フォトショップの「レイヤーマスク」という機能について初心者の方でも分かるように解説していきます!
レイヤーマスクの機能を使うと、レイヤーの画像データを保持したまま、一部を消しこんだり再度表示したりすることができ、編集がとても便利になります。
マスク機能を上手に使ってフォトショップでの作業効率を劇的にアップさせましょう!
今回は基本的な使い方から、イラスト・デザイン制作における実践的な使用例も紹介していきます。
フォトショップのレイヤーマスクとは?
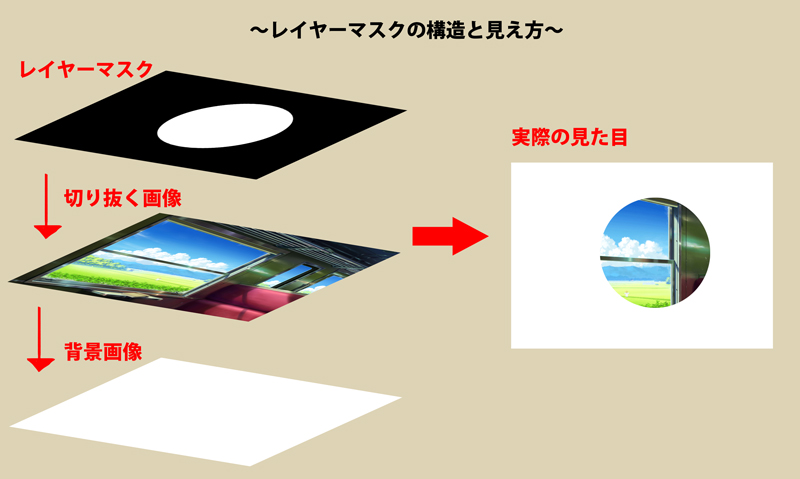
レイヤーマスクとは、簡単に言うと画像(レイヤー)の上に、画像を見えなくするマスクをかぶせる機能です。

イメージでいうと、ハリーポッターに出てくる”透明マント”みたいなすぐれもので、かぶせた部分がなくなるわけではないけれど、見た目上は非表示にすることができます。
Photoshop上では白と黒でマスクを管理し、レイヤーマスクの黒く塗られた部分が画像を隠し、白い部分だけが表示されます。
レイヤーマスクの作成方法
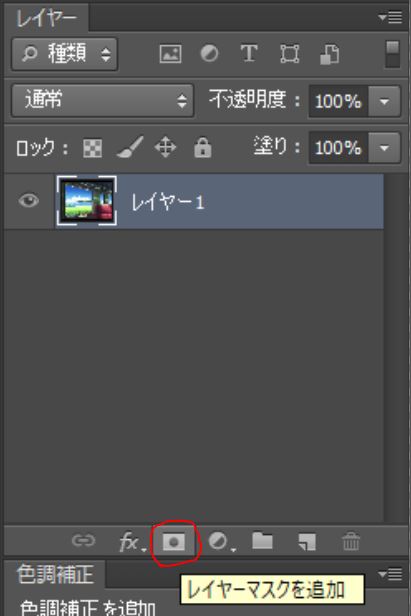
まず、レイヤーパネルでレイヤーマスクを作成したいレイヤーを選択します。
レイヤーパネル右下にある「レイヤーマスクを追加」というアイコンをクリックします。

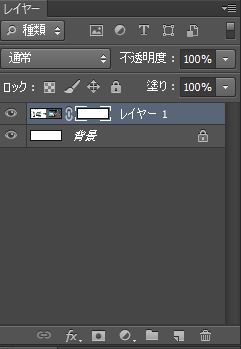
すると選択していたレイヤーの右側に白いサムネイルが作成されます。これでレイヤーマスクが作成されました。

このサムネイルを選択した状態でレイヤーマスクを編集していきます。

レイヤーの一部を消しこむ方法
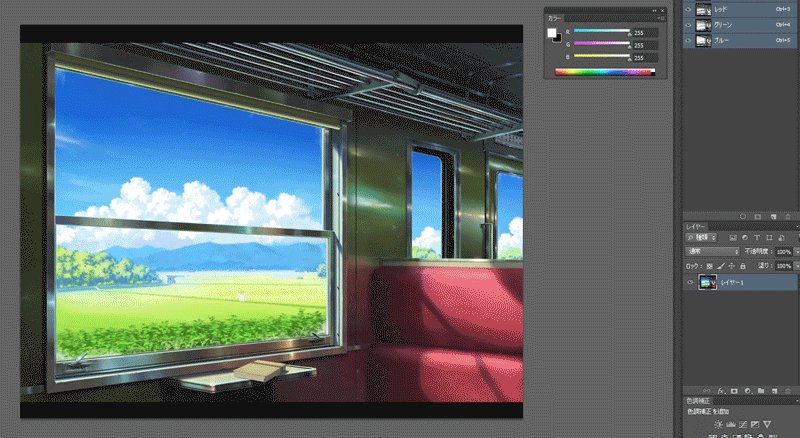
レイヤーマスクは白~黒のグレースケールのみでコントロールします。
レイヤーマスクを選択した状態だと、カラーパネルがグレースケールを選択した状態になります。
画像をマスクで消しこむためには、黒を選択してブラシツールで塗るか、選択範囲を作成して黒で塗りつぶします。
選択範囲で囲ったら、バケツツールで塗りつぶすor切り取りで・・


画像のように選択した部分が非表示になりました。
マスクレイヤーは切り取った部分が黒く塗りつぶされています。
ブラシツールで黒で塗ると・・

このように、選択したブラシの形状を反映して画像を消しこむことができます。
この際ブラシの不透明度を下げることで、半透明のうっすらマスクを作成することもできます。

また、塗りつぶす色をあらかじめ黒ではなくグレーなど白によった明るい色を選択することで半透明のマスクを作成することもできます。
レイヤーマスクを作成した部分を再度表示させる
実際には画像の情報は消えていないので、マスクで非表示にした部分はまた部分的に再表示させることも出来ます。
今度は白色を選択した状態で再表示させたい部分をブラシで描画するか選択範囲で選択し白で塗りつぶします。

