こんにちは!ぺいです!
自分は普段からフォトショップでアニメの背景を描いて生活している絵のプロです。
このページに来てくれたということは
フォトショップでイラストや絵を描けるのは知ってるけど
「具体的にどうやって描いていったらいいのか分からない・・」
「フォトショップの使い方もよくわからない・・・」
そんな風に悩んでいるかと思います。
この記事では、「フォトショップで絵を描くための具体的な方法や手順」を
フォトショップの使い方の解説を交えながら紹介していきます。
「今まで全くフォトショップを使ったことがない・絵を描いたことがない」
という初心者の方でも分かるように、図や写真を使って分かりやすく解説していきますのでぜひ最後まで読んでフォトショップでのイラスト制作を始めてみてくださいね!
フォトショップの使い方はバッチリ!という方は・・
「実際にフォトショップでイラストを描いていく手順を解説」まで飛ばしてしまってOKです!
フォトショップの使い方からしっかり学びたい方は最初からじっくり読んでいってください!
また、背景上手くなりたい人向けに、スタンプ感覚で描ける「最強の植物ブラシ」を作りました!
興味がある方は↓のバナーからチェックしてください!
フォトショップでイラストを描くための下準備
【新規カンバスの作成】と【保存】
photoshopで絵を描くならまずは絵を描くためのカンバスを用意しなくちゃですよね!
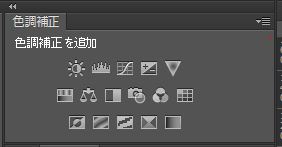
新規カンバスの作成は画面の一番上の列にあるメニューバーの[ファイル]からできます。
[ファイル]⇒[新規]
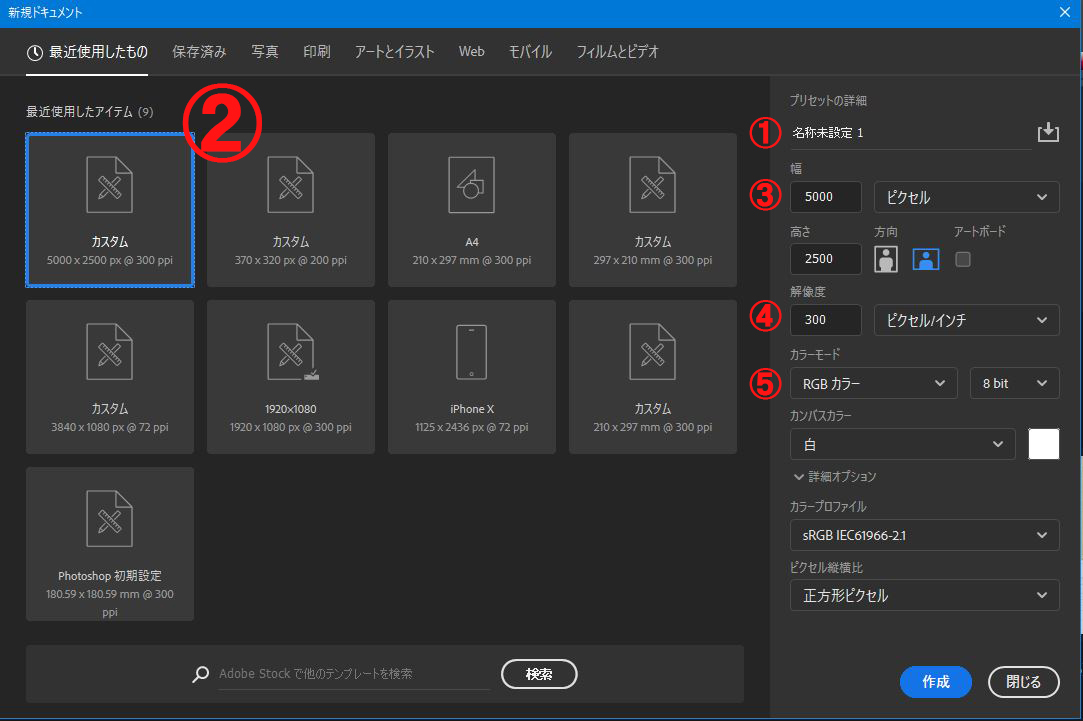
とクリックすると、以下のような画面が出てくるので簡単に設定をしてカンバスを作成します。

