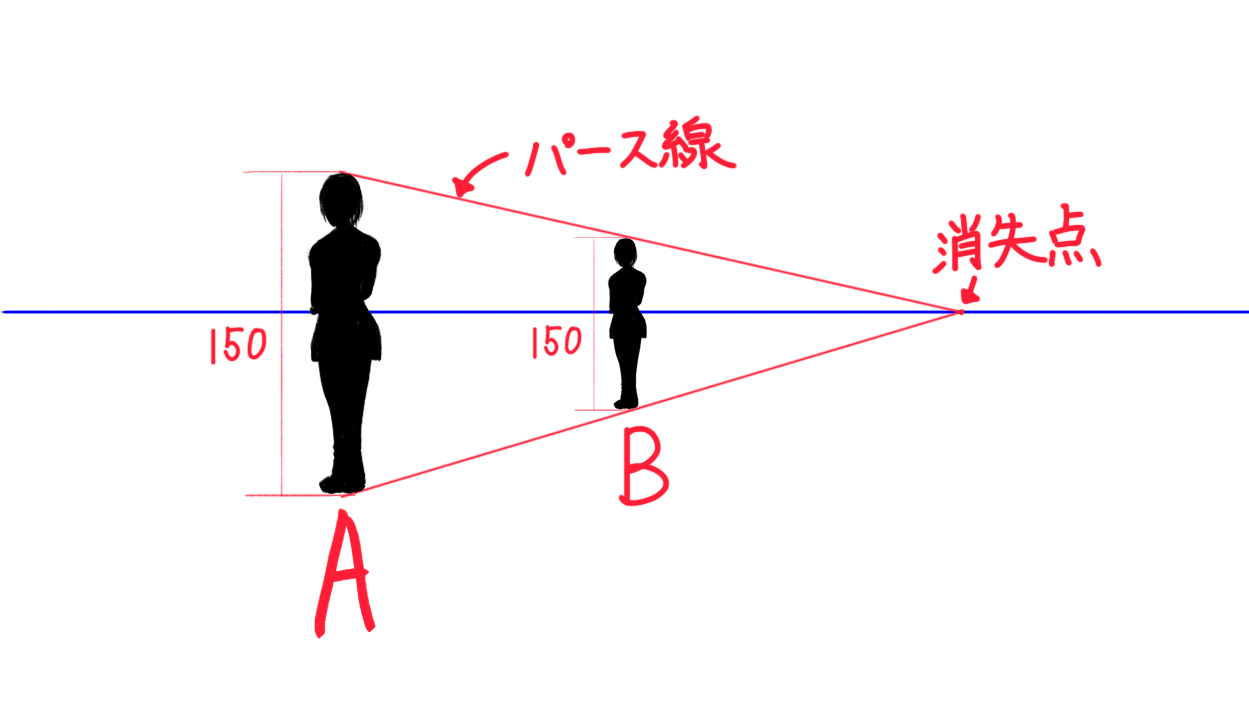
「パース線」とよばれるガイド線を引くことで、画面内の遠近感や物の大きさを正しく描くことができます。
例えば、ある画面上のA地点にいる150㎝の人が、遠くのB地点にいる時どのぐらいの大きさになるかを求めることができたり、絵の画角をコントロールすることにも使えます。

パース線は「消失点」と呼ばれる一か所の点に集約する線の集まりとなります。
1つの消失点を基準に引いたパース線を元に描く方法を「一点透視図法」
2つの消失点を基準に引いたパース線を元に描く方法を「二点透視図法」
3点なら「三点透視図法」といいます。
このほかに、超広角(魚眼)パースというパース線が直線ではなくゆがんだパースも存在します。
アイレベルについて
画面上における目線の高さを示すラインのことで、通常の画面では水平線や地平線の位置にきます。
あおり(水平よりも上を向いている)画角では画面の真ん中より下のほうにアイレベルがあります。

あおりの例 アイレベルが画面の下のほうにきている
俯瞰(水平よりも下を向いている)画角では画面の真ん中より上のほうにアイレベルが来ます。

俯瞰の例 画面上のほうにアイレベルがきている
パースの消失点について
消失点とは、パース線が集約する点のことです。
一点透と二点透視の消失点は必ずアイレベル上に来ます。

消失点は一つの面の角度に対してそれぞれ存在するので、複雑な絵になると画面上にいくつも消失点が存在してくるということもありあえます。
一点透視図法とは
1つの消失点に対して引いたパース線を元に絵を描く方法のことで、一つのオブジェクト(画面上のものや人)に対して消失点は一つが基本になります。
下図のような一つの消失点からひろがるパースラインに対して奥行きがつき、横軸と縦軸の線に関しては水平・垂直な線で構成します。

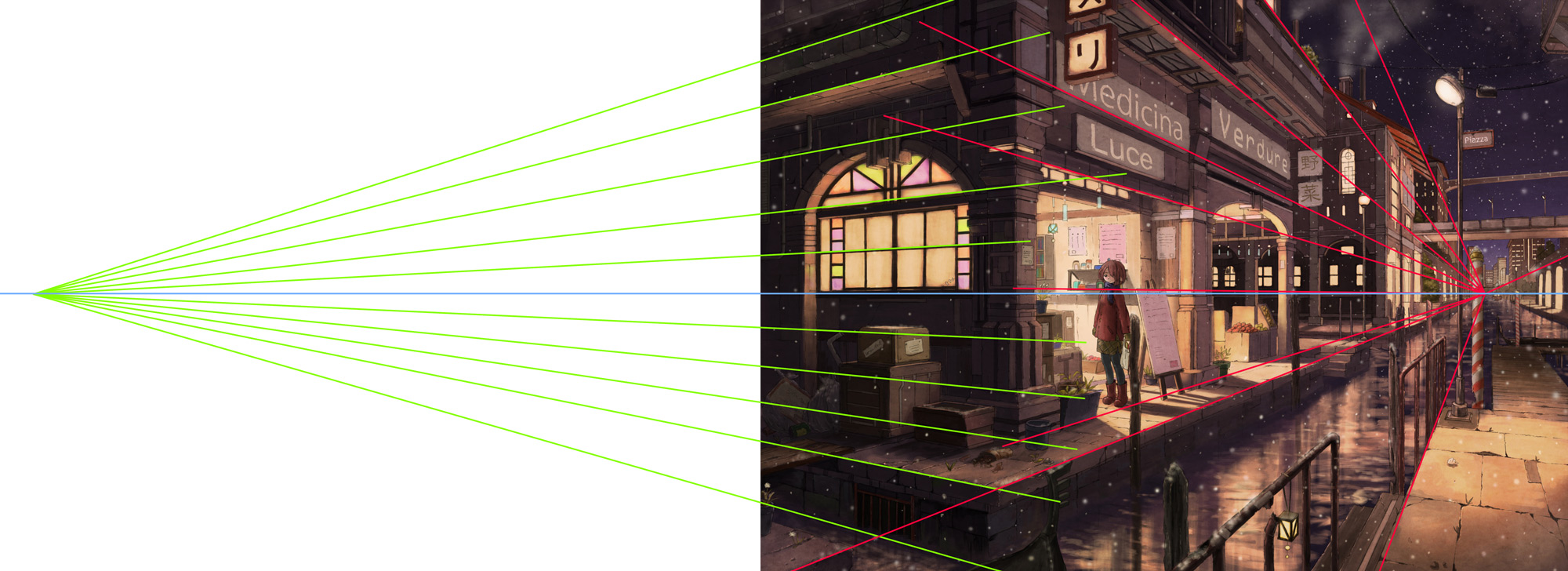
下の絵は一点透視図法を用いた絵で、道路が一つの消失点に対して収束していっているのが分かるかと思います。