一度マスクで非表示にした画像の一部が表示されました。
レイヤーマスクを非表示に切り替える
レイヤーマスクは、いつでも簡単に非表示状態にしたり、逆に再度表示状態にしたりすることができます。
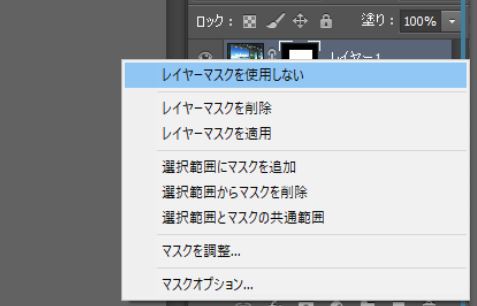
レイヤーマスクを非表示にしたいときは、レイヤーマスクのサムネイル上でマウスを右クリック→」「レイヤーマスクを使用しない」をクリックします。

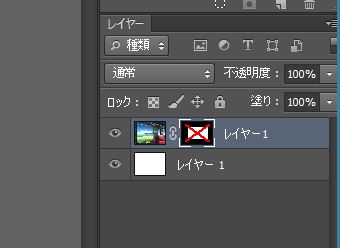
レイヤーマスクのサムネイルに赤の×がつき、レイヤーマスクが非表示になりました。

再度表示させたいときは、再びサムネイル上で右クリック→「レイヤーマスクを使用」でもとに戻せます。

レイヤーマスクの白黒の境界をぼかす
選択範囲でくっきりと作成したレイヤーマスクをあとからフワッとぼかすことができます。
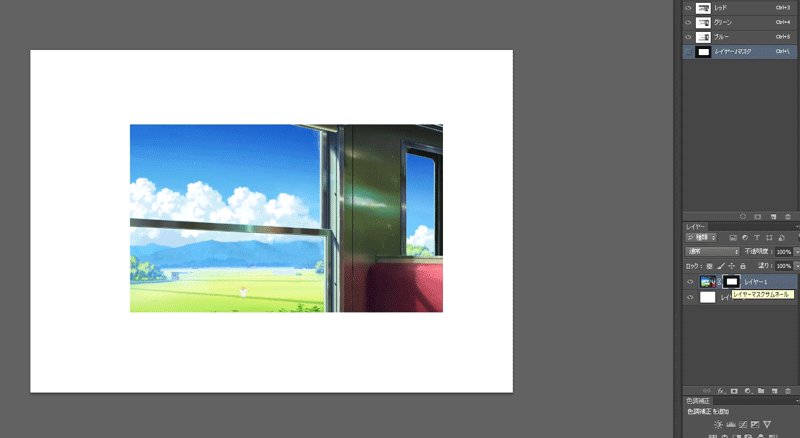
レイヤーマスクのサムネイルをダブルクリックします。
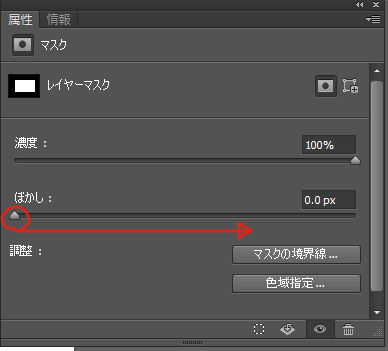
するとレイヤーマスクを調整する属性パネルが表示されます。

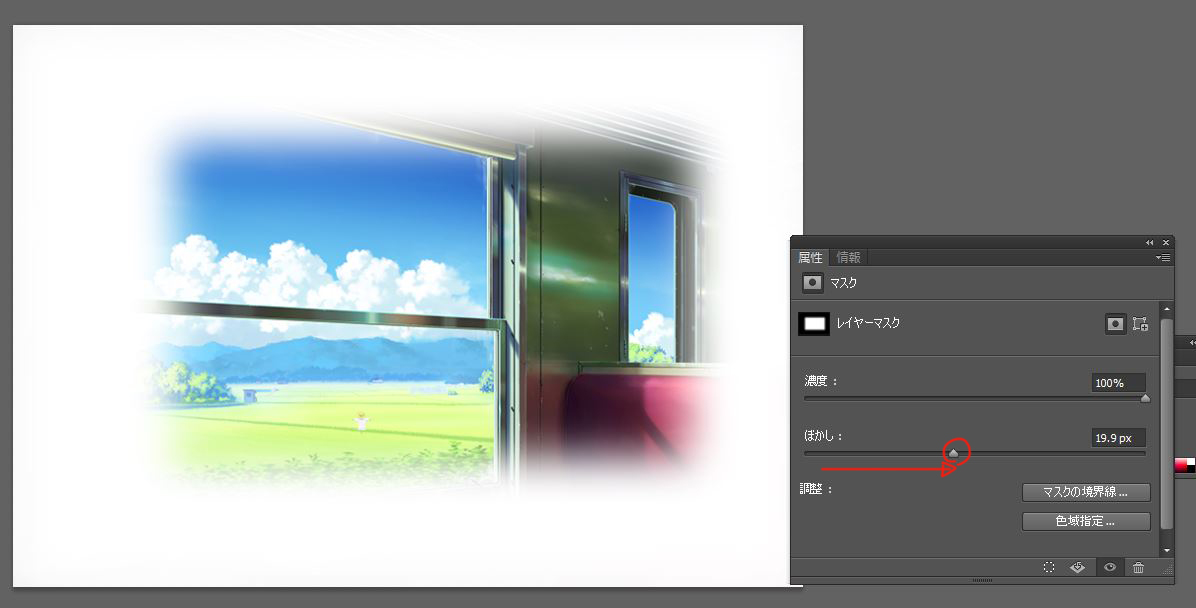
「ぼかし」のスライダーを右側に動かしていくことでマスクの白黒の境界がボケます。右側に動かすほどぼかしが強くなります。

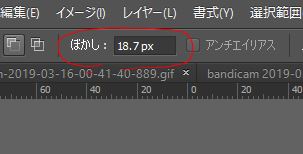
この方法は後からぼかしを加える方法ですが、あらかじめぼかしを加えることも可能です。
選択範囲を選択する前に、ウィンドウ上の「ぼかし」の数値を設定することで選択範囲の境界をぼかして作成します。