| ①ファイル名を入力するところ
②最近使用したファイル設定や、様々なテンプレートを選択できるところ ③ファイルの大きさを具体的な「単位」と「数字」を打ち込むところ ④解像度を入力するところ web用なら「72」印刷用なら「300」以上がオススメ ⑤カラーモード選択欄 印刷用は「CMYK」web用なら「RGB」を選択 |
設定が終わったら「作成」ボタンを押して完了です。
新規カンバスを作成したら、すぐにデータの保存をしてしまいましょう。
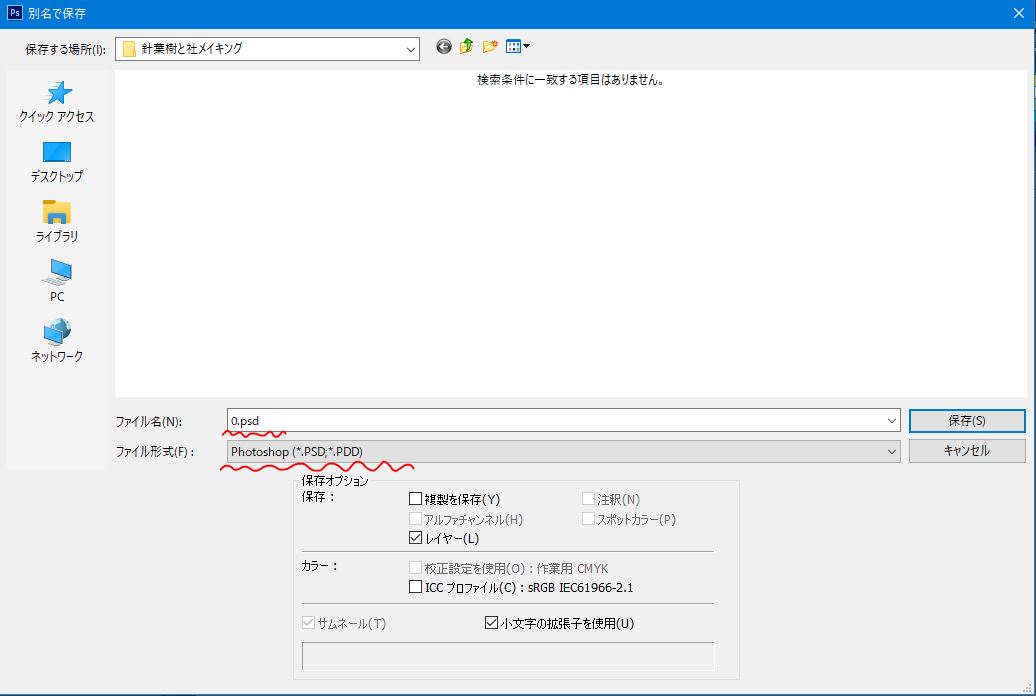
[ファイル]⇒[保存]から保存をすることができます。
データ形式はpsdファイルで保存しましょう。