一点透視図法は最も簡単でシンプルな描き方で、奥行きを強調する絵に向いています。初心者の方にもオススメの方法です。
難点としては、縦軸と横軸がまっすぐなので、絵によってはすこし「硬さ」を感じることもあります。
とはいえ縦軸と横軸が素早く描写出来るので、スピードが求められるアニメーションの現場などではよく使われる手法です。
二点透視図法とは
2つの消失点に対して引いたパース線を元に絵を描く方法のことで、一つのオブジェクト(画面上のものや人)に対して消失点は2つが基本になります。
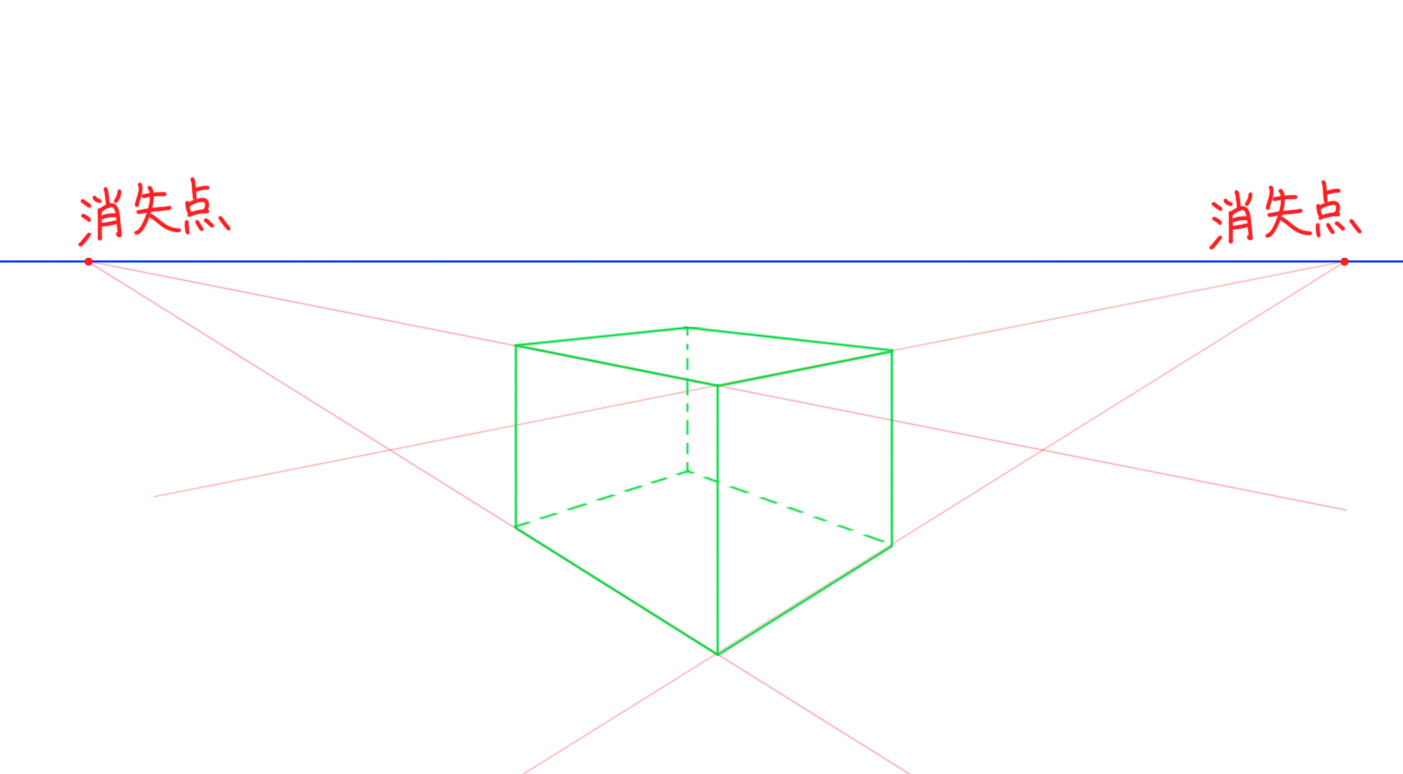
下図のように、2つの消失点にそれぞれ集約するパース線にたいして面が構成されており、縦軸は垂直な線で構成します。

下の絵は2点透視図法を用いた絵で、建物の面がそれぞれ別々の消失点に収束していっているのが分かるかと思います。

集約する消失点がどちらか一方または、どちらもが画面外に来ることが多く、パースラインの角度を緩やかにとれるので”自然なパース感”で絵を描くことが出来ます。ある物体に対して斜に構えている場合はよく二点透視図法を用います。
三点透視図法とは
2点透視図法の2つの消失点に加えて、あおりの絵なら上に、俯瞰の絵なら下に向かって集約するパースラインを元に描く方法のことで、一つのオブジェクト(画面上のものや人)に対して消失点は3つになります。
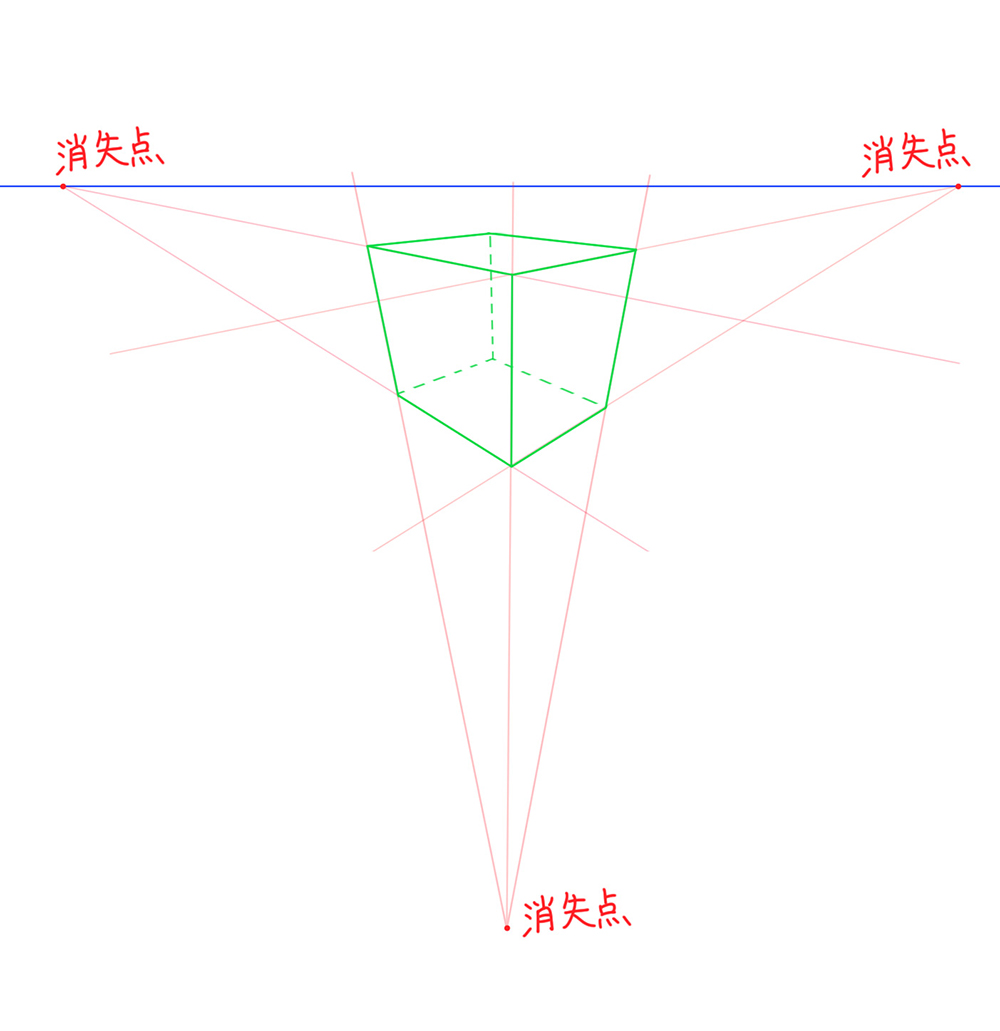
下図は3点透視の俯瞰の絵例です。アイレベル上の2つの消失点に集約する線に加えて、縦軸も画面下の消失点に集約していっているのが分かるかと思います。