選択範囲を作成したら、レイヤーマスクを作成します。するとぼけた選択範囲分だけマスクをかけることができます。
レイヤー画像とレイヤーマスクのリンクを解除する
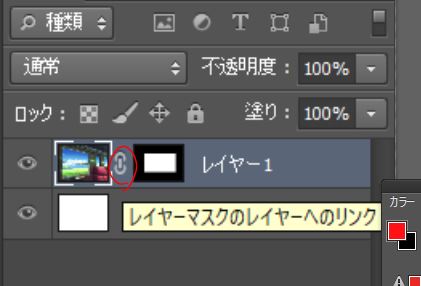
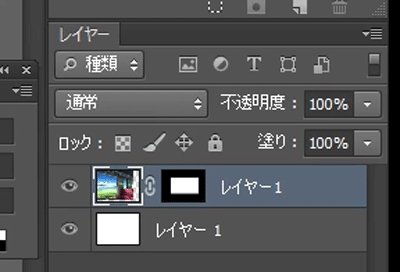
レイヤー画像のサムネイルとレイヤーマスクのサムネイルの間に、鎖のアイコンが表示されています。
この鎖アイコンは、レイヤー画像にマスクがリンクされている状態を示しています。

このリンクは、鎖のアイコンをクリックすることで簡単に解除したり、再リンクさせることができます。

リンクされた状態で画像を動かそうとすると、レイヤーマスクも一緒に動かすことになります。

しかし、マスクの切り取り範囲は維持したまま、元画像だけを動かしたいときはリンクを外してレイヤーを動かします。

逆に元画像はそのままで、マスクの範囲だけを動かしたいときはリンクを解除して、動かしたいマスクレイヤーのサムネイルを選択してドラッグや変形をかけます。
レイヤーマスクを複製(コピー)する
レイヤーマスクは通常のレイヤー同様に簡単に複製し、他のレイヤーに適用させることができます。ようするに他のレイヤーも同様のマスクで切り抜くことができるということです。
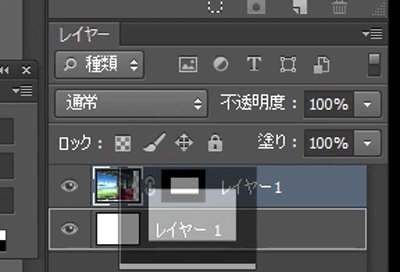
複製したいレイヤーマスクを[alt+ctrl](macの場合は[alt+option])を押しながら、ドラッグし、複製したいレイヤーの上でドロップします。

レイヤーマスクはフォルダや色調補正レイヤーにも適用できる
ここまで、通常のレイヤーのレイヤーマスクについて説明してきましたが、このレイヤーマスクはフォルダや[色相・彩度]などの色調補正レイヤーにも作成し適用することができます。

フォルダの場合は、フォルダ内に入っているすべてのレイヤーの表示に対してマスクを作成する形になります。
複雑なイラストやデザイン等で、複数のレイヤーに対してまとめてマスク処理をしたいときにとても便利な方法です。
レイヤーマスクが実際に役立つタイミングはどんなとき?
画像を合成するとき
ある画像の一部分だけを他の画像に合成したいときなどにとても有効です。
レイヤーマスクなら、実際に元画像を切り取ってしまうわけではないので、あとから画像を再編集して合成具合を変更することも容易にできて便利です。