作業中は万が一に備えて、頻繁に上書き保存をしておくことをオススメします。
フォトショップでイラストを描くならレイヤー機能を理解しよう
レイヤーの概念
フォトショップで絵を描く上でさけて通れないのが「レイヤー」という考え方です。
簡単に言うと透明なフィルムを重ねるような感覚・・・なんですが
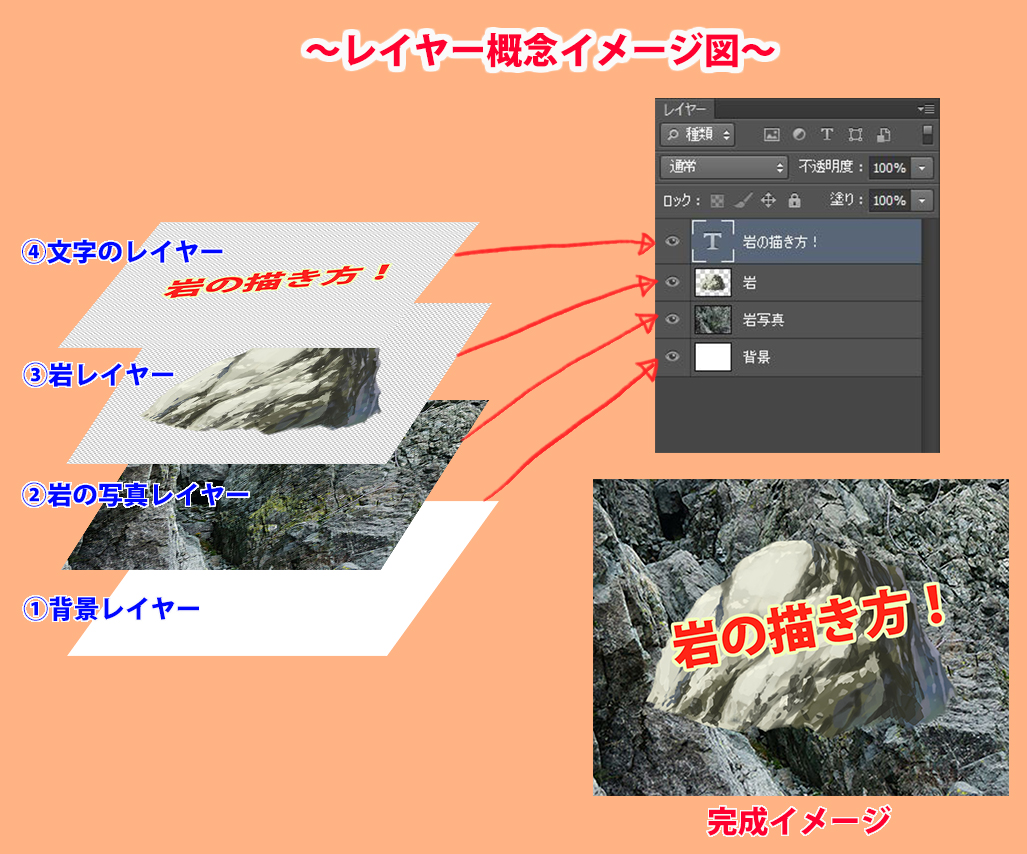
文字で説明してもわかりにくいと思うので、画像で説明します!

画像のように、透明なシートにそれぞれのパーツを描写して、それを重ねて一枚の完成データを作ります。
フォトショップではこのレイヤー機能を使って、複雑なイラストも比較的楽に描くことが出来ます。
最初はちょっと戸惑うかもしれませんが、慣れてしまえばどうってことはないので、この記事で勉強したらまずはどんどん実践して覚えていきましょう。
レイヤー機能の使い方
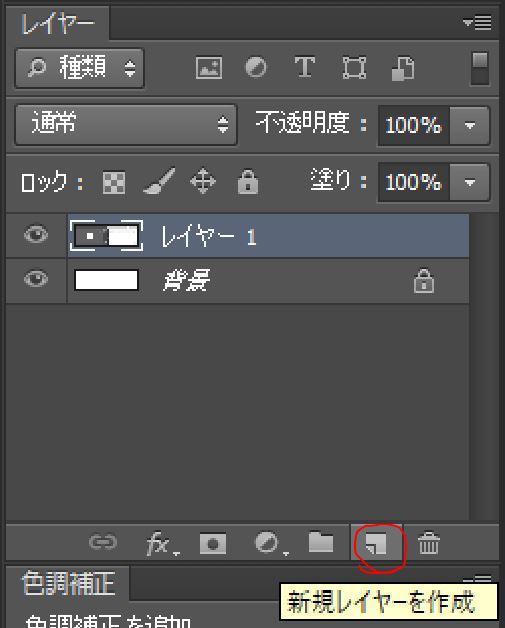
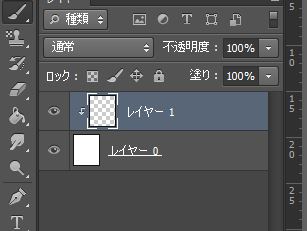
レイヤーはいくつも作ることができ、レイヤーパネル下部のボタンから操作できます。

新規レイヤー作成・フォルダの作成の二つのボタンはよく使うので覚えておきましょう。
それから、とてもよく使う機能として「レイヤーのクリッピング」という機能があります。