例外として、一点透視図法の絵の縦軸を上か下に集約させてパースを作る方法もあります。この場合、消失点は2点になります。(下図)
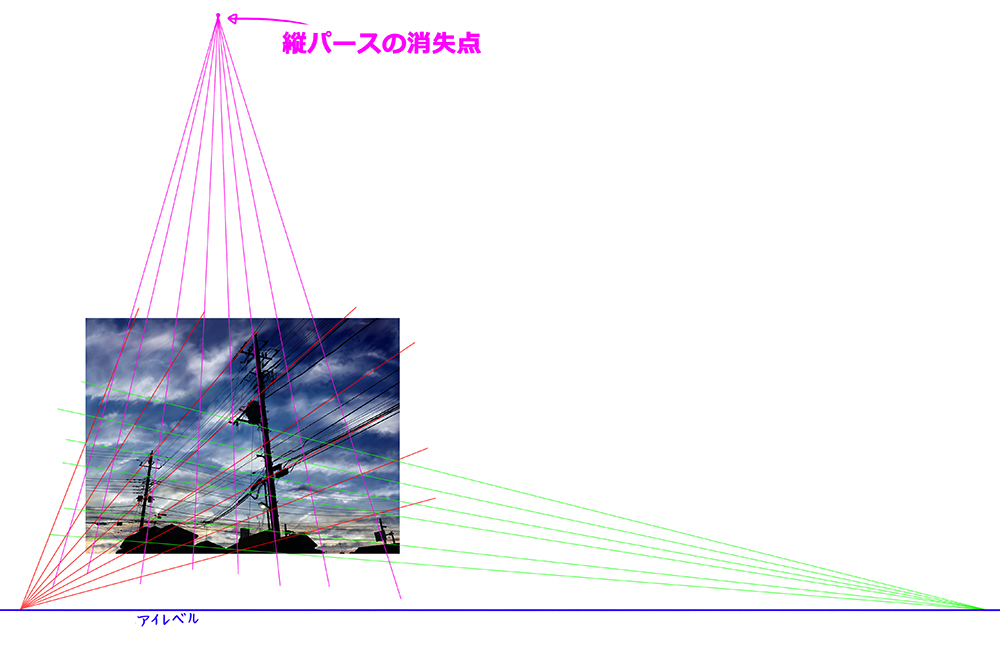
下の絵は三点透視図を用いた絵で、アイレベル上の2つの消失点に加えて、縦軸が上に向かって収束していっているのが分かるかと思います。

三点透視はあおりや俯瞰のアングルで用いられることが多く、一点透視、二点透視図法にくらべてダイナミックなアングルの絵を描きたいときなどに用いられることが多いです。
実際に私たち人間が見ている景色は、まっすぐ前を向いていない限りは3点透視が成立している状態なので、パースをきつくしすぎなければ非常に自然な見え方の絵を作ることもできる方法です。
パースのかかった距離を分割する方法
画面上で、等間隔にオブジェクトを配置したいという時ありますよね。例えば、一定の距離で並んでいる柱や、街灯とかです。
目線から同じ距離に水平や垂直に並んでいるものであれば、単純に画面上の間隔を同じにすればいいだけですが、奥行きのあるパースのついた距離を正確に分割する際にはガイド線を引くことで2分割、3分割と等間隔に距離を割っていくことができます。
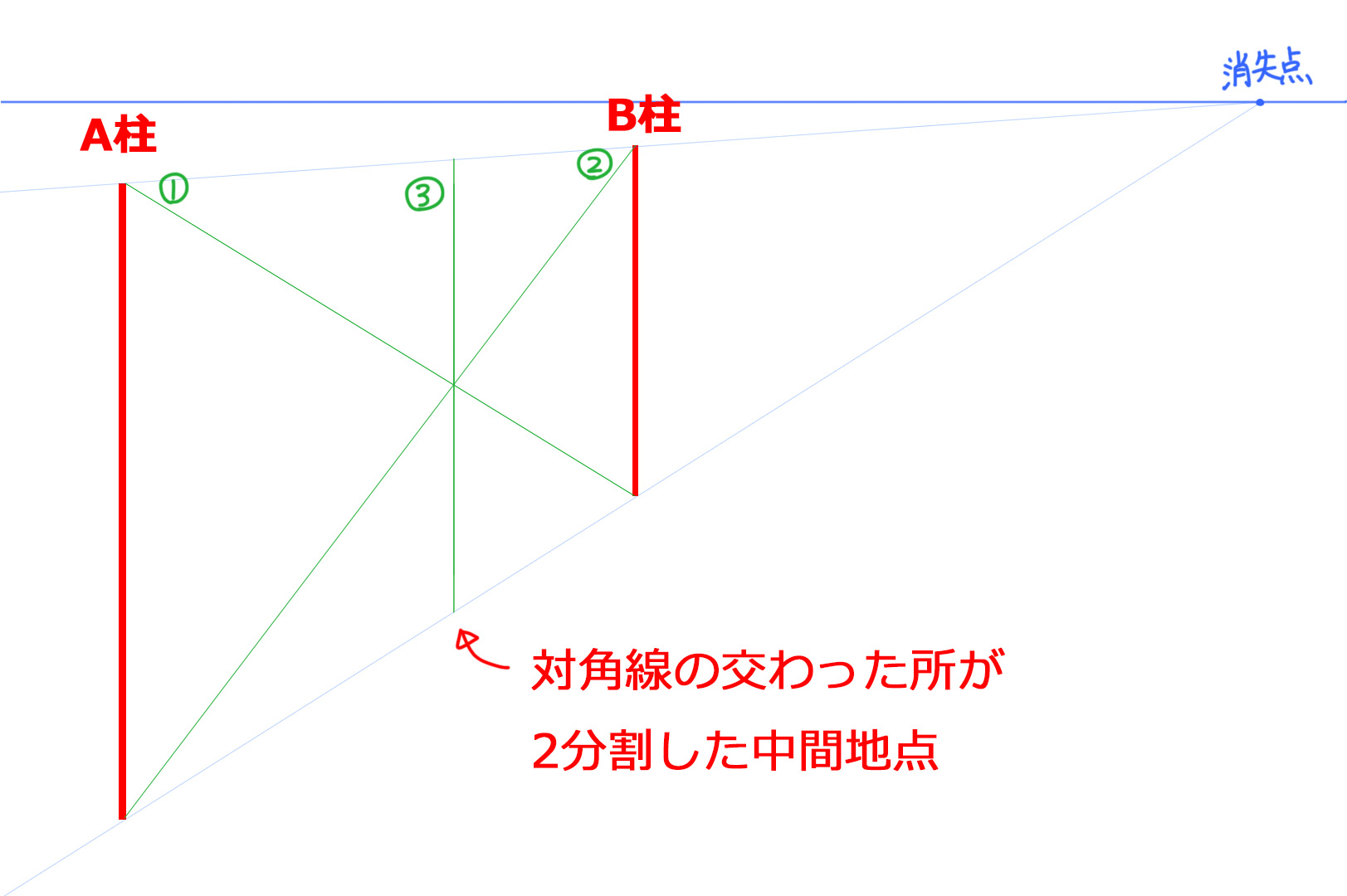
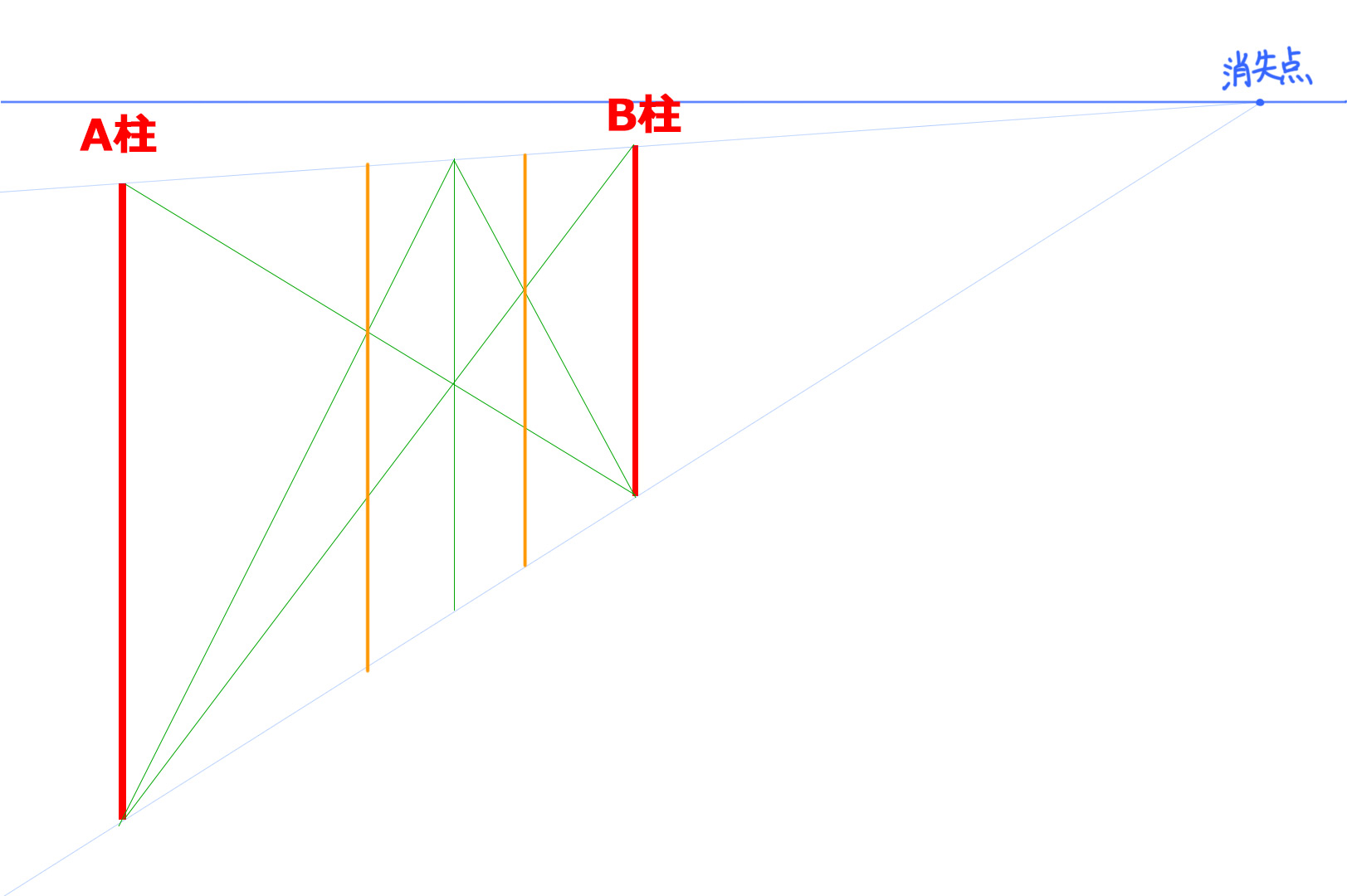
2分割にする方法
例:A柱からB柱のちょうど中間の距離を求める。