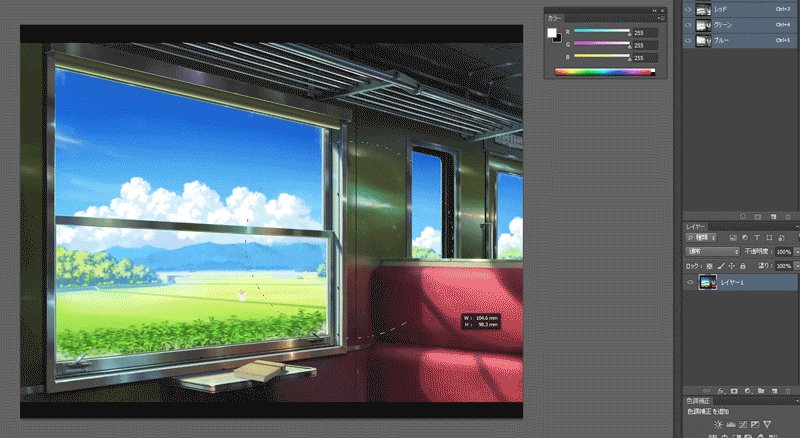
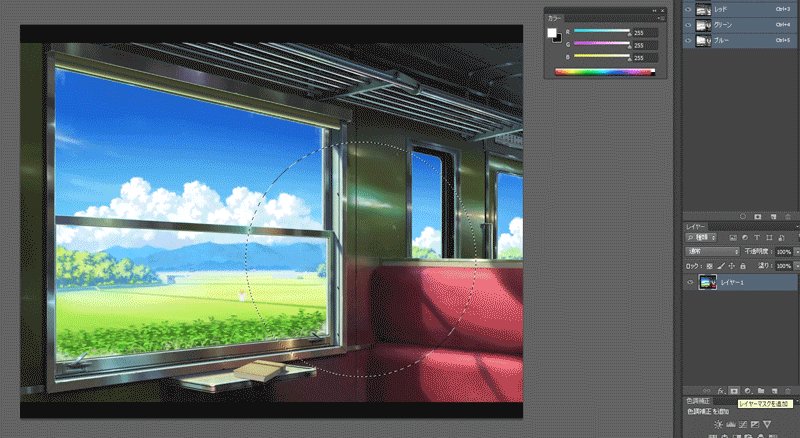
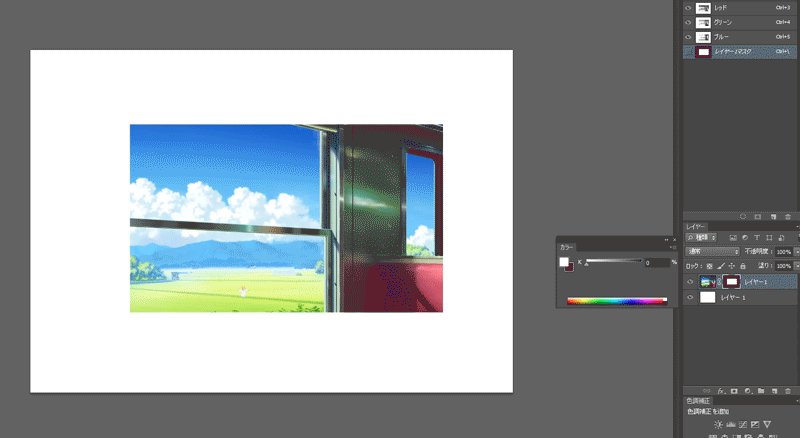
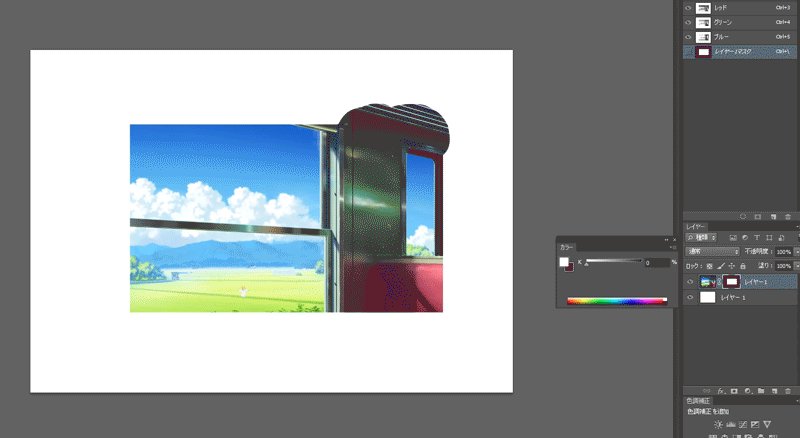
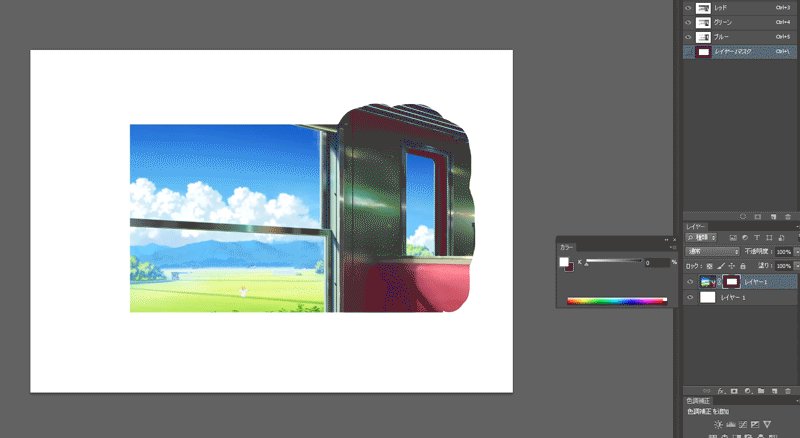
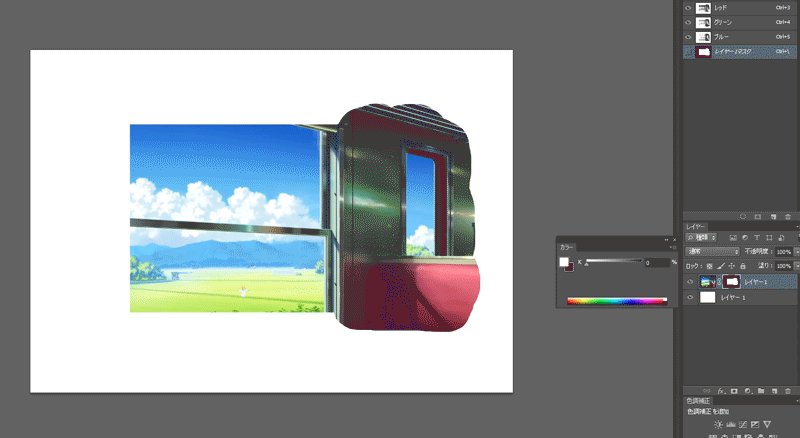
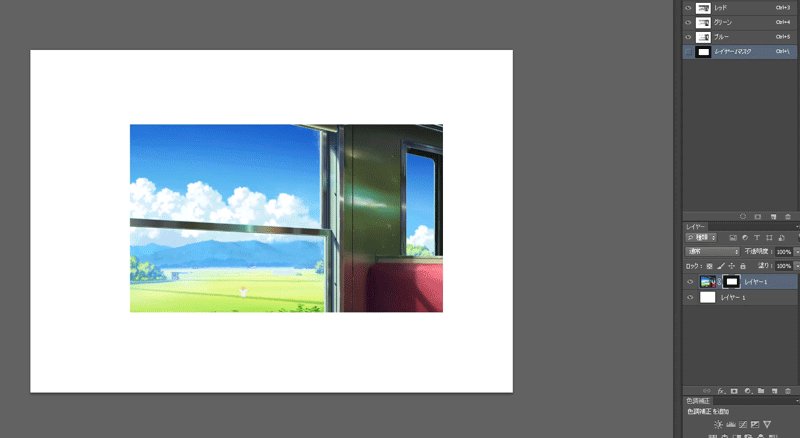
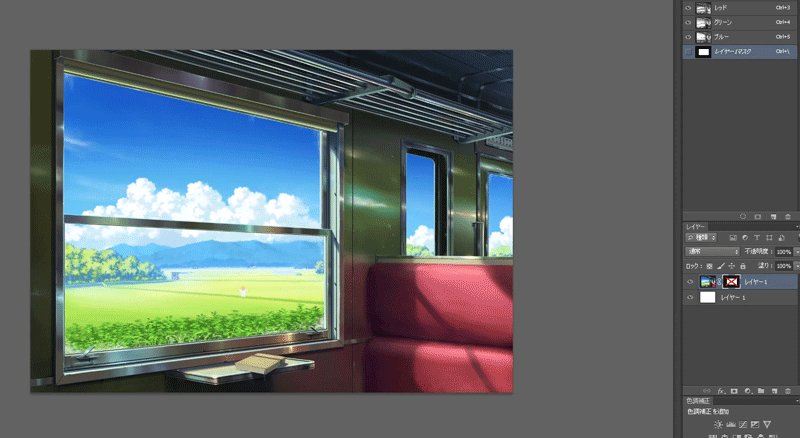
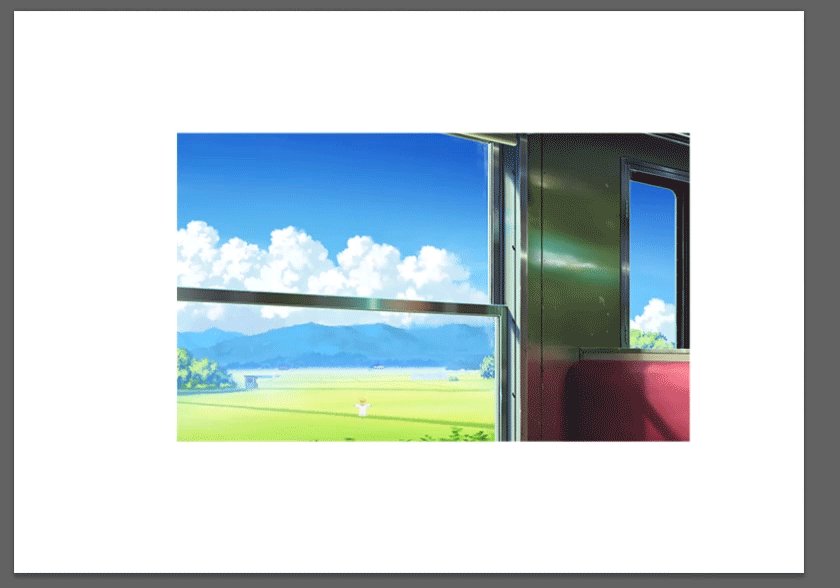
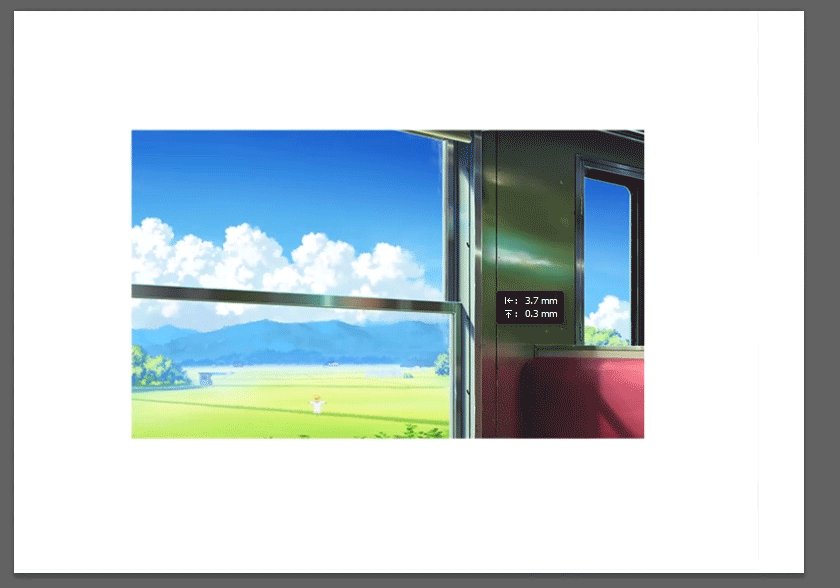
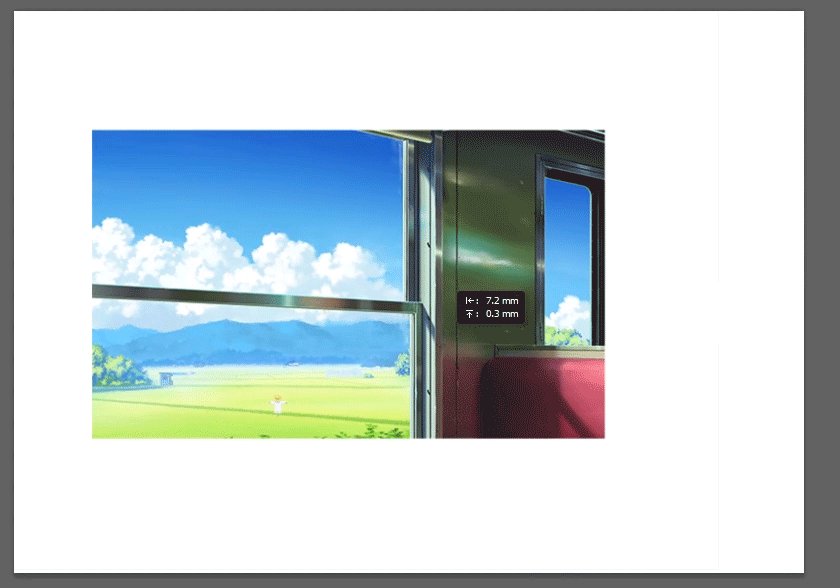
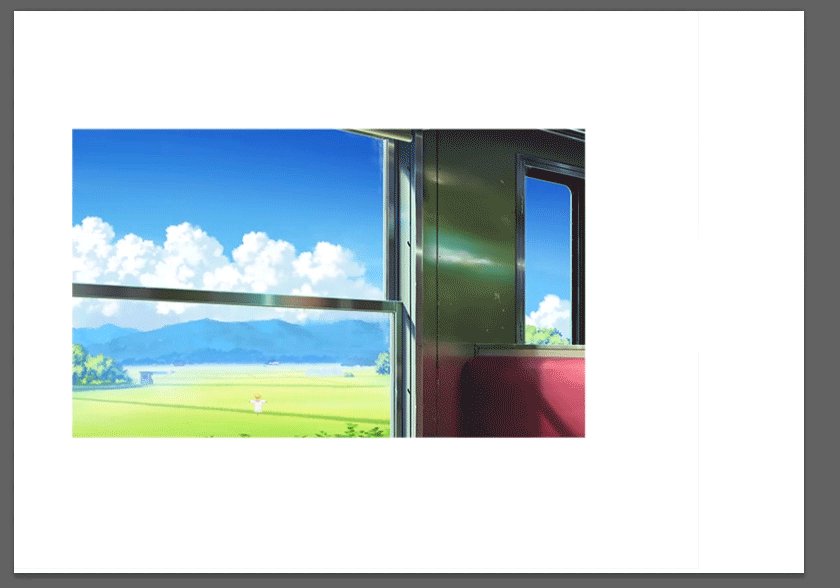
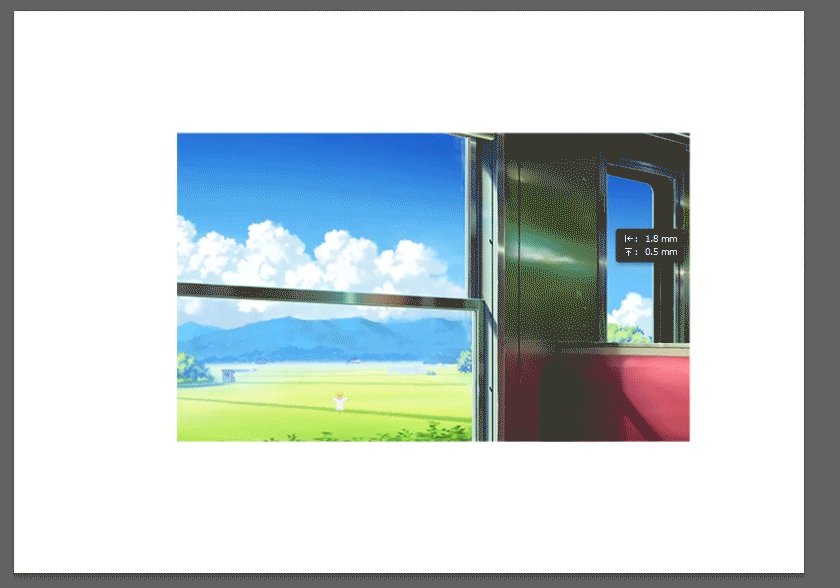
例:上の画像の窓外部分にだけマスクをかけ、窓外の景色を差し替えます。