クリッピングをすると画像のように、上のレイヤーが下のレイヤーに矢印↴でヒモづけられます。
そうなると、上のレイヤーに描いたデータは、下のレイヤーの描画範囲だけに表示されるようになり、はみ出しを気にしないで描けるようになるので、とても便利な機能です。
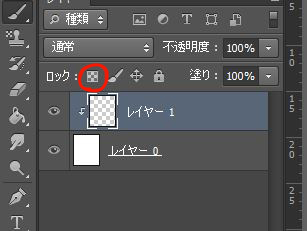
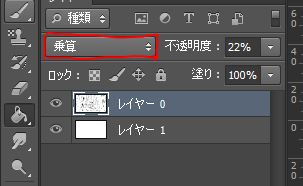
このはみ出しを気にしないで描く方法はもう一つあって、レイヤーパネルの上のほうのこの赤丸部分をクリックする方法です。

ここをクリックすると、「レイヤーの透明部分が保護」されます。
どういうことかというと、ブラシで描かれていない部分にこれ以上描くことが出来なくなるということです。
結果として、今描いてある範囲にだけ、はみだしを気にせずに描きこみができるようになるというわけです。
ひとまず、レイヤー機能に関してはこのあたりのことが分かっていればイラストを描き始めることができると思いますので、まずはしっかり今回の内容を覚えましょう。
フォトショップで絵を描いていくための基本ツールの紹介
フォトショップで絵を描いていくために必要な最低限のツールを紹介します。
まずはこれらの使い方を覚えて、Photoshopでイラストを描いてみましょう。
ブラシツール
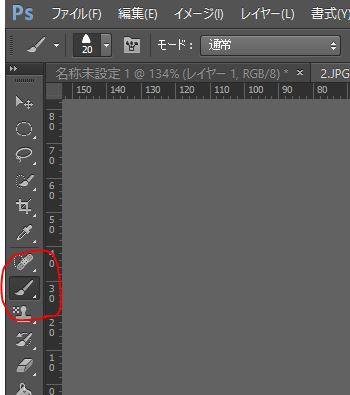
実際にphotoshopで絵筆の役割をはたすツールがこのブラシツール。
ブラシツールは画面左側にある「サイドバー」から選択できます。

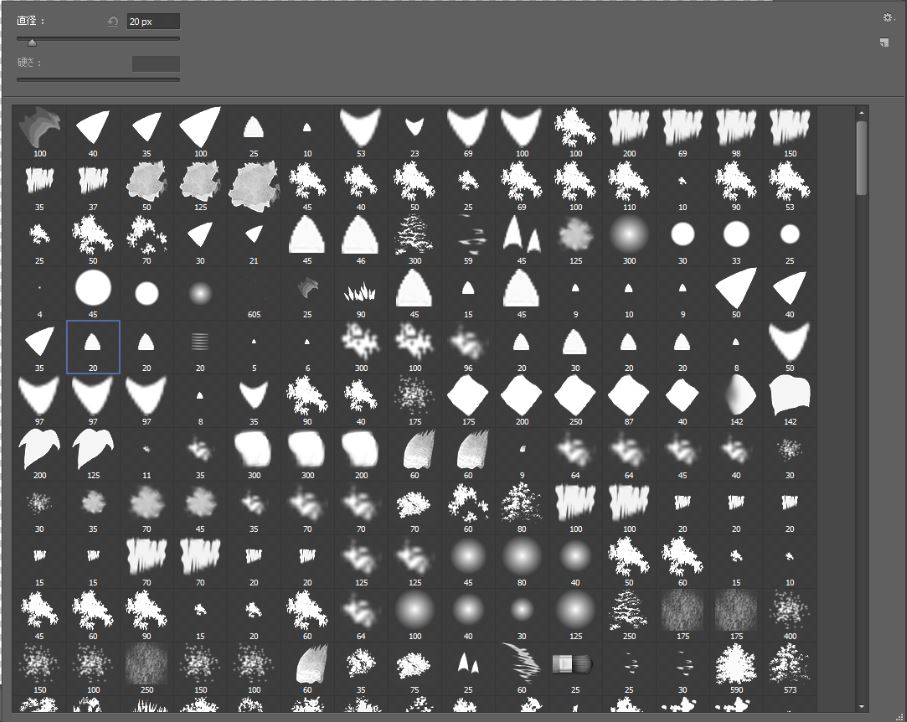
ブラシツールを選択したら、カンバス上で右クリックをしてみましょう。
下のようなブラシ選択画面が開くので、すきなブラシをクリックで選択します。