①A柱の頂点とB柱の最下部をガイドラインでつなぎます。
②A柱の最下部とB柱の頂点をガイドラインでつなぎます。
③2本のガイドラインの交わっている箇所がA柱とB柱のちょうど中間地点になります。
この方法を繰り返すことで、4分割、8分割と2の累乗数で分割していくことができます。
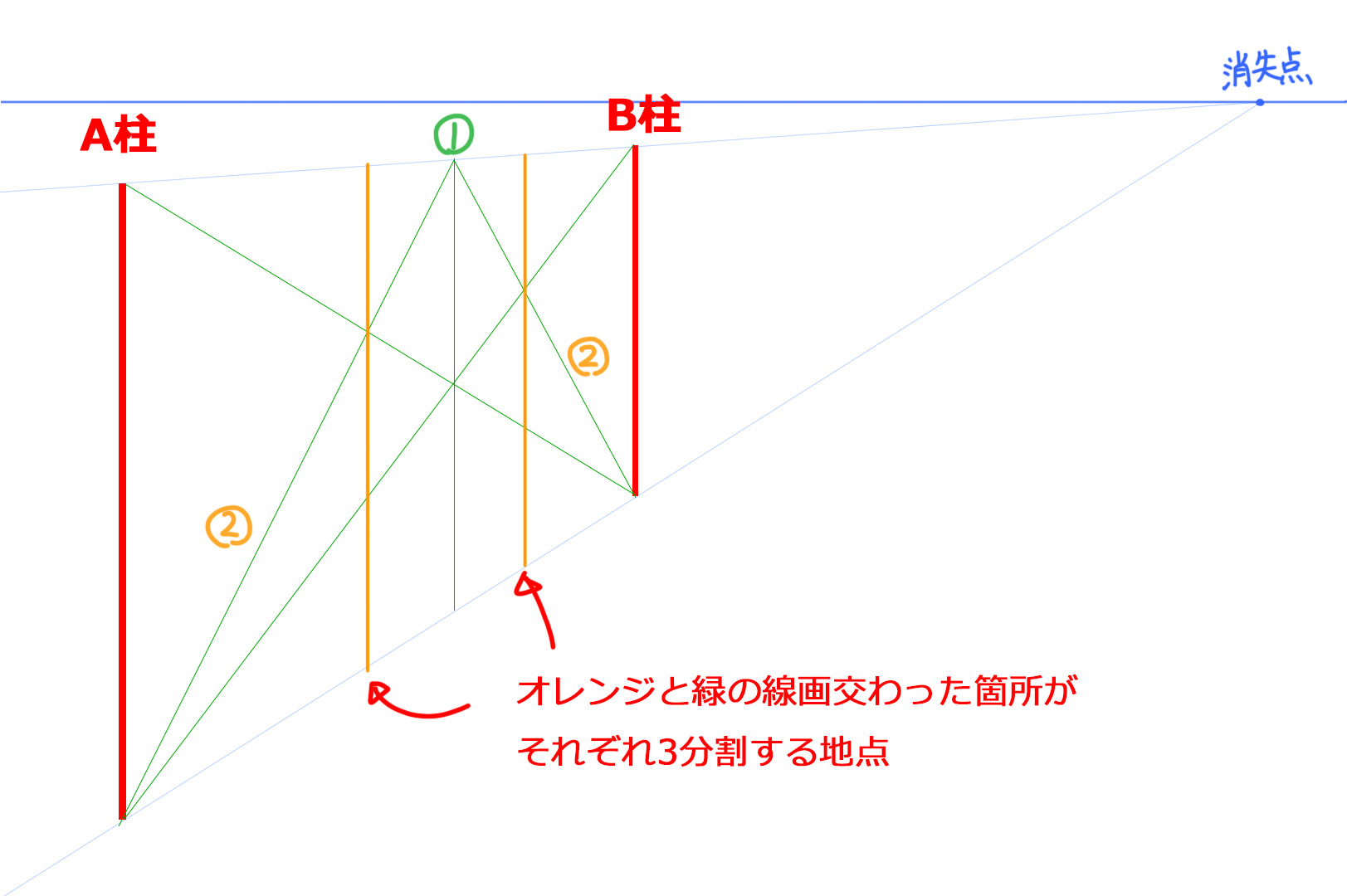
3分割する方法
例:A柱からB柱の間の距離を三分割する