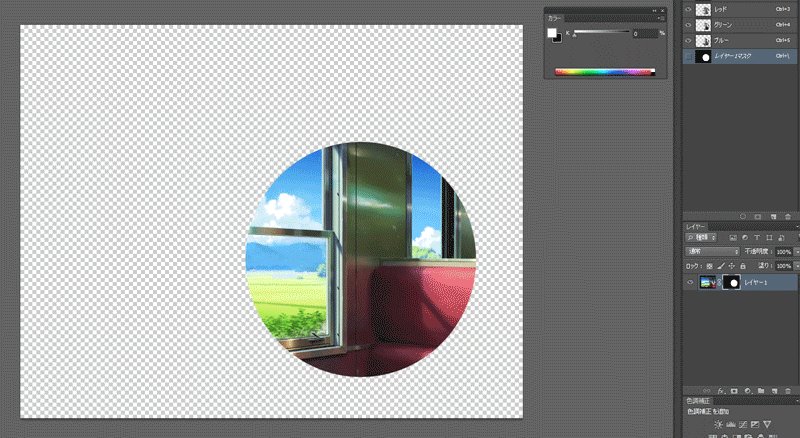
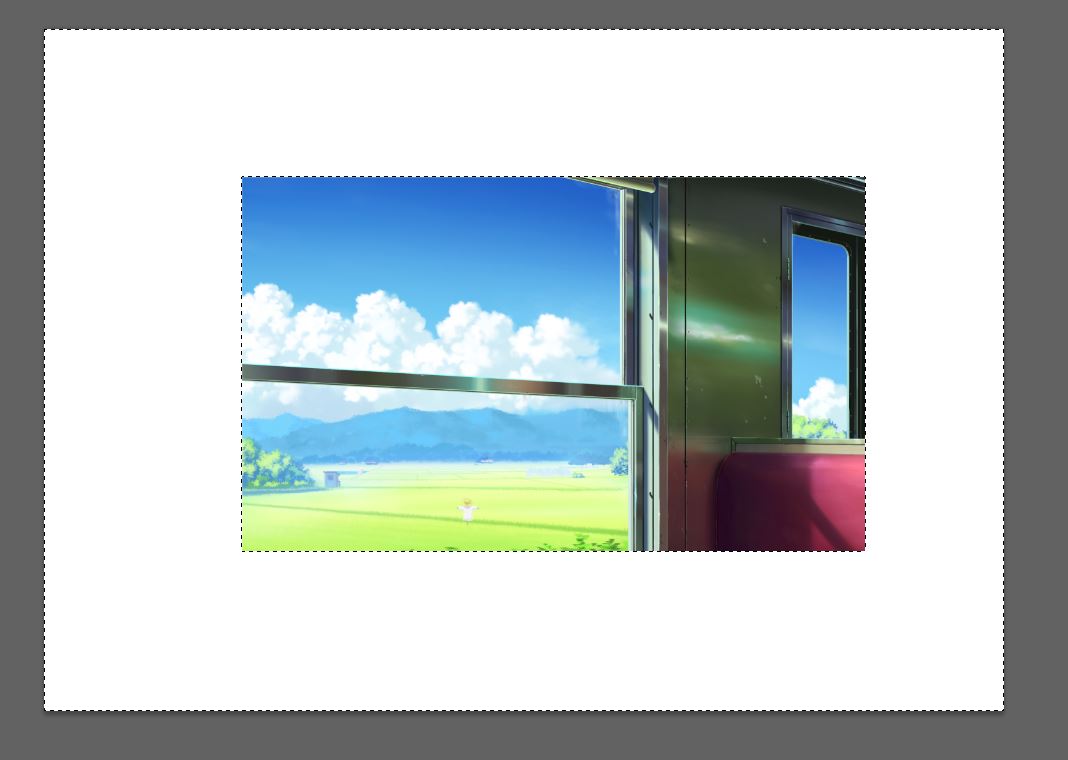
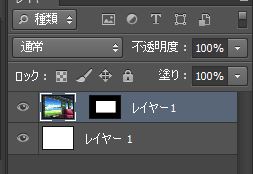
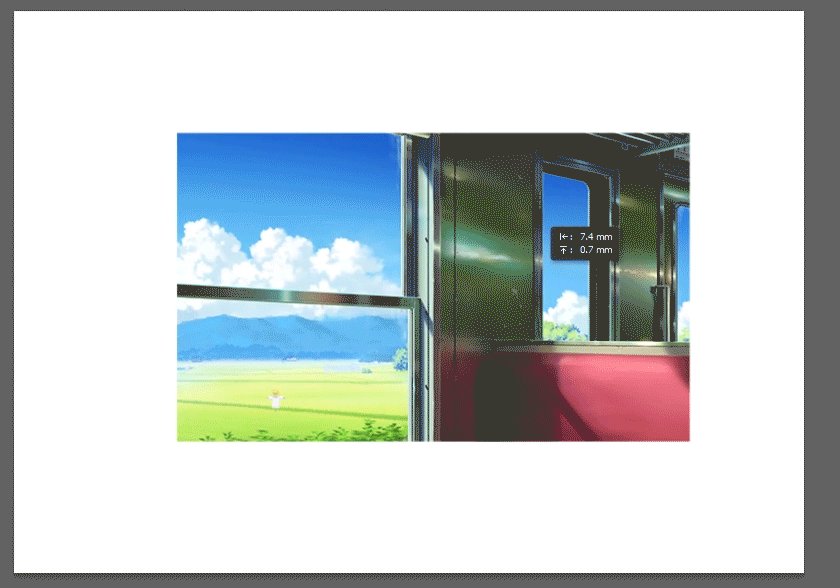
窓外にマスクをかけ非表示にしました。