Photoshopには最初から便利なブラシがたくさんインストールされていますので、その中から好きなものを選んで絵を描いていくことができます。
ブラシツールを選んだら、次にやることは色選びです。
メニューバーの[ウィンドウ]⇒[カラー]でカラーパネルを開いて、色を選択します。

赤丸部分をクリックすると「カラーピッカー」が開いて、より細かく色を選択することができるので覚えておきましょう。
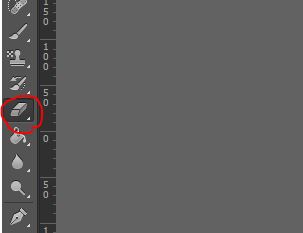
消しゴムツール
ブラシツールで描いた絵を消すことができるのが「消しゴムツール」
消しゴムツールもツールパネルから選ぶことができます。

消しゴムツールもブラシツールに使えるものと同じブラシの種類から先端の形を選択できます。
スポイトツール
カンバス上の色を選択するツール。
フォトショップで絵を描いていると、画面上から色を拾いたいという状況がとてもたくさん出てきます。
そんな時に便利なのがこのスポイトツール。
ツールパネルから選択することもできますが、頻繁に使う機能なのでショートカットを覚えてしまいましょう。
| スポイトツール:[Alt] |
ブラシツールなどを選択中にすぐに呼び出すことができます。
Altを押した状態で、画面上の色をとりたいところをクリックすれば、現在の選択している色をすぐさま変更することができます。
手のひらツール
カンバスを描きやすい位置にドラッグして動かすことができるツール。
特に、拡大して描いている時なんかは画面が狭くなって見ずらいことも多いです。
こちらもツールパネルから選択できますが、よく使う機能なのでショートカットを覚えましょう。
| 手のひらツール:[space] |
[space]キーをはなせば、元のツールにすぐに戻ることができます。
実際にフォトショップでイラストを描く手順を解説
フォトショップの簡単な使い方が分かったところで、さっそく絵を描いていきましょう。
今回は一つの事例ということで、絵を描いていく行程を大きく分けて解説していきます。
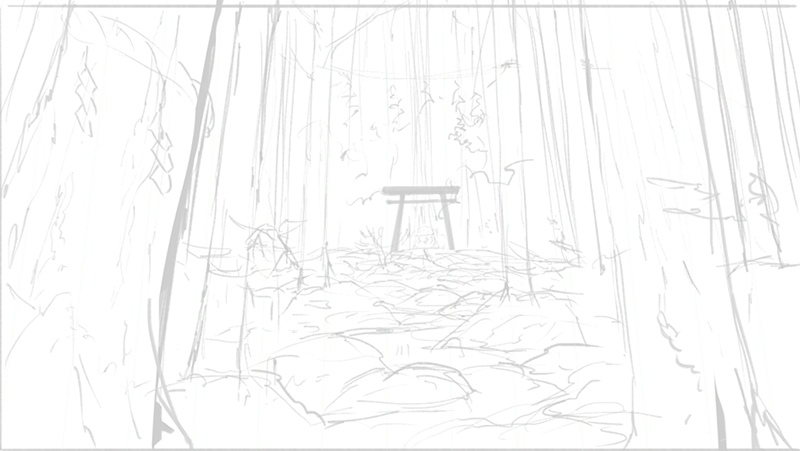
手順①下書きを準備する
まずは、絵の下書きを用意します。
新規レイヤーを作成して、細かく描けるブラシを選択して描いていきましょう。

大体下描きが用意出来たら、そのレイヤーの「不透明度」を下げます。

こうすることによって、これから色塗りをしていく時に、下描きが濃すぎて邪魔になることを防げます。
必要に応じて不透明度の値を調整して、レイアウトを確認しながら描いていきましょう。
手順②新規レイヤーを作成して地塗り・色分け