①2分割にする要領で、A柱とB柱の中間距離を求め、その位置に柱と同じ長さの垂直なガイド線を引きます。
②ガイド線の頂点から、A柱B柱それぞれの最下部にガイドラインを引きます。
③2分割にした際に引いた斜めのガイドラインと②で引いたガイドラインの交わったところ(オレンジの垂直線)がそれぞれA柱~B柱を3分割する地点になります。
3分割をそれぞれ2分割すれば6分割を作ることができます。
3分割をそれぞれ3分割すれば9分割を作れます。
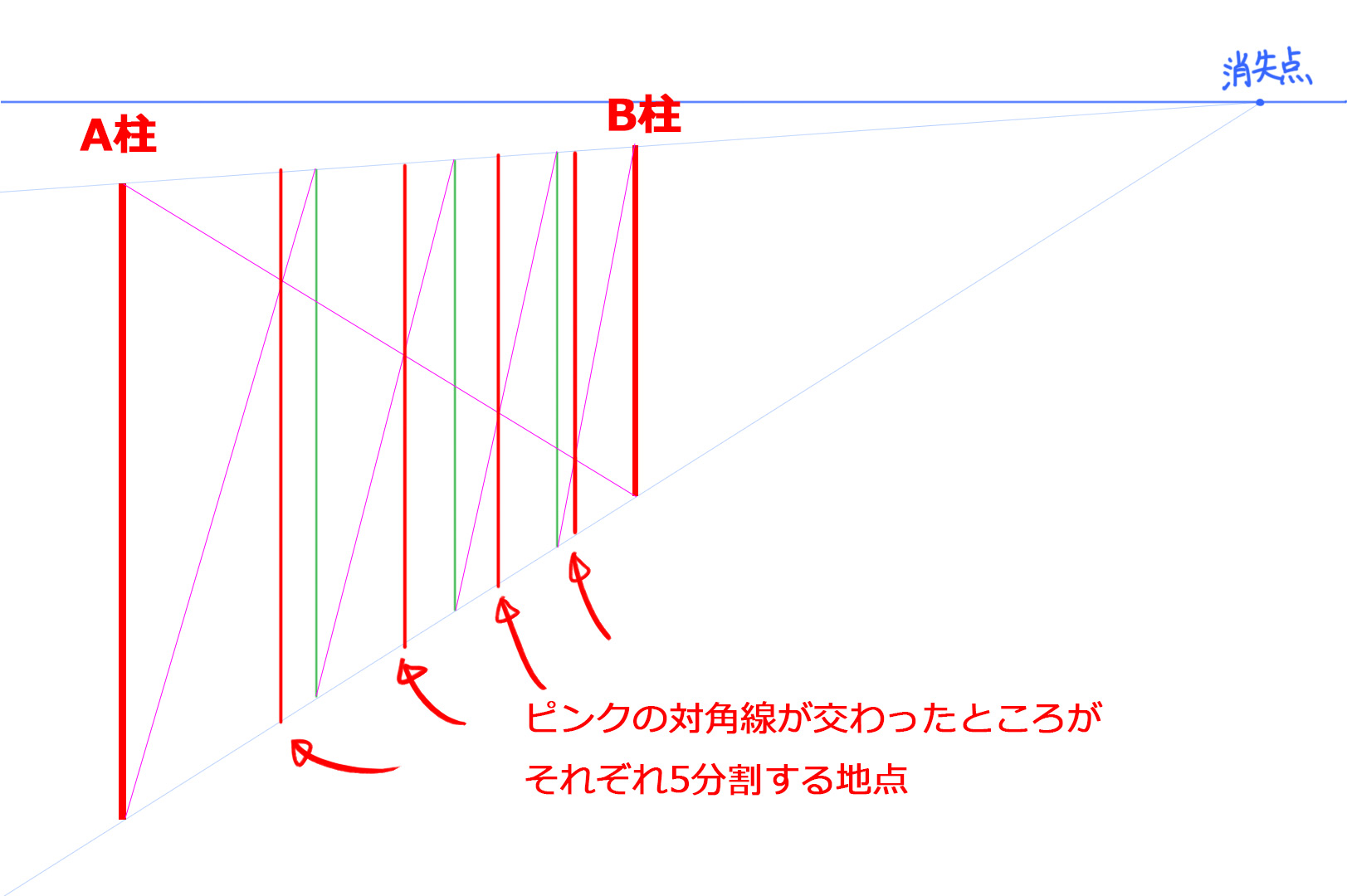
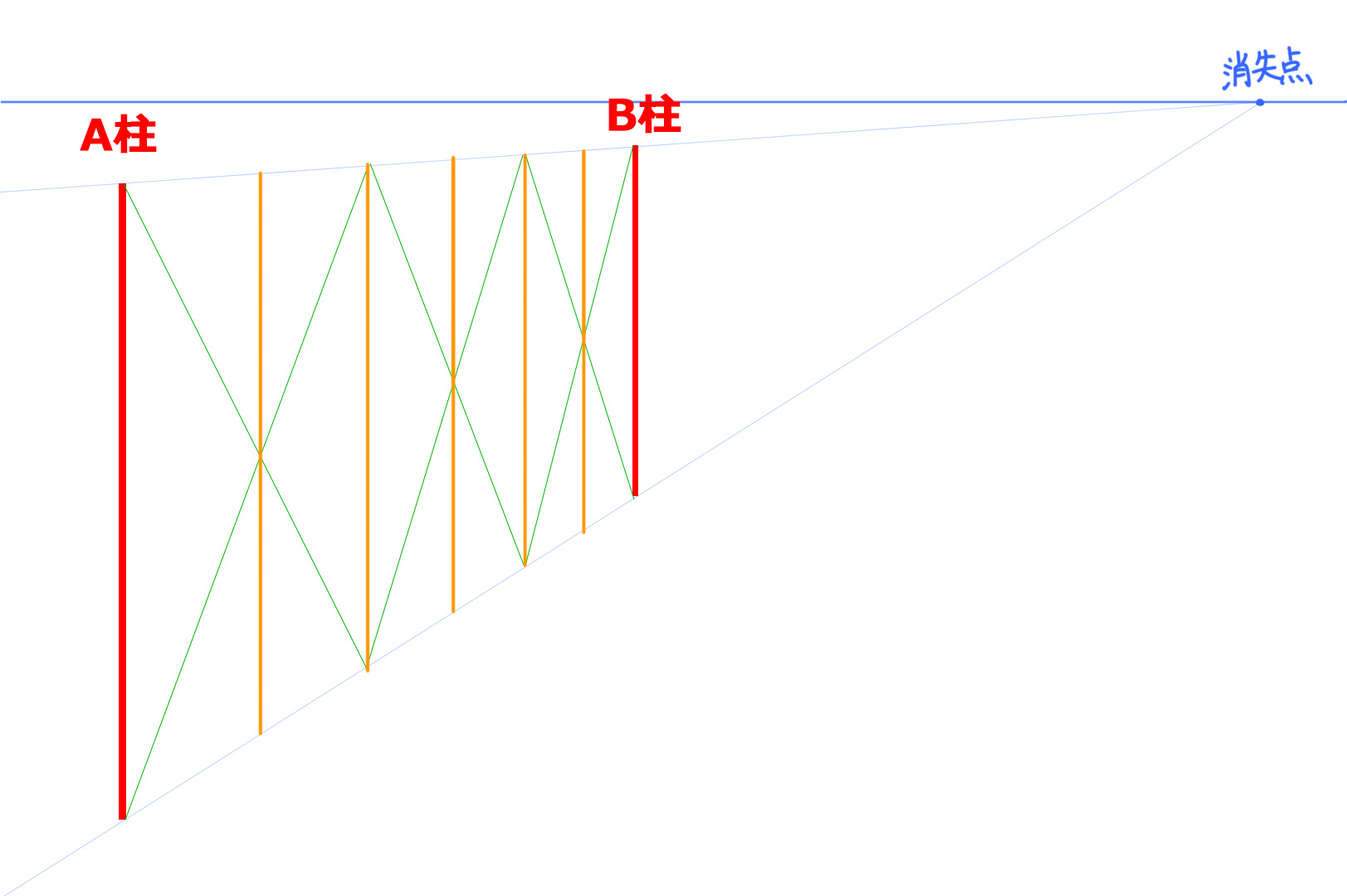
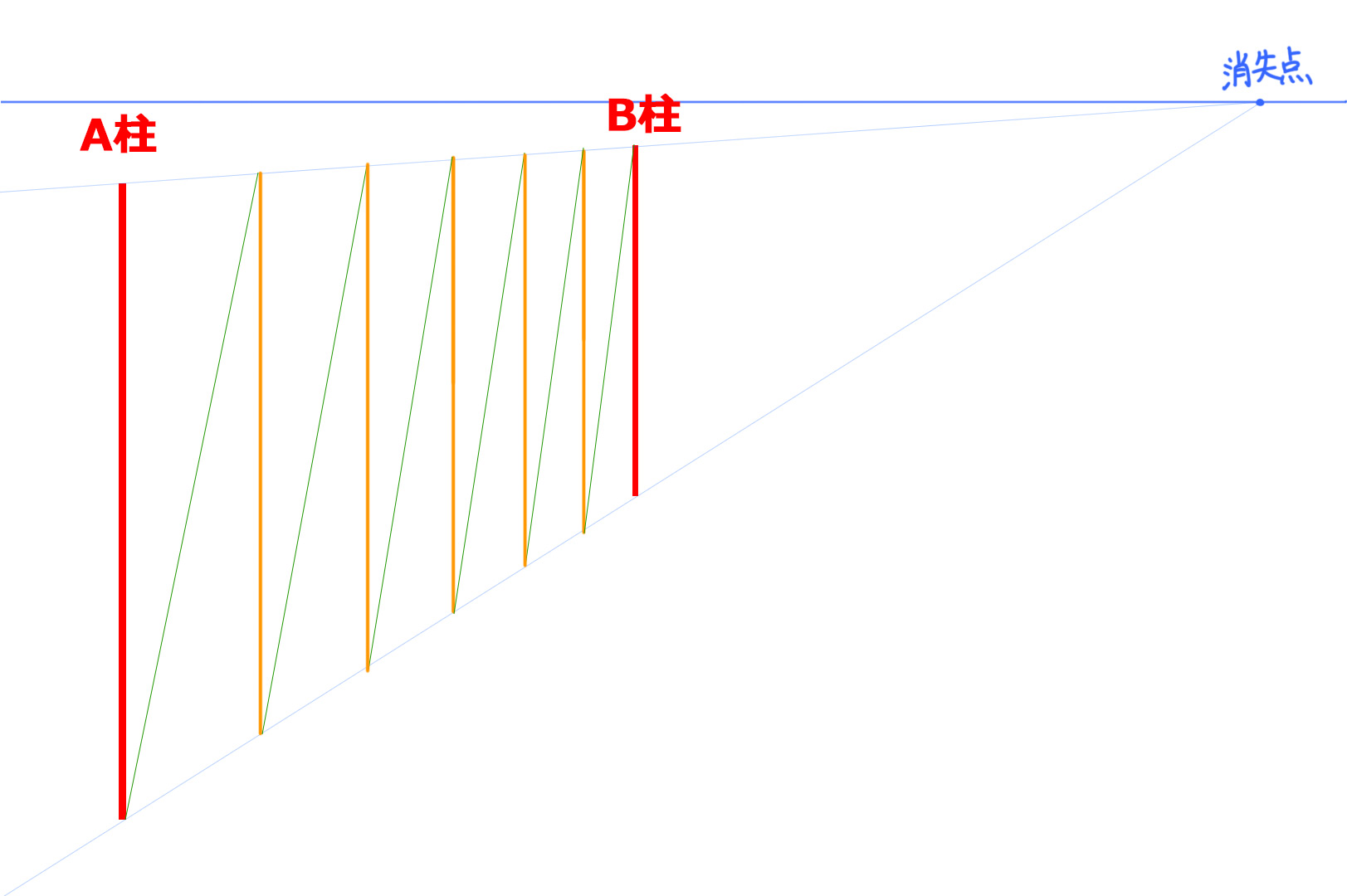
5分割する方法
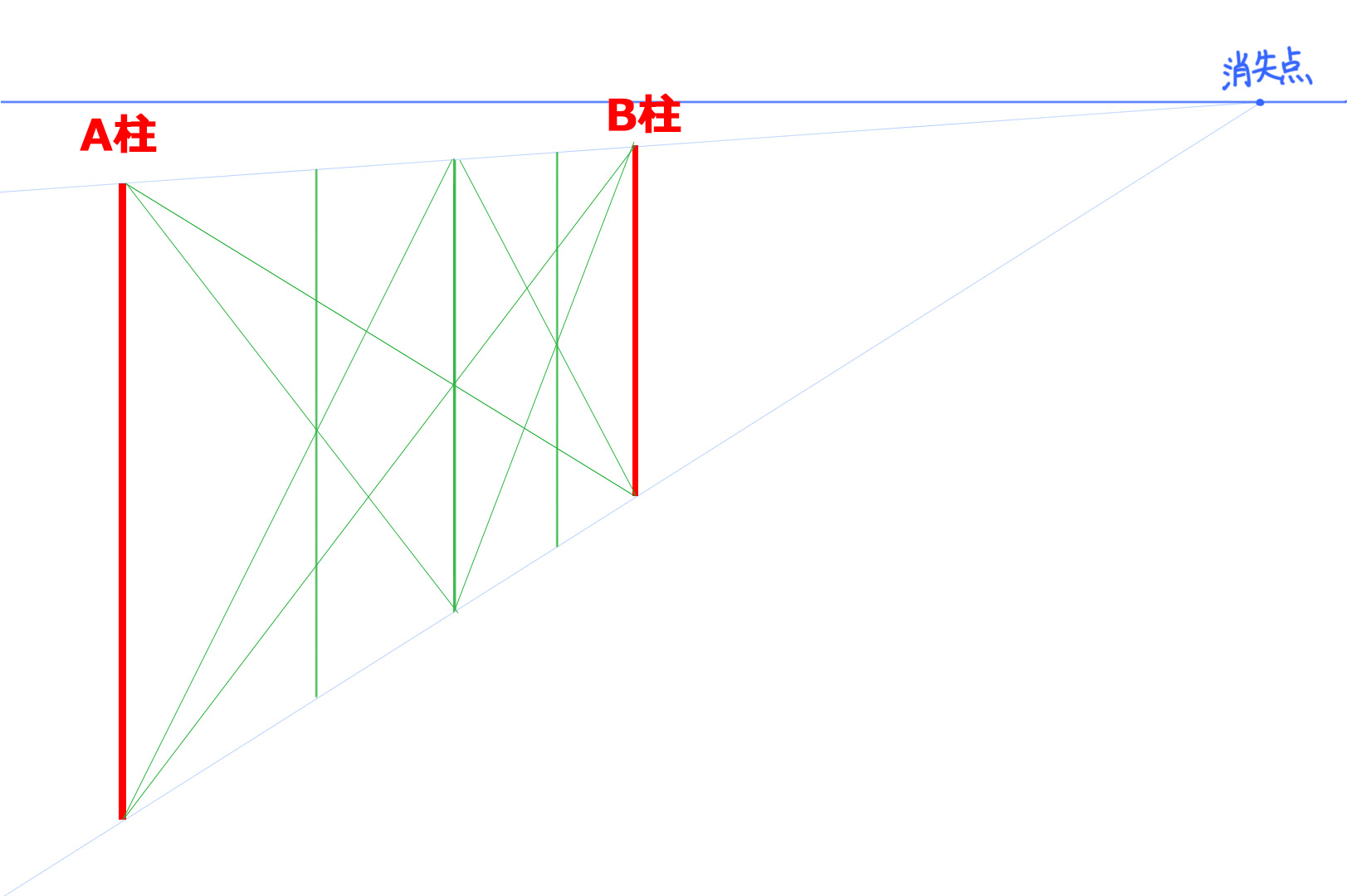
①2分割する方法を2回繰り返して、4分割を作ります。