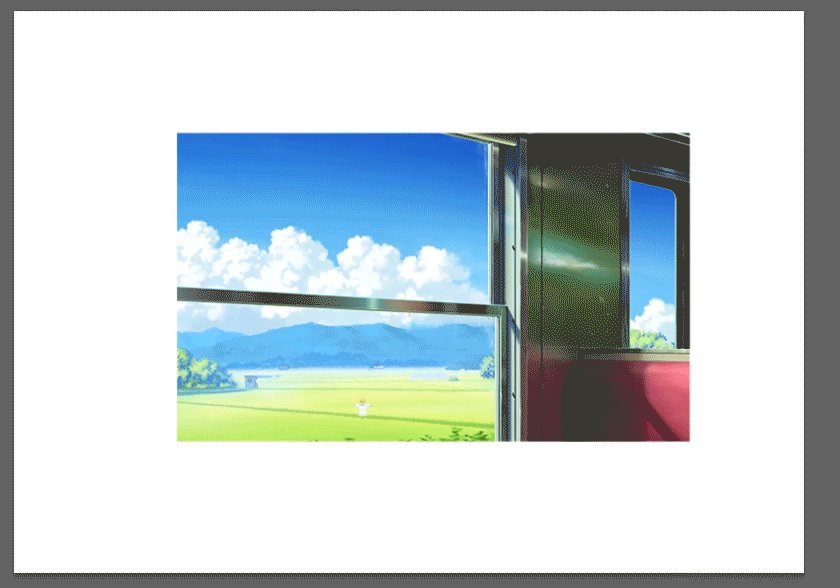
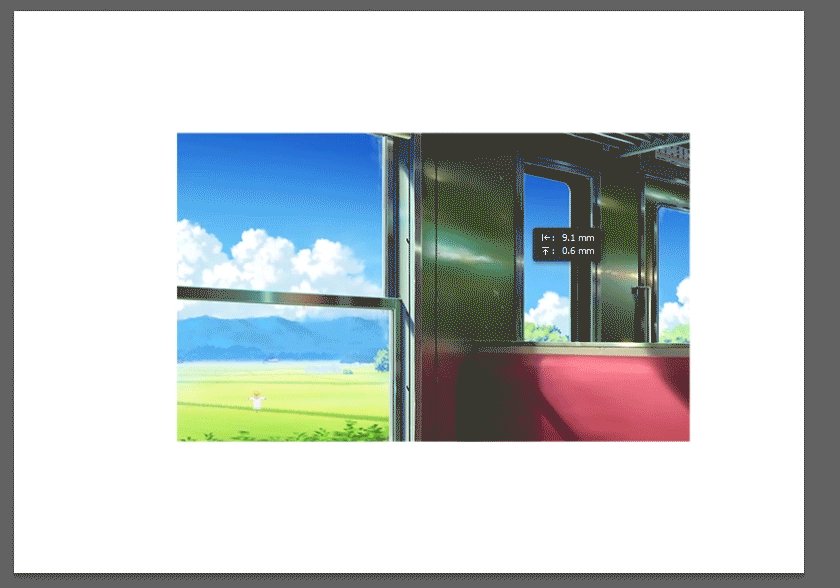
元画像の下の位置に新しい窓外画像のレイヤーを持ってくれば窓外の景色を差し替えることができます。
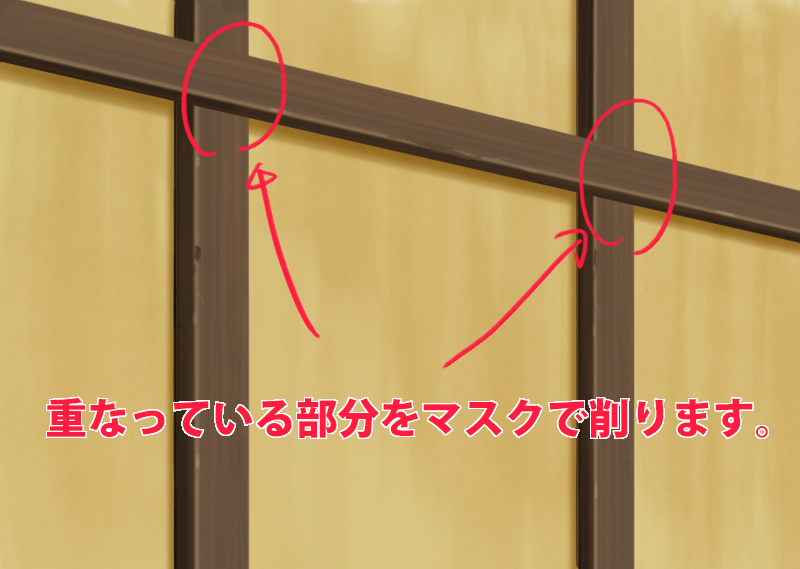
2つの軸が重なっている構造を描くとき
イラスト作成の際、柱や窓枠など、柱や枠の縦軸と横軸が重なっているような物を描く際にとても有効です。
例えば、縦横に重なっている壁の梁を描くときなどに、縦軸のレイヤーの上に横軸のレイヤーを作成し、重なって見えない部分だけをレイヤーマスクで消しこむことで重なりの表現を容易にすることができます。