下描きのレイヤーの下に新規レイヤーを作成して、絵全体のベース色となる地塗りをしていきます。大まかなパーツごとにレイヤーを分けて色分けしていくと後々調整が楽になります。
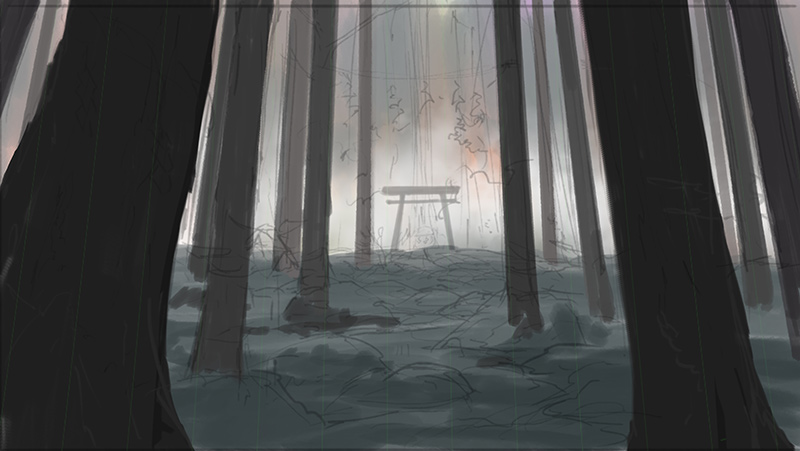
手順③細かい描きこみを進める

地塗り・色分けが完成したら、さらに細かい描きこみを進めていきます。
先ほど説明した、「レイヤーのクリッピング」や、「透明部分の保護」などの機能を上手に使いながら、必要に応じてレイヤーを新規作成しながら描いていきます。
影を描きこむ時は、レイヤーモードを「乗算」にしてあげると、透明度を保って絵の情報を消すことなく暗い影を落とすことが出来るのでぜひ活用しましょう。

手順④仕上げの微調整

絵が大体完成したら最後の仕上げをします。
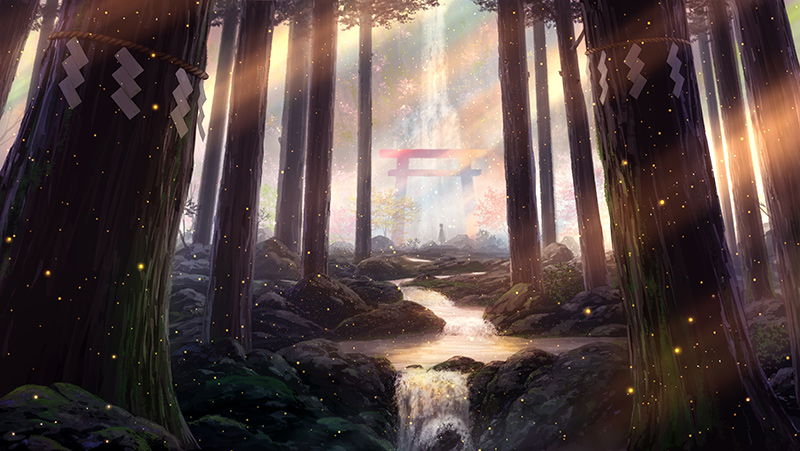
レイヤーモードを「スクリーン」「オーバーレイ」などにしたレイヤーを使ってフレア(光の表現)を加えたり、「色相・再度」「レベル補正」などの色調補正機能を使って全体の色味やコントラストの調整を行います。
色調補正は[ウィンドウ]⇒[色調補正]でパネルをだして使います。

他にも「カラーバランス」「明るさ/コントラスト」など便利な補正機能があるので、いろいろ使ってみるといいですよ♪
手順⑤データの出力
絵が完成したら、最後にデータを出力しましょう。

[ファイル]⇒[別名で保存]
で様々な形式で絵のデータを出力することができます。
別名保存なので、元のPSDデータはそのままなので安心してくださいね。
一般的な閲覧用のJPEGやPNGファイルから、劣化のないTIFFファイルなど様々なファイル形式で出力可能です。
フォトショップで絵・イラストを描く手順まとめ
| ①新規カンバス作成⇒保存
②レイヤーの概念を理解しよう ③ブラシ、消しゴム、スポイトツールなど基本ツールを覚えよう ④下描きを準備⇒不透明度を下げて表示 ⑤レイヤー分けをしながら地塗り ⑥クリッピング機能やレイヤーモードを使いながら描きこむ ⑦色調補正などで色味・コントラストを調整 ⑧データの出力 |
こちらの動画でPhotoshopの基本的な使い方について完全講義しているので、さらに詳しくPhotoshopを使いこなしたい方はぜひご覧ください!


























コメント