②各分割セクションに対角線を引きます。

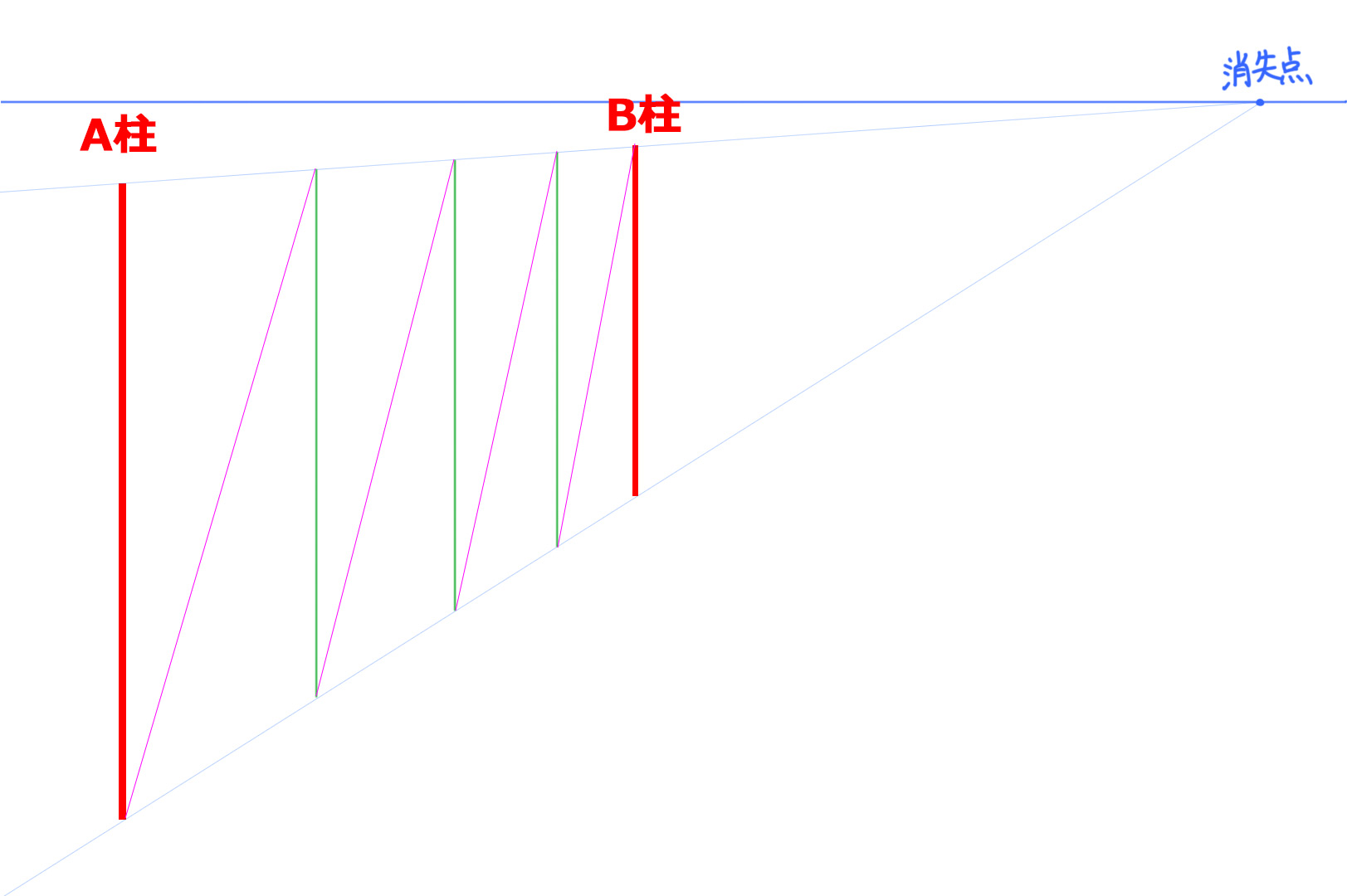
③5分割したい端から端まで対角線を引きます。

④対角線が交わったところで分割すると5分割できます。
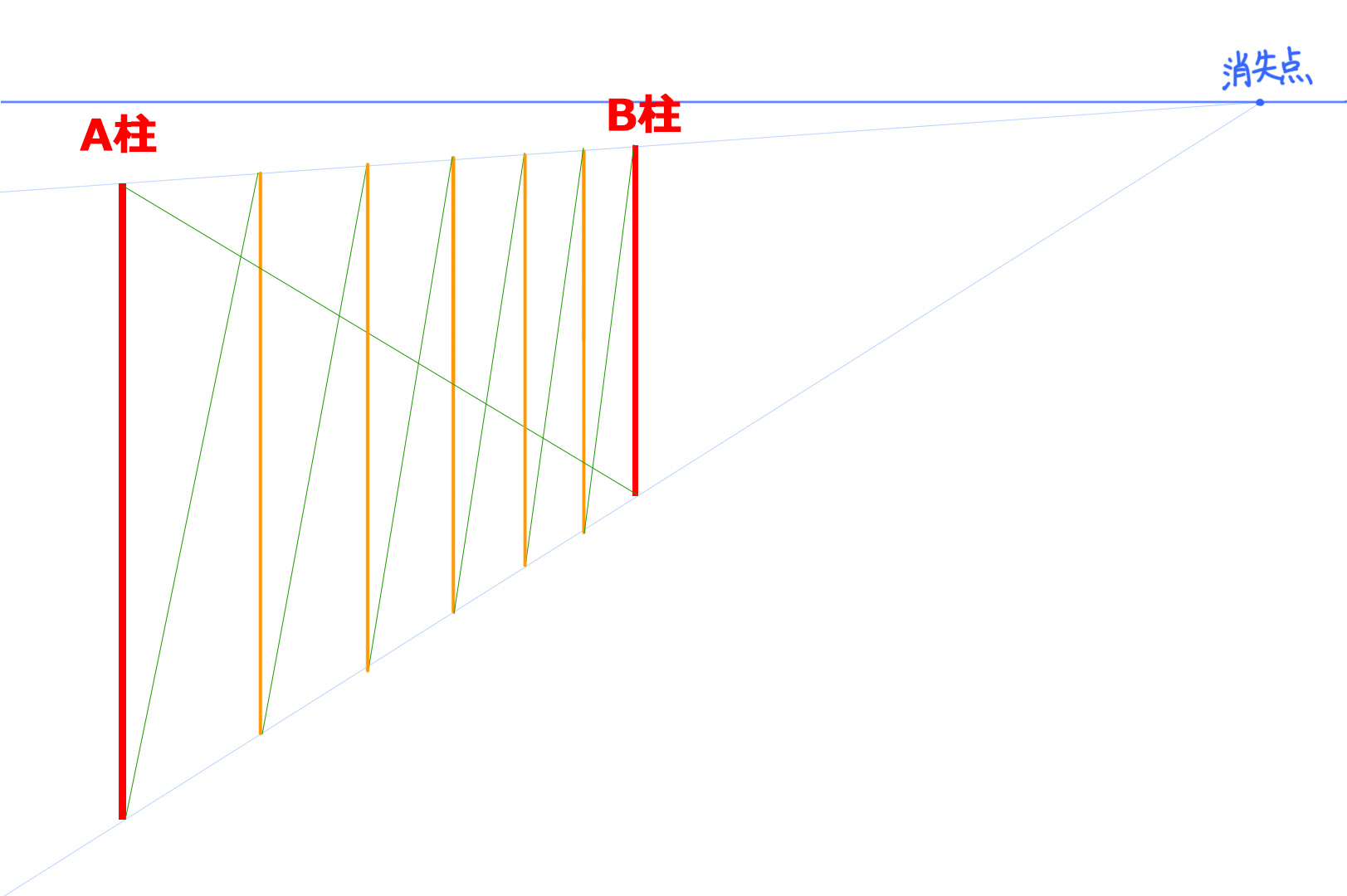
7分割する方法
①まず3分割します。