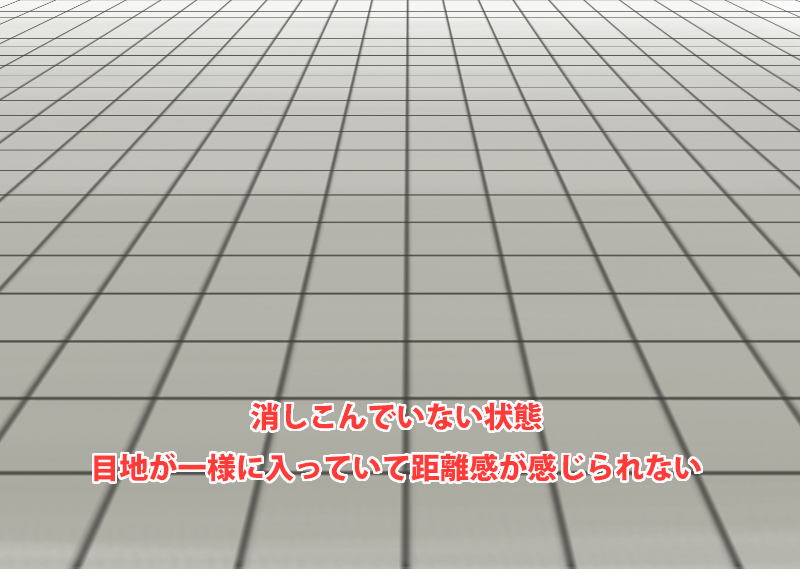
圧縮や遠近法による消しこみを行いたいとき
床の目地や、質感テクスチャなどphotoshop上で変形させて配置したデザインはそのままだと一様に入りすぎていて、遠近感を殺してしまうことが良くあります。
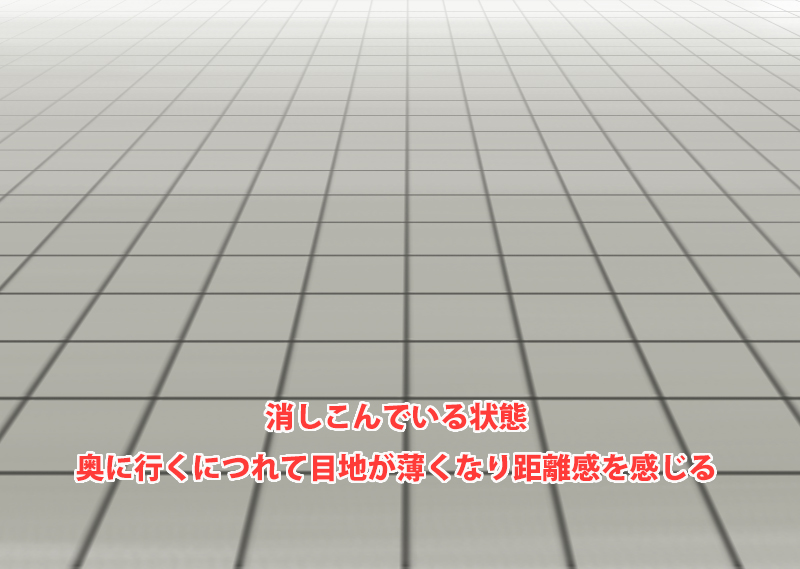
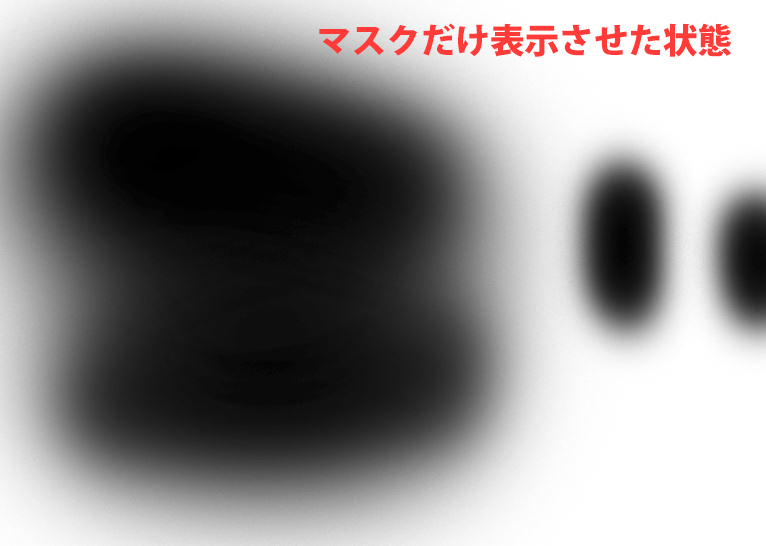
そんな時、レイヤーマスクを使用することで、奥に行くにつれて徐々に消しこみさらにその消しこみを細かく再調整することができるのでとても便利です。