②3分割をそれぞれ2分割して、6分割を作ります。

③6分割それぞれに対角線を引きます。

④7分割したい端から端まで対角線を引きます。

⑤対角線が交わったところで分割すると7分割出来ます。

パースをとる時に間違いやすいポイント
アイレベルと消失点が合わない
初心者の頃、アイレベルを意識できずに、感覚で描いてしまうと陥りがちな間違いです。
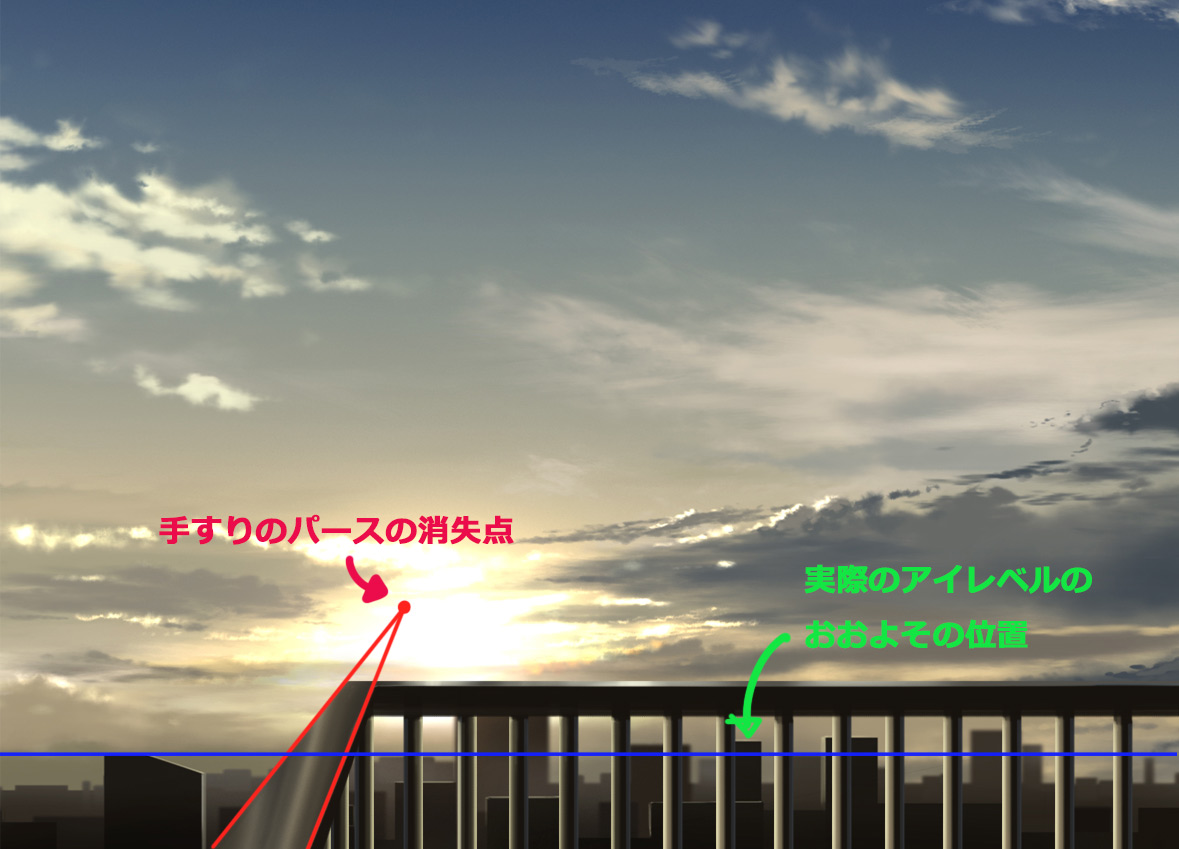
例えば下の絵ですが、一見いい感じに見えますが、手すりから求められるアイレベルを引いてみると空の真ん中にアイレベルが来てしまいました。


下に見える街の地平線とアイレベルが合わず、成立しない絵になってしまっています。
別の例として、下の二点透視の絵では、二つの消失点が別々のアイレベル上にあり、平面な地面にある物としてはおかしな見え方になってしまっています。
圧縮率を無視してしまう
この間違いは、あるていど経験を積んだ人でもついついやってしまいがちな間違いです。
特にphotoshopの変形機能に頼るだけの絵を描いてしまいがちな人は特に気を付ける必要があります。
例として、壁に並んでいる扉の絵を使います。
扉は正面から見るとこんな感じの幅の扉です。

①の絵は圧縮が考慮されていない絵で、②の絵は圧縮が考慮されている絵です。
① ②


①の絵は奥に行っても扉と照明の幅が間延びしてしまい、扉と照明の幅の圧縮率が考慮されていない不自然な絵になってしまっています。
②の絵は奥に行くにつれて、扉と照明の幅がつぶれて圧縮されていき最終的にはただの線として描写されています。
この間違いはこういった一点透視の通路や、街並みの建物を描く際にやってしまいがちな間違いです。
必ずしも厳密な圧縮率を求める必要はないと思いますが、
感覚を磨いて、ぱっと見で変だと思わないような圧縮率を絵に反映させていくことが大切
になります。
フォトショップの拡大縮小機能だけに頼ってコピー&ペーストでオブジェクトを量産すると起こりがちなミスなので、コピペした素材もきちんとパースに合わせてつぶしてあげるように心がけましょう。
絵の中に遠近感を作り出す方法まとめ
パースの基本的な考え方は分かりましたか?
今回ご紹介したパースの基礎知識と注意点が理解できれば、あなたの絵に今までにはなかった
「空間」が作り出され、よりダイナミックで魅力的な絵を描くことが出来るようになります。
特に、圧縮率については正しく実践できている人が少ないので、ぜひマスターしてどんどん実践してみていってくださいね!絵で描く以上感覚的な部分がどうしても出てきてしまうので、まずは実際に描いてみることが上達への近道ですよ!
























コメント