色調補正レイヤーの適用範囲をマスクでコントロールする
[色相・彩度]や[レベル補正]、[明るさ・コントラスト]などの色調補正レイヤーによる色味の調整は、そのままだと画面に対して一様に適用されます。
そのため、画面の一部分だけに色調補正をかけたいとなった場合、レイヤーマスクでその範囲をコントロールすることができます。
例えば、画像の一部分だけ明るさを明るくしたいとなった場合、明るくしたい部分以外にレイヤーマスクをかぶせ(黒く塗りつぶす)、色調補正レイヤーで明るくします。



まとめ
・レイヤーマスクとは透明マントのように画像の一部分を非表示にすることができる機能
・レイヤーパネルの「レイヤーマスクを追加」のアイコンをクリックで作成できる
・白と黒のグレースケールでコントロールする
・黒く塗りつぶした部分が非表示になる
・レイヤーマスクを非表示にするには[sift]を押してサムネイルクリック
・境界をぼかすときはサムネイルをダブルクリックしてぼかしスライダーを表示させる
・レイヤーサムネイルとマスクサムネイルの間の鎖アイコンをクリックでリンクを解除
・[alt+ctrl]を押しながらサムネイルをドラッグ&ドロップで他のレイヤーに複製できる
・レイヤーマスクはフォルダや色調補正レイヤーにも適用できる























コメント